二、jQuery 添加方法如下:
· append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
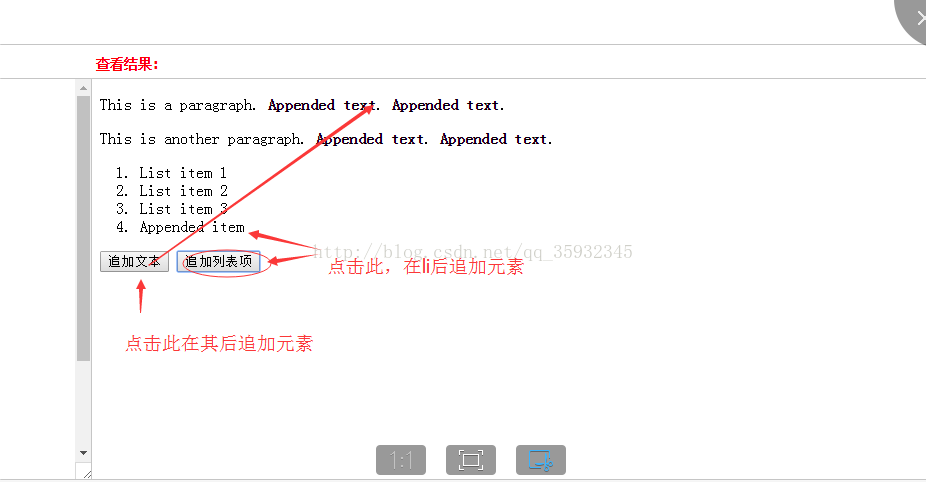
1、append() - 在被选元素的结尾插入内容==》也就是追加列、行
代码如下:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <b>Appended text</b>.");
});
$("#btn2").click(function(){
$("ol").append("<li>Appended item</li>");
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
<button id="btn1">追加文本</button>
<button id="btn2">追加列表项</button>
</body>
</html>
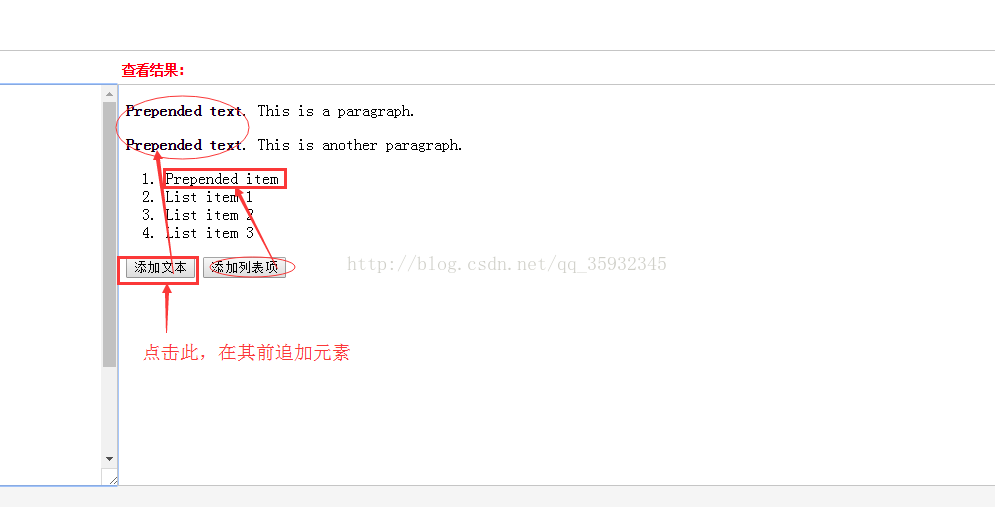
2、prepend() - 在被选元素的开头插入内容
代码如下:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").prepend("<b>Prepended text</b>. ");
});
$("#btn2").click(function(){
$("ol").prepend("<li>Prepended item</li>");
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
<button id="btn1">添加文本</button>
<button id="btn2">添加列表项</button>
</body>
</html>
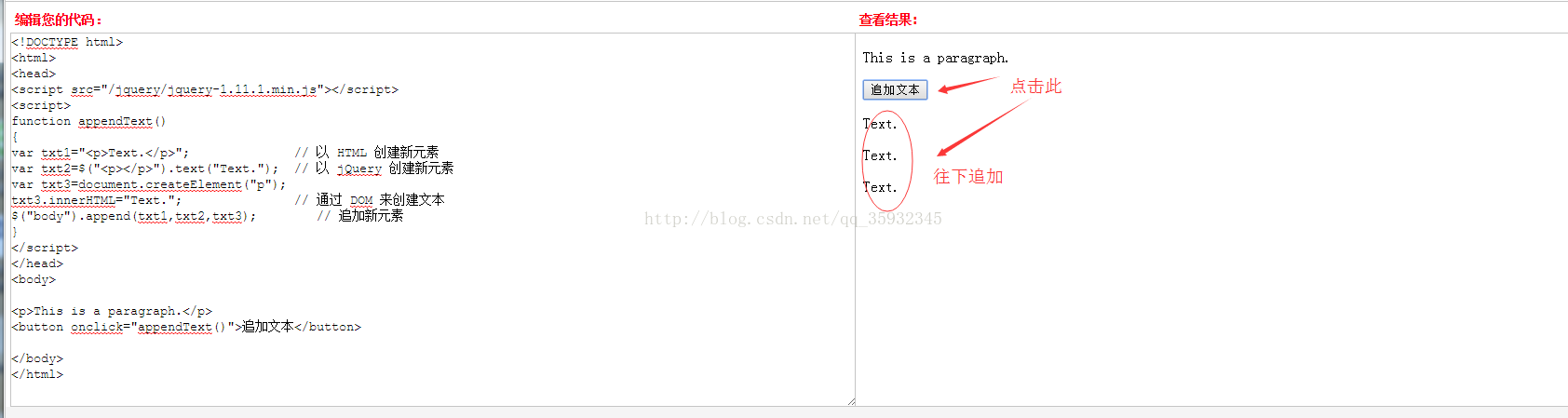
2、通过 append() 和 prepend() 方法添加若干新元素
代码如下:<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
