http简介
超文本传输协议(HTTP,HyperText Transfer
Protocol)是互联网上应用最为广泛的一种网络协议。所有的WWW文件都必须遵守这个标准。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。1960年美国人Ted
Nelson构思了一种通过计算机处理文本信息的方法,并称之为超文本(hypertext),这成为了HTTP超文本传输协议标准架构的发展根基。Ted
Nelson组织协调万维网协会(World Wide Web Consortium)和互联网工程工作小组(Internet
Engineering Task Force )共同合作研究,最终发布了一系列的RFC,其中著名的RFC 2616定义了HTTP 1.1。
http大概流程
1.http客户端发起请求,创建端口。
2.http服务器在端口监听客户端请求。
3.http服务器向客户端返回状态和内容。
http域名解析
举栗子工具:Chrome浏览器、百度网址。
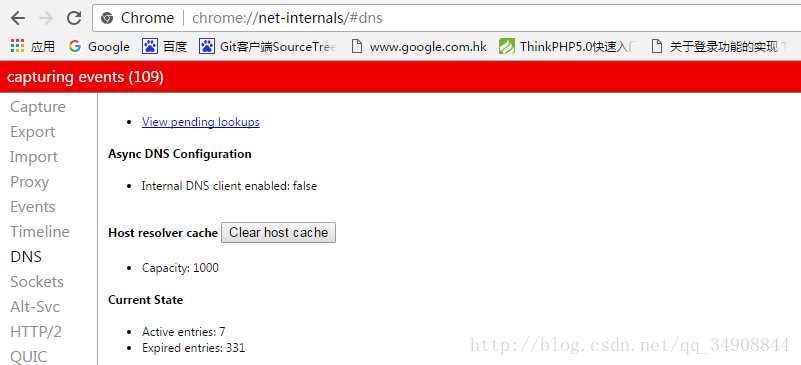
1.Chrome搜索自身的DNS缓存。这个缓存一般是一分钟。查看Chrome缓存的方法:在地址栏上输入chrome://net-internals/#dns
如图

2.搜索操作系统自身的DNS缓存(当浏览器没有找到缓存或者缓存已经失效)
3.读取本地的host文件。注:访问外网的一种途径哦,你懂得。
4.如果前三步都没有找到的话,浏览器发起一个DNS的一个系统调用。 1)宽带运营商服务器查看本身缓存。 2)运营商服务器发起一个迭代DNS解析的清秀 ①运营商服务器把结果返回操作系统内核同事缓存起来 ②操作系统内核把结果返回浏览器
③最终浏览器拿到了www.baidu.com对应的IP地址
5.浏览器获得域名对应的IP地址后,发起HTTP“三次握手”。(三次握手,自行查找资料)简单点其实就是:请求、连接、断开。
6.TCP/IP链接简历起来后,浏览器就可以向服务器发送HTTP请求了,使用了比如说,用HTTP的GET方法请求一个根域里的一个域名,协议可以采HTTP1.0的一个协议。
7.服务器端接受了这个请求后,根据路由参数,经过后端的一些处理之后,把处理后的一个结果的数据返回给浏览器,如果是慕课网的页面就会把完整的HTML页面代码返回给浏览器。
8.浏览器拿到了百度的完整的HTML页面代码,在解析和渲染这个页面的时候,里面的JS CSS 图片静态资源,他们同样也是一个个HTTP请求,都需要经过上面的主要的七个步骤。
9.浏览器根据拿到的资源对页面进行渲染,最终把一个完整的页面呈现给了用户。
简单拆分http请求
http请求简单拆分为请求和响应。无论请求还是响应都会发送http头和正文信息。
http头:发送的是一些附加的信息:内容类型,服务器发送响应的日期、http状态吗等。 正文信息:用户提交的表单数据。如图所示
感谢第三方的知识。
慕课网






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








