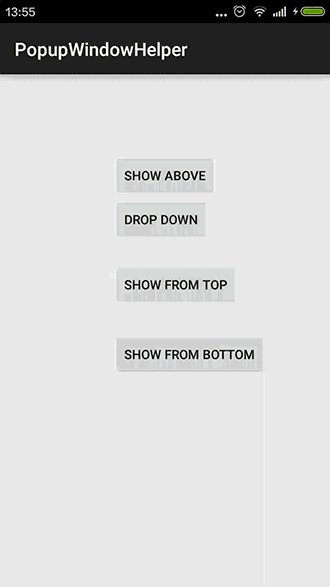
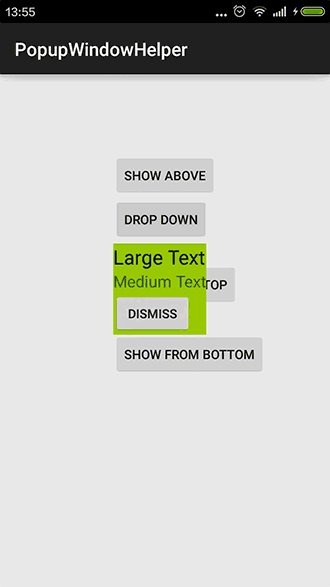
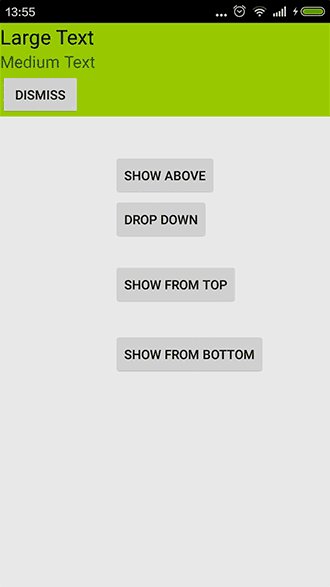
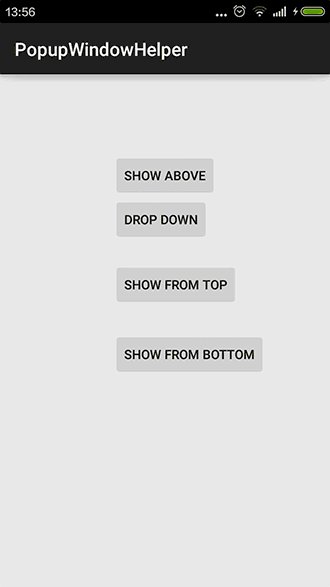
PopupWindowHelper是一个根据View的位置显示PopupWindow的一个工具类、弹出PopupWindow的位置会根据指定的View出现的位置而动态改变、本Demo是用Android Studio开发的、分为两个Module、但我个人更习惯合到一起、所以看个人需要了、代码很简单、就一个PopupWindowHelper工具类、然后直接可以在Activity上面使用了、效果如下:
PopupWindowHelper代码
<code class="hljs java has-numbering"><span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">PopupWindowHelper</span> {</span>
<span class="hljs-keyword">private</span> View popupView;
<span class="hljs-keyword">private</span> PopupWindow mPopupWindow;
<span class="hljs-keyword">private</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">final</span> <span class="hljs-keyword">int</span> TYPE_WRAP_CONTENT = <span class="hljs-number">0</span>, TYPE_MATCH_PARENT = <span class="hljs-number">1</span>;
<span class="hljs-keyword">public</span> <span class="hljs-title">PopupWindowHelper</span>(View view) {
popupView = view;
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">showAsDropDown</span>(View anchor) {
mPopupWindow.showAsDropDown(anchor);
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">showAsDropDown</span>(View anchor, <span class="hljs-keyword">int</span> xoff, <span class="hljs-keyword">int</span> yoff) {
initPopupWindow(TYPE_WRAP_CONTENT);
mPopupWindow.showAsDropDown(anchor, xoff, yoff);
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">showAtLocation</span>(View parent, <span class="hljs-keyword">int</span> gravity, <span class="hljs-keyword">int</span> x, <span class="hljs-keyword">int</span> y) {
initPopupWindow(TYPE_WRAP_CONTENT);
mPopupWindow.showAtLocation(parent, gravity, x, y);
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">dismiss</span>() {
<span class="hljs-keyword">if</span> (mPopupWindow.isShowing()){
mPopupWindow.dismiss();
}
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">showAsPopUp</span>(View anchor) {
showAsPopUp(anchor, <span class="hljs-number">0</span>, <span class="hljs-number">0</span>);
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">showAsPopUp</span>(View anchor, <span class="hljs-keyword">int</span> xoff, <span class="hljs-keyword">int</span> yoff) {
initPopupWindow(TYPE_WRAP_CONTENT);
mPopupWindow.setAnimationStyle(R.style.AnimationUpPopup);
popupView.measure(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
<span class="hljs-keyword">int</span> height = popupView.getMeasuredHeight();
<span class="hljs-keyword">int</span>[] location = <span class="hljs-keyword">new</span> <span class="hljs-keyword">int</span>[<span class="hljs-number">2</span>];
anchor.getLocationInWindow(location);
mPopupWindow.showAtLocation(anchor, Gravity.LEFT | Gravity.TOP, location[<span class="hljs-number">0</span>] xoff, location[<span class="hljs-number">1</span>] - height yoff);
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">showFromBottom</span>(View anchor) {
initPopupWindow(TYPE_MATCH_PARENT);
mPopupWindow.setAnimationStyle(R.style.AnimationFromButtom);
mPopupWindow.showAtLocation(anchor, Gravity.LEFT | Gravity.BOTTOM, <span class="hljs-number">0</span>, <span class="hljs-number">0</span>);
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">showFromTop</span>(View anchor) {
initPopupWindow(TYPE_MATCH_PARENT);
mPopupWindow.setAnimationStyle(R.style.AnimationFromTop);
