微信小程序开发交流qq群 581478349
 承接微信小程序开发。扫码加微信。
承接微信小程序开发。扫码加微信。
正文:
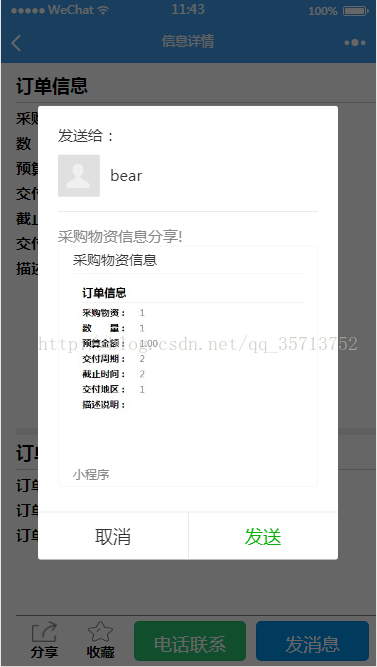
按钮绑定在页面内发起转发事件onShareApp:(注意这里是button 并且给他设置了open-type="share" 属性)
<button class='bottom_1 bottom_1_zf' open-type="share" bindtap='onShareApp'></button>
按钮绑定拨打电话的bind_tal事件:()
<button class='btn1' bindtap='bind_tal'>电话联系</button>
// 点击事件触发page执行转发的函数
onShareApp:function(){
this.onShareAppMessage()
},
// 在page定义转发函数
onShareAppMessage: function () {
return {
title: '采购物资信息',
desc: '采购物资信息分享!',
path: '/pages/index/pur_details/pur_details'
}
},
// 拨打电话
bind_tal:function(){
wx.makePhoneCall({
phoneNumber: '1340000' //仅为示例,并非真实的电话号码
})
}

























 549
549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










