
此组件支持 响应式表单和模板驱动式表单
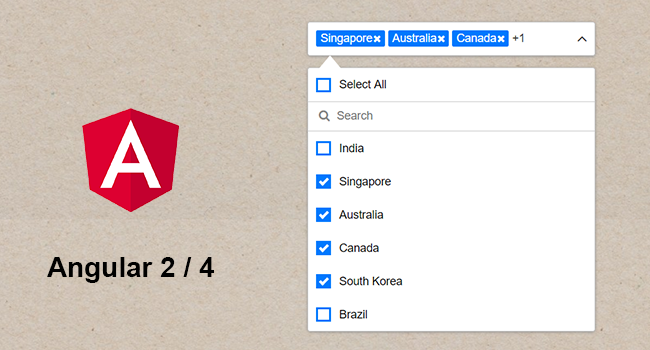
支持关键词搜索
支持分组
支持多选
官网地址:http://cuppalabs.github.io/components/multiselectDropdown/#Getting-Started
个人数据源返回:
this.
poService.
getLanceCodes(
workstationCode).
subscribe((r)
=> {
this.
lanceCodes
=
r.
map((item
:
any)
=> {
return { id:
item.value, itemName:
item.
key}
});
});
遇到过的坑:
1. setting必须早点实现。不然会出bug
2. 搜索支持中文。格式如上即可
3. 名字好像必须是 id => itemName 看他的源码是这样的。 具体自测。
正在赶项目,没时间详细写。






















 1017
1017

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








