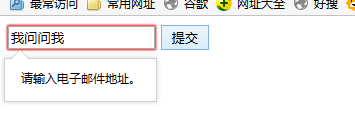
1、email:表示必须输入email地址的文本输入框
<form>
<input name="email" type="email" />
<input type="submit" value="提交"/>
</form>
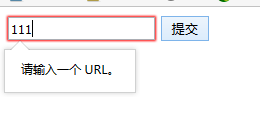
2、url:表示必须输入文本地址的文本输入框
<form>
<input name="url" type="url" />
<input type="submit" value="提交"/>
</form>
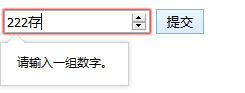
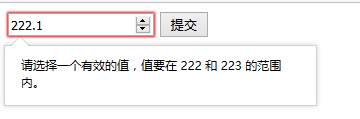
3、表示必须输入整数的文本输入框
<form>
<input name="num" type="number" />
<input type="submit" value="提交"/>
</form>

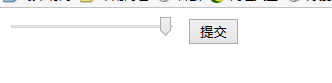
4、range:表示输入一定范围内数字值的文本输入框
value
跟其它input类型里的value属性一样。可以是整数,也可以是浮点数。缺省值是最小值和最大值的中间值。
min
范围的最小值。缺省值是0。
max
范围的最大值。缺省值是100。
step
步长,滑块组件滑动时value变动的最小单位。缺省值是1。如果最小值min是浮点数,step也可以是浮点数。
<form>
<input name="range" type="range" min="1" max="10"/>
<input type="submit" value="提交"/>
</form>
5、Date Pickers:可供选取日期和时间的输入文本框(只能在部分浏览器有效果)
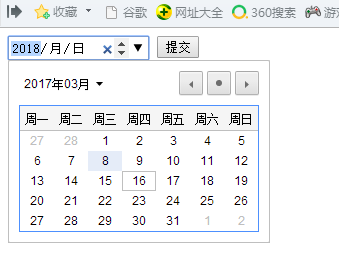
date:选取日、月、年
<form>
<input name="date" type="date"/>
<input type="submit" value="提交"/>
</form>
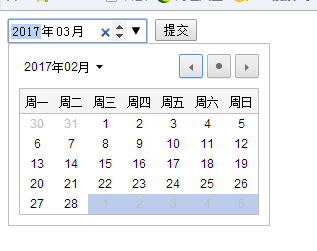
month:选取月、年
<form>
<input name="date" type="month"/>
<input type="submit" value="提交"/>
</form>
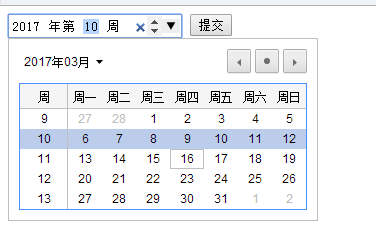
week:选取周和年
<form>
<input name="date" type="week"/>
<input type="submit" value="提交"/>
</form>
time:选取时间(小时和分钟)
<form>
<input name="date" type="time"/>
<input type="submit" value="提交"/>
</form>
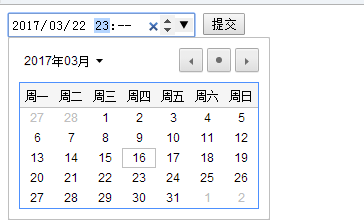
datetime:选取时间、日、月、年(UTC时间)
datetime-local:选取时间、日、月、年(本地时间)
<form>
<input name="date" type="datetime-local"/>
<input type="submit" value="提交"/>
</form>






















 732
732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








