最近做到查询数据列表,使用集合遍历感觉有点low了,网上看了看就有这种table类的东西,用的bootStrap框架就找了个bootStrap Table,官网文档下一波。
官网地址:http://bootstrap-table.wenzhixin.net.cn/
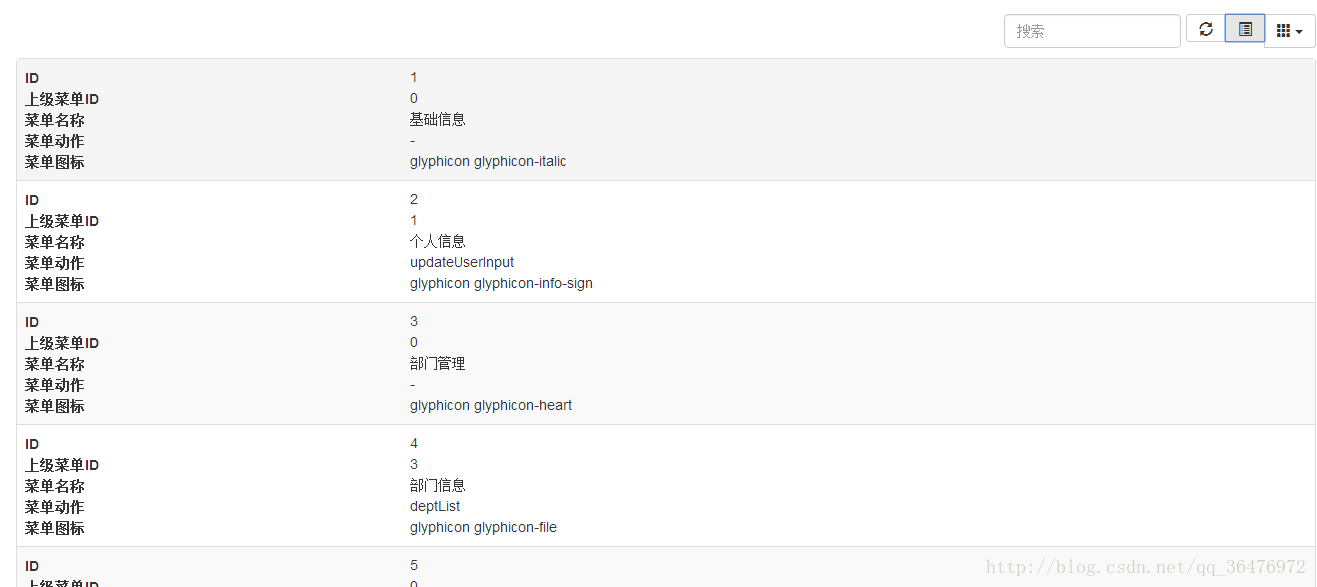
效果先看看怎么样:


当数据出来的时候我还以为要自己加分页查询等等的东西,结果自带功能,屌屌的,很强势。
先引包吧 JS、CSS。
<script type="text/javascript" src="<%=path %>/jquery/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="<%=path %>/bootstrap/js/bootstrap.js"></script>
<script type="text/javascript" src="<%=path %>/bootstrap/js/bootstrap-table.js"></script>
<link type="text/css" rel="stylesheet" href="<%=path %>/bootstrap/css/bootstrap-table.css">body
<body>
<table id="screenTable"
data-toggle="table"
data-search="true"
data-show-refresh="true"
data-show-toggle="true"
data-show-columns="true"
data-halign="center">
<thead>
</thead>
</table>
</body>jQuery
<script type="text/javascript">
$('#screenTable').bootstrapTable({
method:'post',
url: "${pageContext.request.contextPath}/menudata",
dataType:'json',
cache: false, //不使用缓存
striped: true, //显示行间隔色
pagination: true, //显示分页
pageSize: 5, //每页的行数
pageList: [5, 10, 20], //自定义每页的行数
search: true, //显示表格搜索
showRefresh: true, //刷新按钮
columns: [{
field: "id",
title: "ID",
align: "center",
valign: "middle"
}, {
field: "pId",
title: "上级菜单ID",
align: "center",
valign: "middle"
}, {
field: "name",
title: "菜单名称",
align: "center",
valign: "middle"
},{
field: "menu_action",
title: "菜单动作",
align: "center",
valign: "middle"
},{
field: "menu_icon",
title: "菜单图标",
align: "center",
valign: "middle"
}],
formatNoMatches: function () {
return '无符合条件的记录';
}
});这时候数据就能显示了,但是显示的都是英文,想改成中文的,网上说有中文包,就去文档找,最后导入就搞掂了。
中文JS
<script type="text/javascript" src="<%=path %>/bootstrap/js/bootstrap-table-zh-CN.js"></script>





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








