最近刚开始学asp.net,主要模式就是用vs加mvc,今天做了一个非常简单的动漫欣赏的小实例,记录一下。
首先说明其中运用到的知识如下:
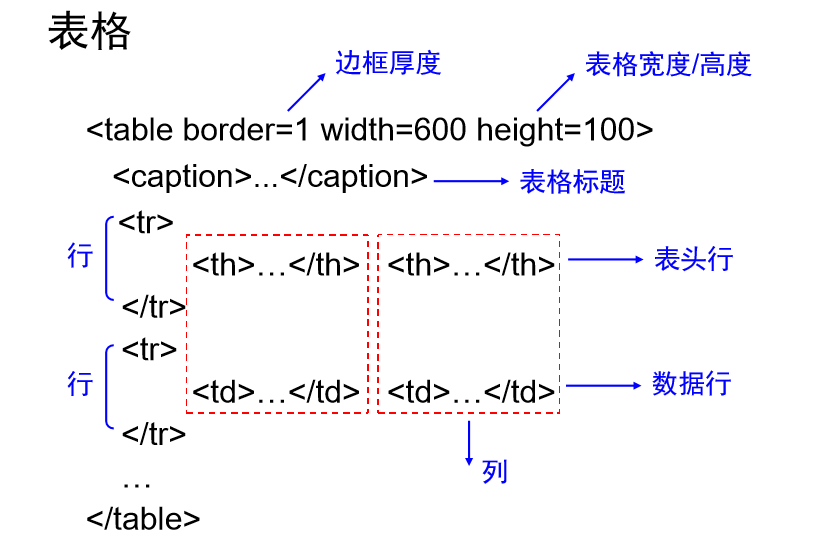
1 表格

2 图片标签
<img src="url" width="宽度值" height="高度值" alt="说明">
3 超链接标签
<a href="url">链接文字</a>
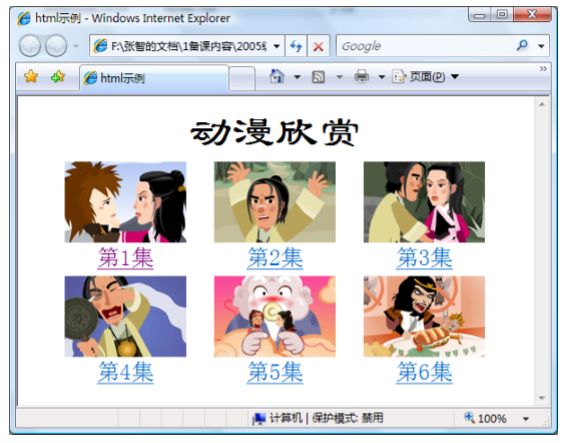
代码实现以后大概就是以下界面,并且能够通过单击图片或者文字转到视频播放界面。

贴出代码块
<center>
<table border=1 width=600 height=100>
<caption style="font-family:楷体;font-size:200;color:darkblue">动漫欣赏</caption>
<tr align="center">
<td><a href="~/Content/mp4/大话G游1.swf"><img src="~/Content/draw/1.bmp" alt="说明"</a></td>
<td><a href="~/Content/mp4/大话G游2.swf"><img src="~/Content/draw/2.bmp" alt="说明"</a></td>
<td><a href="~/Content/mp4/大话G游3.swf"><img src="~/Content/draw/3.bmp" alt="说明"</a></td>
</tr>
<tr valign="bottom">
<td><a href="~/Content/mp4/大话G游1.swf">第一集</a></td>
<td><a href="~/Content/mp4/大话G游2.swf">第二集</a></td>
<td><a href="~/Content/mp4/大话G游3.swf">第三集</a></td>
</tr>
<tr align="center">
<td><a href="~/Content/mp4/大话G游1.swf"><img src="~/Content/draw/4.bmp" alt="说明"</a></td>
<td><a href="~/Content/mp4/大话G游2.swf"><img src="~/Content/draw/5.bmp" alt="说明"</a></td>
<td><a href="~/Content/mp4/大话G游3.swf"><img src="~/Content/draw/6.bmp" alt="说明"</a></td>
</tr>
<tr valign="bottom">
<td><a href="~/Content/mp4/大话G游1.swf">第四集</a></td>
<td><a href="~/Content/mp4/大话G游2.swf">第五集</a></td>
<td><a href="~/Content/mp4/大话G游3.swf">第六集</a></td>
</tr>
</table>
</center>




















 330
330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