mPopupWindow.showAtLocation(anchor, Gravity.LEFT | Gravity.TOP, <span class="hljs-number">0</span>, getStatusBarHeight());
}
<span class="hljs-javadoc">/**
* touch outside dismiss the popupwindow, default is ture
*<span class="hljs-javadoctag"> @param</span> isCancelable
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">setCancelable</span>(<span class="hljs-keyword">boolean</span> isCancelable) {
<span class="hljs-keyword">if</span> (isCancelable) {
mPopupWindow.setOutsideTouchable(<span class="hljs-keyword">true</span>);
mPopupWindow.setFocusable(<span class="hljs-keyword">true</span>);
}<span class="hljs-keyword">else</span> {
mPopupWindow.setOutsideTouchable(<span class="hljs-keyword">false</span>);
mPopupWindow.setFocusable(<span class="hljs-keyword">false</span>);
}
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">initPopupWindow</span>(<span class="hljs-keyword">int</span> type) {
<span class="hljs-keyword">if</span> (type == TYPE_WRAP_CONTENT) {
mPopupWindow = <span class="hljs-keyword">new</span> PopupWindow(popupView, ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
}<span class="hljs-keyword">else</span> <span class="hljs-keyword">if</span> (type == TYPE_MATCH_PARENT) {
mPopupWindow = <span class="hljs-keyword">new</span> PopupWindow(popupView, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
}
mPopupWindow.setBackgroundDrawable(<span class="hljs-keyword">new</span> ColorDrawable(Color.TRANSPARENT));
setCancelable(<span class="hljs-keyword">true</span>);
}
<span class="hljs-keyword">private</span> <span class="hljs-keyword">int</span> <span class="hljs-title">getStatusBarHeight</span>() {
<span class="hljs-keyword">return</span> Math.round(<span class="hljs-number">25</span> * Resources.getSystem().getDisplayMetrics().density);
}
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li></ul><div class="save_code tracking-ad" style="display: none;" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>
调用:
<code class="hljs java has-numbering"><span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MainActivity</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">AppCompatActivity</span> <span class="hljs-keyword">implements</span> <span class="hljs-title">View</span>.<span class="hljs-title">OnClickListener</span> {</span>
<span class="hljs-keyword">private</span> PopupWindowHelper popupWindowHelper;
<span class="hljs-keyword">private</span> View popView;
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword">super</span>.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.button).setOnClickListener(<span class="hljs-keyword">this</span>);
popView = LayoutInflater.from(<span class="hljs-keyword">this</span>).inflate(R.layout.popupview, <span class="hljs-keyword">null</span>);
popupWindowHelper = <span class="hljs-keyword">new</span> PopupWindowHelper(popView);
popView.findViewById(R.id.button3).setOnClickListener(<span class="hljs-keyword">this</span>);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onClick</span>(View v) {
<span class="hljs-keyword">switch</span> (v.getId()) {
<span class="hljs-keyword">case</span> R.id.button:
popupWindowHelper.showAsPopUp(v);
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">default</span>:
<span class="hljs-keyword">break</span>;
}
}
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>

























 1190
1190

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