function appendText()
{
var txt1="<p>Text.</p>"; // 以 HTML 创建新元素
var txt2=$("<p></p>").text("Text."); // 以 jQuery 创建新元素
var txt3=document.createElement("p");
txt3.innerHTML="Text."; // 通过 DOM 来创建文本
$("body").append(txt1,txt2,txt3); // 追加新元素
}
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button οnclick="appendText()">追加文本</button>
</body>
</html>
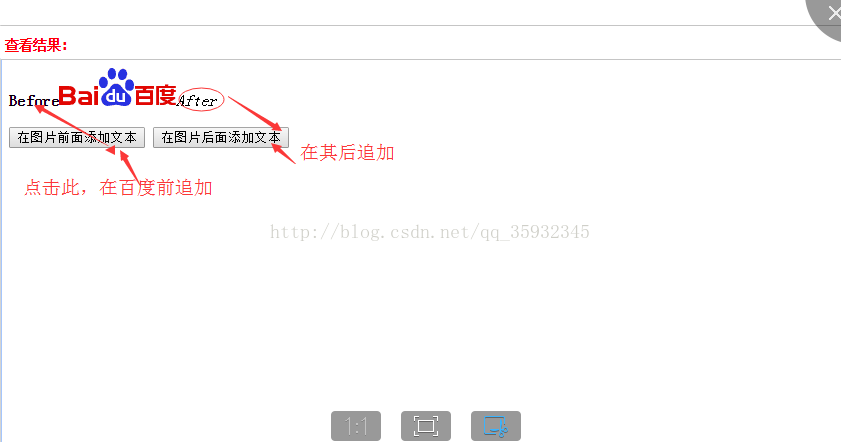
4、jQuery after() 和 before() 方法
after() 方法在被选元素之后插入内容
before() 方法在被选元素之前插入内容。
代码如下:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("img").before("<b>Before</b>");
});
$("#btn2").click(function(){
$("img").after("<i>After</i>");
});
});
</script>
</head>
<body>
<img src="/i/eg_w3school.gif" alt="baidu Logo" />
<br><br>
<button id="btn1">在图片前面添加文本</button>
<button id="btn2">在图片后面添加文本</button>
</body>
</html>
以下是对标签前后追加标签元素的方法,做做总结,利己理他!





















 148
148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








