bootstar下拉菜单改成鼠标悬浮展开基于bootstrap4.5
准备工作和导入的文件此处省略,有疑问可以看官方文档
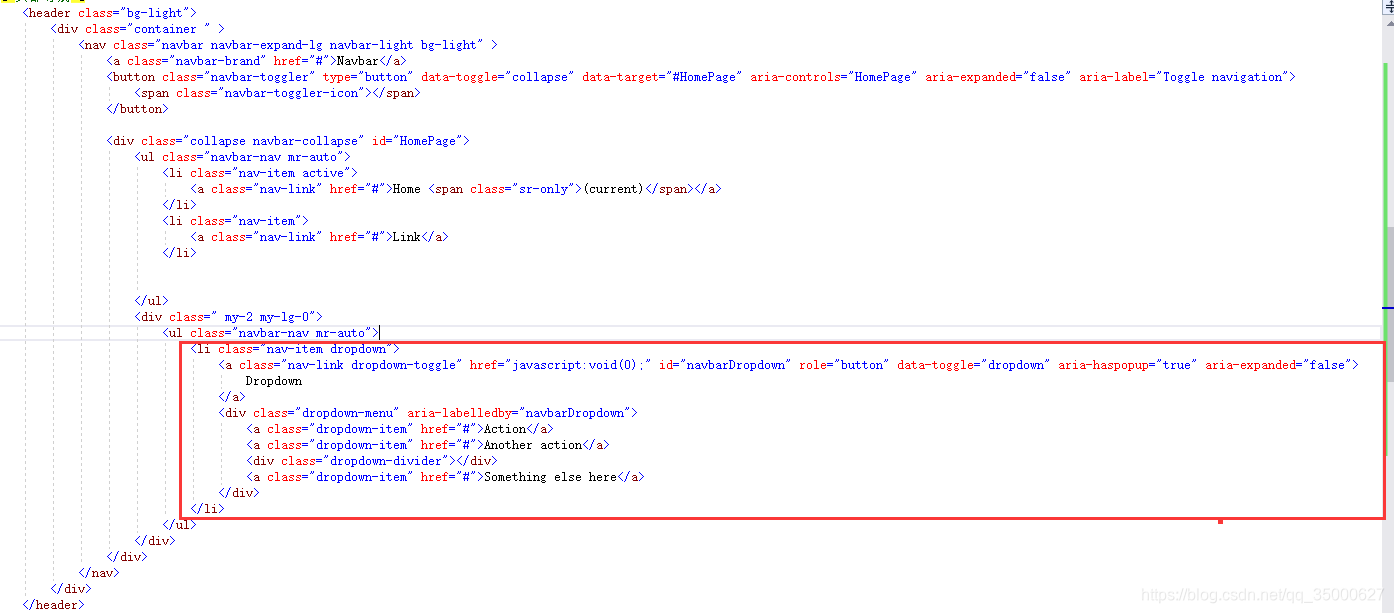
先上代码

<header class="bg-light">
<div class="container " >
<nav class="navbar navbar-expand-lg navbar-light bg-light" >
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#HomePage" aria-controls="HomePage" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="HomePage">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
<div class=" my-2 my-lg-0">
<ul class="navbar-nav mr-auto">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="javascript:void(0);" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</div>
</nav>
</div>
</header>

