2017年3月8日。
**推荐方式1:
使用ng2中自带指令

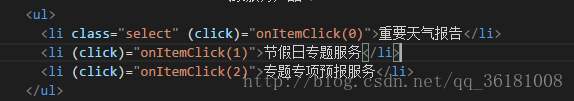
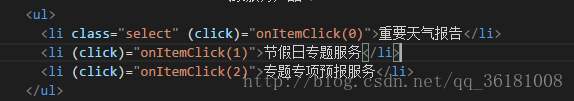
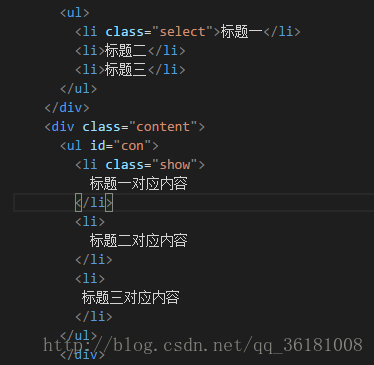
首先,需要在你所要点击的切换按钮上添加点击函数,并带上对应的参数。
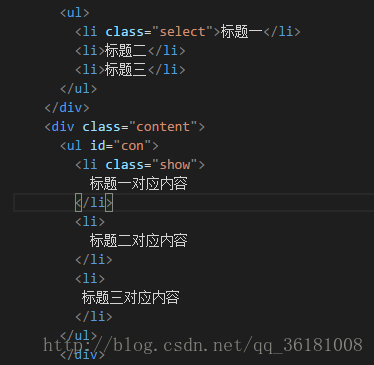
在对应各自的内容中添加[style.display]样式等。
方式2:
引入jquery


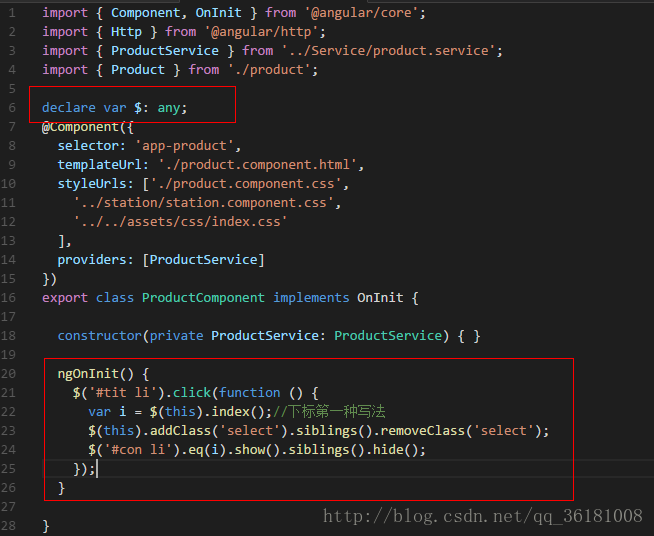
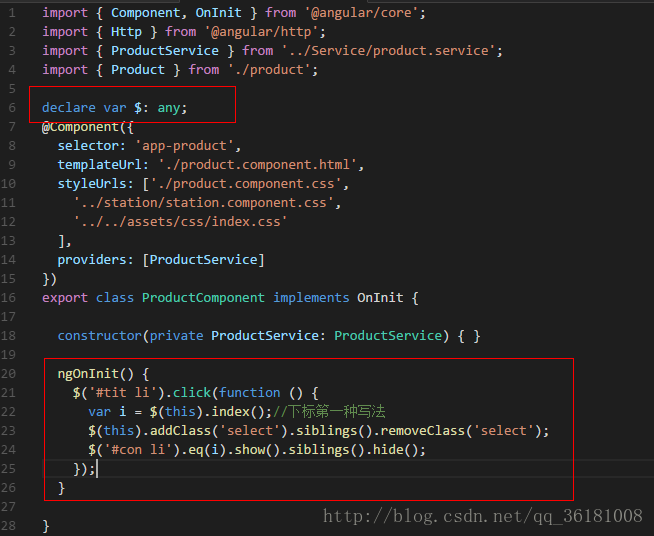
在ng2中引入jquery等代码时,第一步需要npm i jquery –save,然后需要在angular-cli.json文件中的“script”引入jquery,在其ts文件中定义$。
ok
2017年3月8日。
**推荐方式1:
使用ng2中自带指令

首先,需要在你所要点击的切换按钮上添加点击函数,并带上对应的参数。
在对应各自的内容中添加[style.display]样式等。
方式2:
引入jquery


在ng2中引入jquery等代码时,第一步需要npm i jquery –save,然后需要在angular-cli.json文件中的“script”引入jquery,在其ts文件中定义$。
ok
 1202
1202

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


