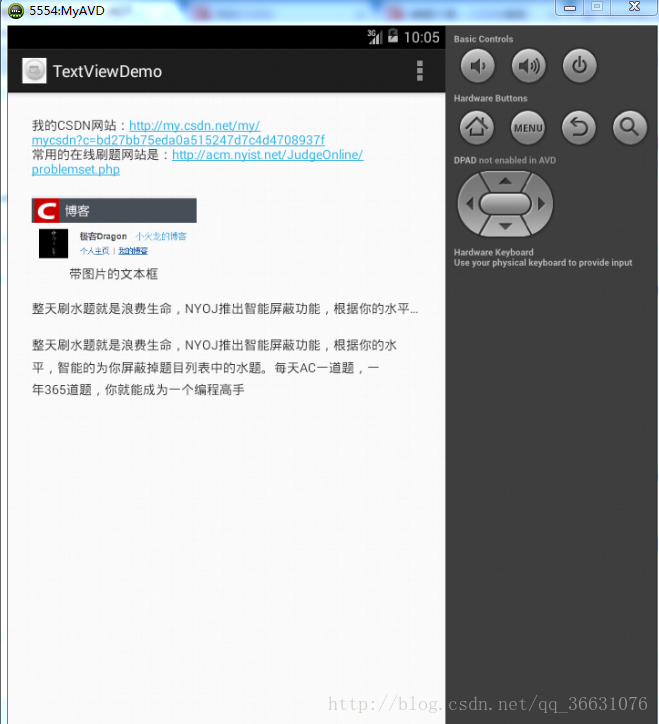
目标效果

实现的xml布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:autoLink="all"
android:text="我的CSDN网站:http://my.csdn.net/my/mycsdn?c=bd27bb75eda0a515247d7c4d4708937f
\n常用的在线刷题网站是:http://acm.nyist.net/JudgeOnline/problemset.php"
android:layout_margin="10dp"/>
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/logo"
android:text="带图片的文本框"
android:gravity="center"
android:layout_margin="10dp"/>
<TextView
android:id="@+id/tv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/showtv3"
android:singleLine="true"
android:layout_margin="10dp" />
<TextView
android:id="@+id/tv4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/showtv3"
android:singleLine="false"
android:lineSpacingMultiplier="1.5"
android:layout_margin="10dp" />
</LinearLayout>























 5009
5009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