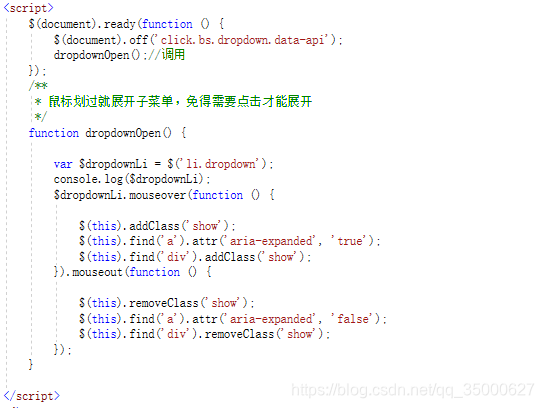
<script>
$(document).ready(function () {
$(document).off('click.bs.dropdown.data-api');
dropdownOpen();//调用
});
/**
* 鼠标划过就展开子菜单,免得需要点击才能展开
*/
function dropdownOpen() {
var $dropdownLi = $('li.dropdown');
console.log($dropdownLi);
$dropdownLi.mouseover(function () {
$(this).addClass('show');
$(this).find('a').attr('aria-expanded', 'true');
$(this).find('div').addClass('show');
}).mouseout(function () {
$(this).removeClass('show');
$(this).find('a').attr('aria-expanded', 'false');
$(this).find('div').removeClass('show');
});
}
</script>
之前网上找的发现不适用,自己做了些修改
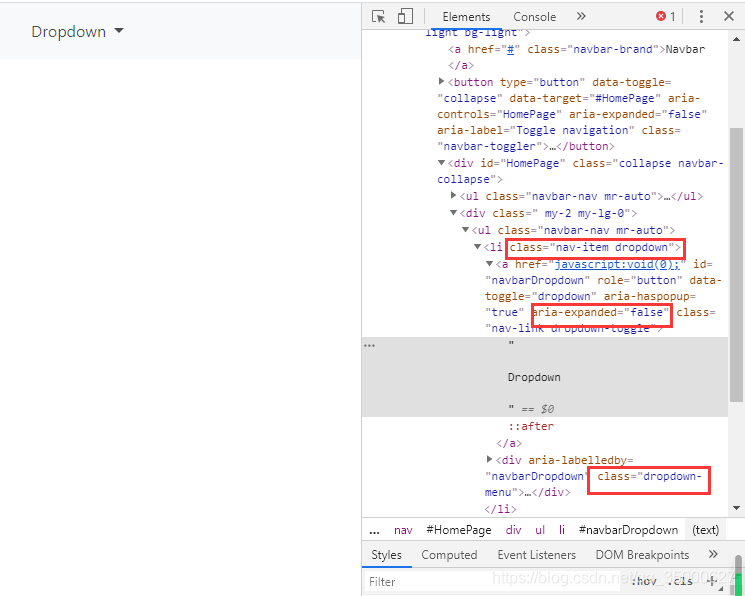
没修改之前通过 点击菜单时可以看到的变化
1.这是菜单展开之前的

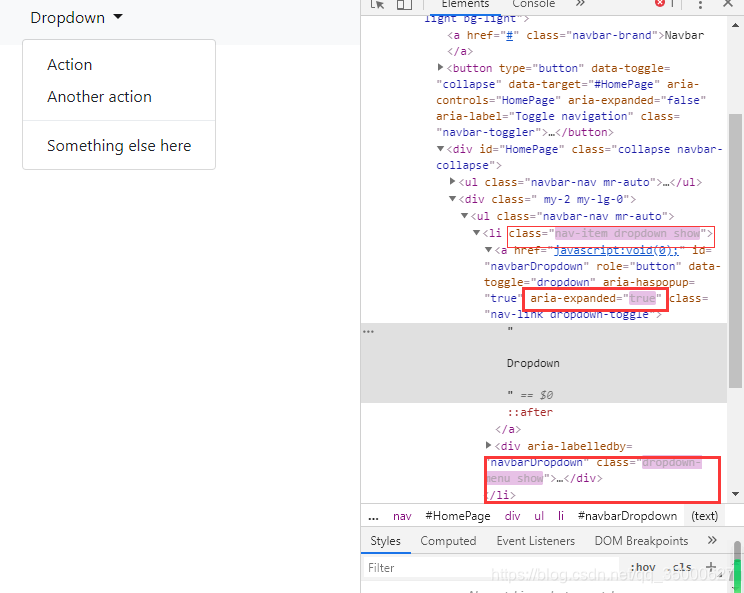
2.这是菜单展开之后的

相信大家已经明白其中的原理了,设置相应的dom元素就ok了




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








