Hi,大家好,我们又见面了。相信通过前面几篇博文的学习,大家已经对如何搭建一款属于自己的电商平台有了初步的了解,也大致懂了SSM框架的主要开发流程,那么在接下来的几篇博文中,我将带领大家完成商品管理功能模块的开发,还在等什么,直接进入正题吧!
一、商品管理功能模块-概要
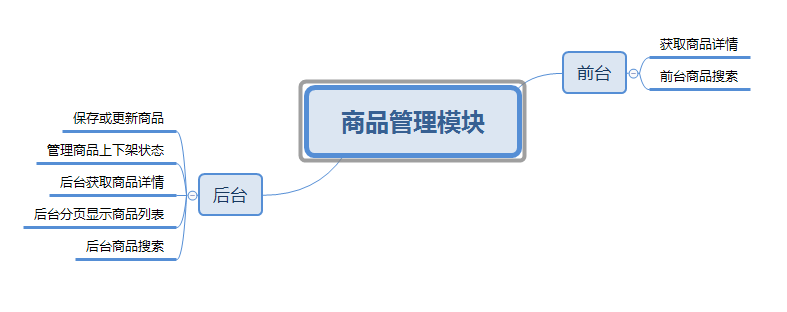
先来看商品模块都需要实现哪些功能点
电商平台的商品管理模块,一般都分为前台和后台,所以在后端要写前台的商品管理,也要写后台的商品管理。按照正常顺序,先来完成前台商品管理的功能。
相对于后台来讲,前台的商品管理比较简单,主要功能一共就两个,获取商品详情、前台商品搜索。在这两个功能里面,获取商品详情比较简单,我们会在前台商品搜索中把分页逻辑写好,方便前台调用。
二、商品管理功能模块-前台-获取商品详情功能的实现
Service层
//前台-获取商品详细信息
public ServerResponse<ProductDetailVo> getProductDetail(Integer productId){
if(productId == null){
return ServerResponse.createByErrorCodeMessage(ResponseCode.ILLEGALARGUMENT.getCode(), ResponseCode.ILLEGALARGUMENT.getDesc());
}
Product product = productMappe











 订阅专栏 解锁全文
订阅专栏 解锁全文














 630
630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










