- 后台php接口:http://www.vueyun.com/good/info
没有处理数据,直接返回了,具体再根据返回格式处理
public function getGoodInfo(Request $request)
{
$goods_datas = $this->Resource->get();
return response()->json(['status' => 'success','code' => 200,'message' => '获取成功','data'=>$goods_datas]);
}- 小程序index.js文件中 onLoad
onLoad: function () {
console.log('onLoad')
wx.request({
//上线接口地址要是https测试可以使用http接口方式
url: 'http://www.vueyun.com/good/info',
data: {},
method: 'GET',
header: {
'content-type': 'application/json'
},
success: function (res) {
that.setData({ goodslist: res.data.data });
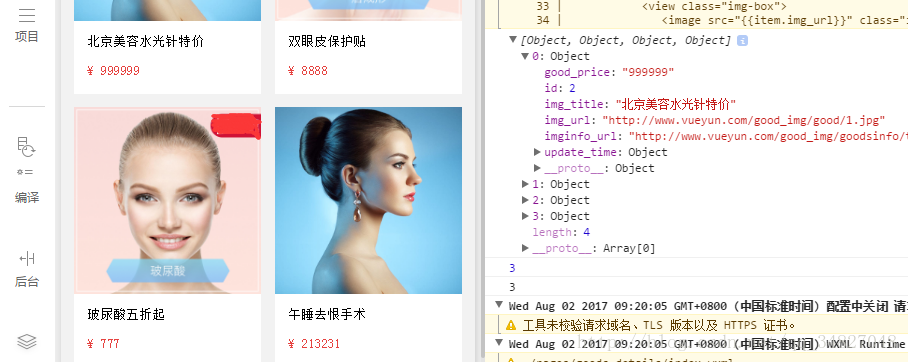
console.log(res.data.data, 1111111);
},
})
},wxml文件,
<view class="goods-container">
<block wx:for="{{goodslist}}" wx:for-item="item" wx:for-index="idx" >
<view class="goods-box" bindtap="goodsTap" data-id="{{item.id}}">
<view class="img-box">
<image src="{{item.img_url}}" class="image"/>
</view>
<view class="goods-title">{{item.img_title}}</view>
<view class="goods-price">¥ {{item.good_price}}</view>
</view>
</block>
</view>样式代码不写了 最终的结果是这样























 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








