1、淘宝双飞翼的优点:
①、重要的内容先加载;
②、兼容目前所有的主流浏览器,包括IE6。
HTML结构:
<div class="wrapper">
<div class="middle-wrap">
<div class="middle">自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应宽度自适应.</div>
</div>
<div class="left">固定宽100px</div>
<div class="right">固定宽100px</div>
</div>css代码:
.wrapper { width: 100%;}
.left, .right { float: left; width: 100px; height: 400px; background: green;}
.left { margin-left: -100%; }
.right { background: cadetblue; margin-left: -100px; }
.middle-wrap { float: left; width:100%;}
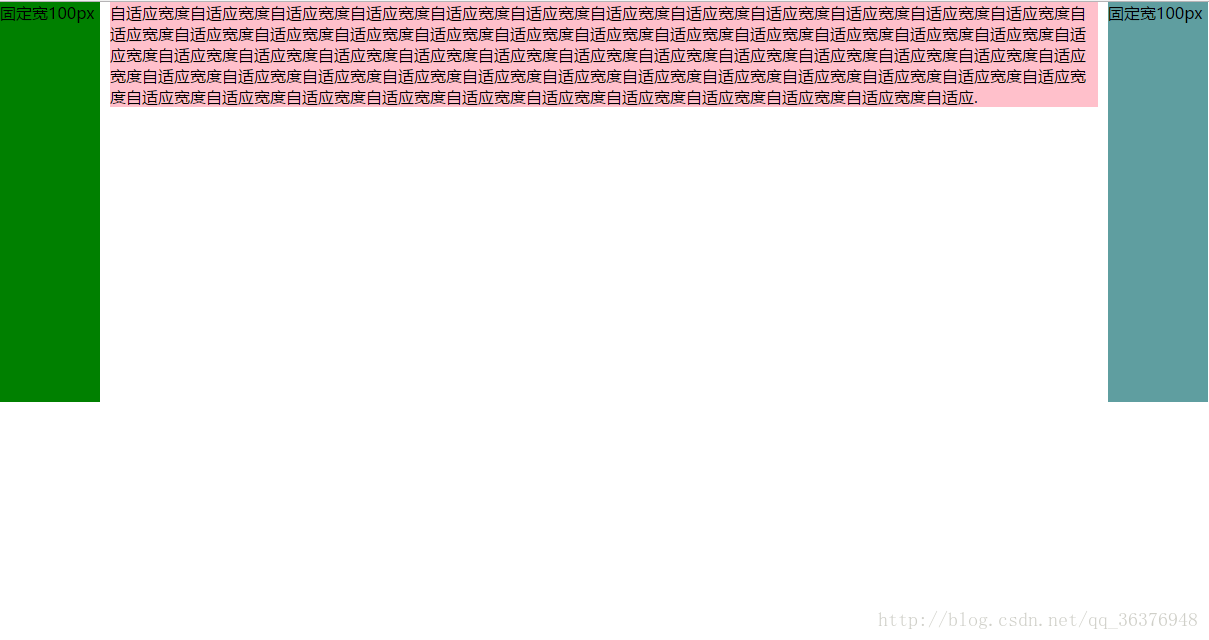
.middle{ margin:0 110px; background: pink;}效果:





















 512
512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








