在用Django写网页的时候,需要用到css,js,image文件,为了完整的诠释MVC,肯定是要外部文件引入的了。那怎么引入呢?
最近在用Django,在引入css文件的过程中死了好几次,在百度上有好几种结果,什么配settings,配urls,配templates,试了好几个,无一成功,最后火大了,到官网上直接看原文,没有过四级的我照样读懂了。啊!!!英语。
废话过后,直接上过程:
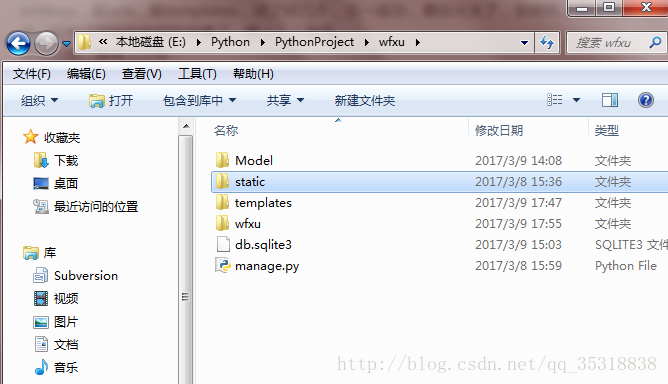
我的文件树:

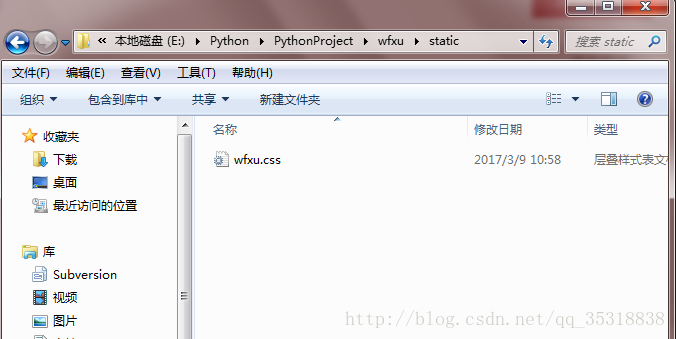
目标就是static里的css文件,我的static里也就一个css文件,没有其他东西。
我的Django版本:1.10.6
Python版本:2.7.11
另外我没有配置uwsig+ngnix,因为我是Windows
好了,开工
- 确保在settings中 django.contrib.staticfiles添加到了INSTALLED_APPS选项
在settings中设置
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, "static"), ]在你需要加载css文件的网页中添加
{% load static %}
<link rel="stylesheet" type="text/css" href="{%static "/static/wfxu.css"%}>
打完收工,就是这么简单,不用搞什么urls的,就算搞也是配了服务器后的估计
原文地址
欢迎交流!






















 1098
1098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








