插件:
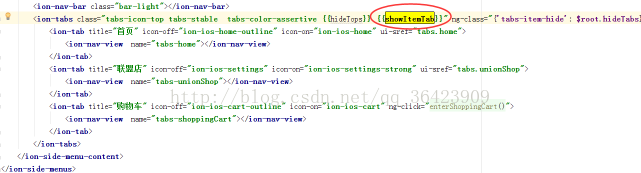
cordova plugin add ionic-plugin-keyboard --save$scope.showItemTab= '';//默认显示footer
window.addEventListener('native.keyboardshow',keyboardShowHandler);
functionkeyboardShowHandler(e){
//键盘打开隐藏footer
$scope.showItemTab= "tabs-item-hide";
}
window.addEventListener('native.keyboardhide',keyboardHideHandler);
functionkeyboardHideHandler(e){
//键盘隐藏打开footer
$scope.showItemTab= '';
}
还有另外一种情况:
$scope.showFooter= true;//默认显示footer
listenerKeyBord();//监听键盘按钮,隐藏底部的footer
/**
* 监听键盘按钮,隐藏底部的footer
*/
functionlistenerKeyBord() {
window.addEventListener('native.keyboardshow',keyboardShowHandler);
functionkeyboardShowHandler(e) {
//键盘打开隐藏footer
$scope.showFooter= false;
}
window.addEventListener('native.keyboardhide',keyboardHideHandler);
functionkeyboardHideHandler(e) {
//键盘隐藏打开footer
$scope.showFooter= true;
}
}






















 2186
2186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








