1.SASS安装
一、安装Ruby
Sass是用Ruby语言写的,但是两者的语法没有关系,所以学 Sass 不用学 Ruby,只是必须先安装Ruby,然后再安装Sass。
戳这里下载,根据自己对应的版本进行下载
二、安装完成
完成后运行cmd进入命令符,输入ruby -v查看版本号,如果能正确显示版本号,则说明ruby安装成功。

然后输入gem install sass进行安装。
安装成功后出现下面的截图
2.SASS使用
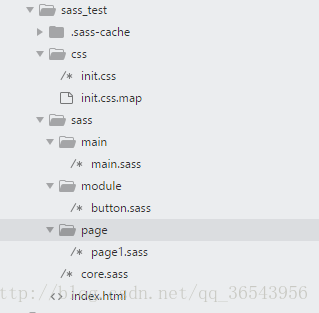
新建目录如图

.sass-cache文件不用管,只需要新建css文件夹,文件内的内容不用新建。新建sass文件夹,sass文件夹下有main文件夹包含一个main.sass文件同理module和page.
这样写的目的是为了整体结构的完善这样写好顶层的架构方便日后维护
接下来
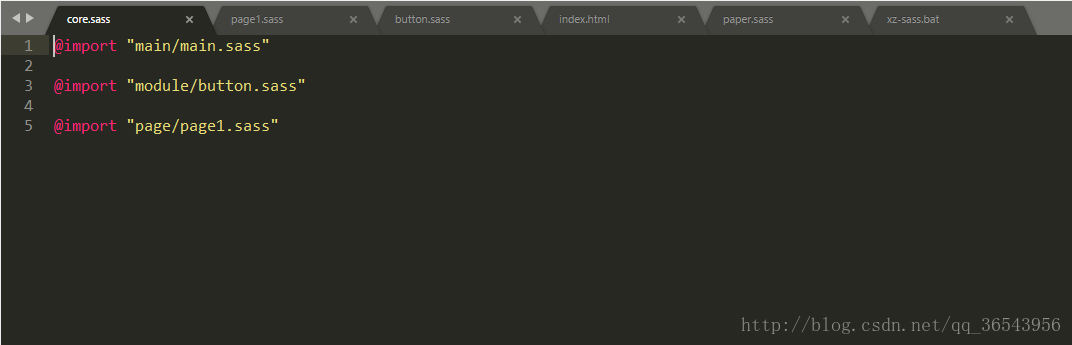
最重要的core.sass是作为所有文件的入口如图
接下来就是在你的main.sass page1.sass button.sass 文件中写样式了 写好过后进行css转换
打开cmd运行命令
C:\Users\NT\Desktop\test\sass_test>sass --watch sass\core.sass:css\init.css具体的文件路径以你的为准 –watch是用于监测文件是否有变化:后是用于输出css文件,也就是你sass写好过后输出的css样式,注意文件路径中不要有中文路径
具体的看看阮一峰的sass指南http://www.ruanyifeng.com/blog/2012/06/sass.html
执行成功后
>>> Sass is watching for changes. Press Ctrl-C to stop.
write branch\public\static\css\core\init.css
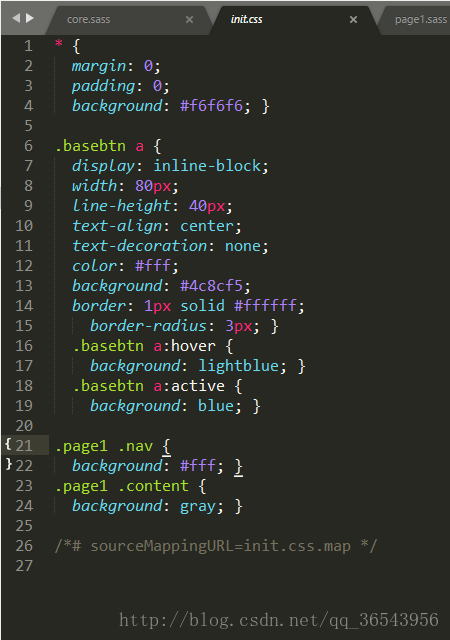
write branch\public\static\css\core\init.css.map接下来就可以看看你的init.css的文件了至于引入,跟正常css引入相同



























 4345
4345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








