在浏览器面板按F12就可以进入调试界面,里面的很多功能对前段开发用处很大。
Element:主要是用来调试网页中的html标签代码和css样式代码Network:查看网页的http通信情况,包括Method、Type、Timeline(网络请求的时间响应情况)等Source:查看JS文件、调试JS代码Timeline:查看js的执行时间,页面元素渲染时间等Profiles:用来查看网页的性能,比如CPU和内存消耗Resources:用来查看加载的各种资源文件,比如js、css、图片等Audits:可以分析当前网页,可以快速的分析出哪些资源被使用、哪些资源没有使用,然后提出建议Console:可以查看错误信息、打印调试信息、调试js代码,还可以当作Javascript API查看下面来详细的介绍console的功能和用法:
(1)如果想清空控制台,可以点击左上角那个 Chrome 控制台console的用法来清空,当然也可以通过在控制台输入console.clear()来实现清空控制台信息。
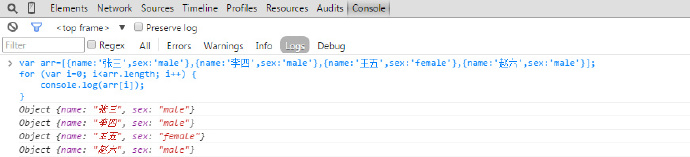
(2)现在假设一个场景,如果一个数组里面有成百上千的元素,但是你想知道每个元素具体的值,这时候想想如果你用alert那将是多惨的一件事情,因为alert阻断线程运行,你不点击alert框的确定按钮下一个alert就不会出现。下面我们用console.log来替换,感受一下它的魅力。
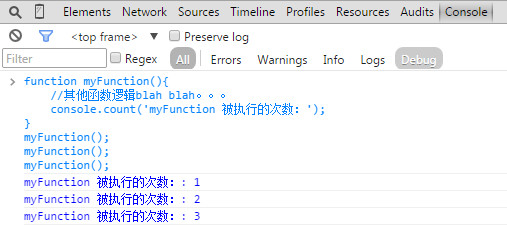
(3)console.count,当你想统计代码被执行的次数
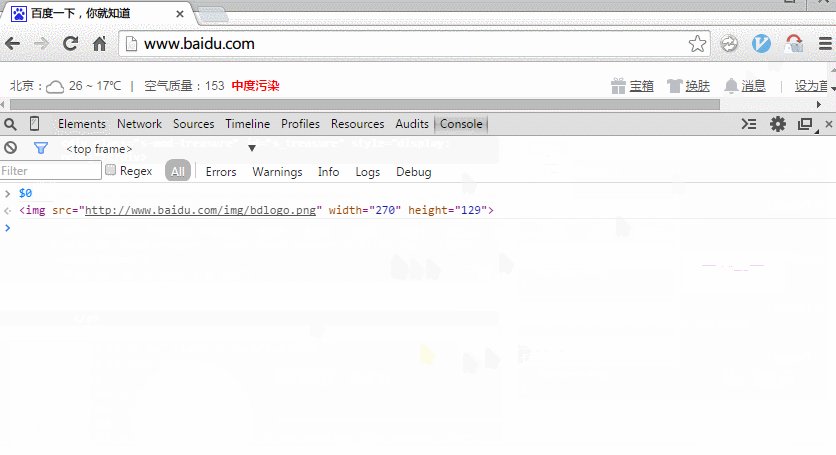
(4)美元符号命令返回最近一次表达式执行的结果,什么意思?在页面右击选择审查元素,然后在弹出来的DOM结点树上面随便点选,这些被点过的节点会被记录下来,而
0会返回最近一次点选的DOM结点,以此类推,
1返回的是上上次点选的DOM节点,最多保存了5个,如果不够5个,则返回undefined。
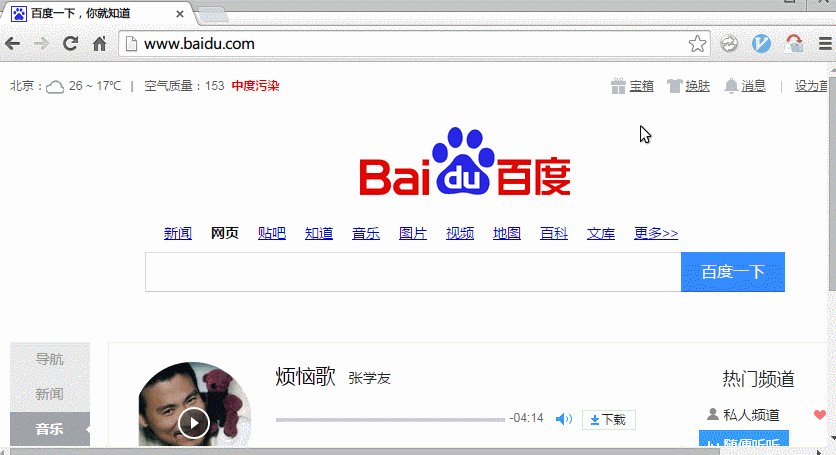
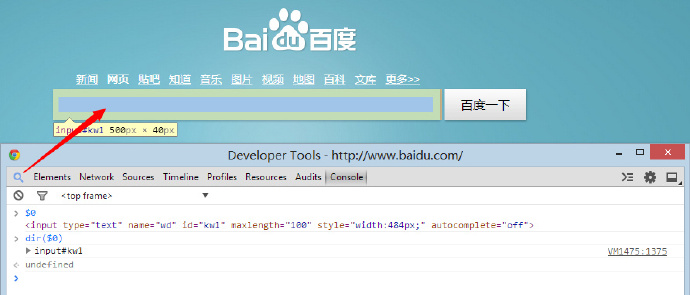
(5)最后说一下chrome控制台一个简单的操作,如何查看页面元素,看下图就知道了


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








