雪碧图的定义: 把网页中一些背景图片整合到一张图片中,再利用background-image 和 background-position 精确定位出背景图片所在的位置。
使用雪碧图的规则: 静态图片,不随用户信息的变化而变化;小图片,图片容量比较小,大图不建议拼成雪碧图;加载量比较大的图片。一般情况下,雪碧图需要保存为PNG-24的文件格式。
雪碧图的优点: 减少加载网页图片时对服务器的请求次数;提高页面的加载速度。
雪碧图的缺点: 内存使用;拼图维护比较麻烦;使CSS的编写变得困难。
雪碧图的应用示例
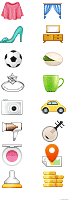
雪碧图样例

以几个图标为例
html代码:
<li class="cat1"><i></i><







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 715
715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








