AJAX编程
即 Asynchronous Javascript And XML
AJAX 不是一门的新的语言,而是对现有持术的综合利用
本质是在HTTP协议的基础上通过异步的方式与服务器进行通信
异步
指某段程序执行时不会阻塞其它程序执行,其表现形式为程序的执行顺序不依赖程序本身的书写顺序,相反则为同步
现实生活中的一个例子,打电话时同步 发消息是异步
一、、、XMLHttpRequest

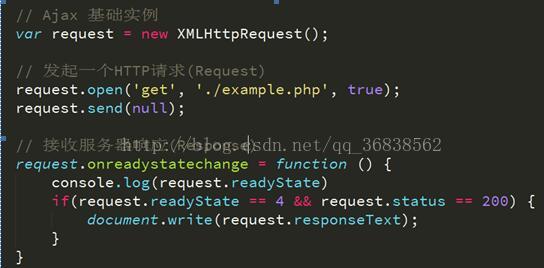
a)Ajax基础实例
二、、、
Ajax中的回调函数类似于setTimeout中的定时函数,先定义后执行
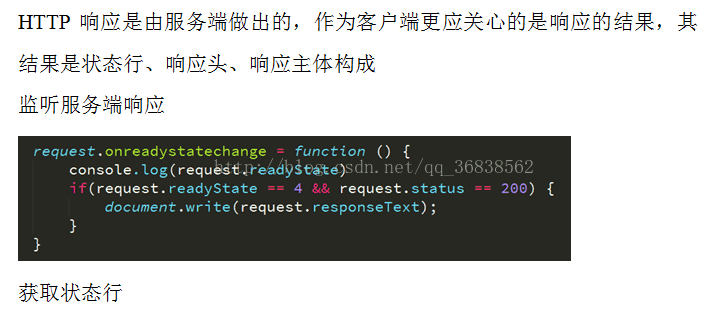
0:XMLHttpState对象创建完成
1:表示发送请求的动作准备好了,但是还没有开始发送
2:表示已经发送完成
3:服务器已经返回了数据
4:服务器返回的数据已经可以使用
三、封装ajax源码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>EMS</title>
<style type="text/css">
#ems{
position: absolute;
left: 50%;
width: 400px;
height: auto;
margin-left: -200px;
background: lightGreen;
text-align: center;
min-height: 50px;
height: 500px;
overflow-y: scroll;
overflow-x: hidden;
}
#ems input{
height: 25px;
margin-top: 10px;
}
#list{
background: lightBlue;
}
#list li{
text-align: left;
}
</style>
</head>
<body>
<div id="ems">
<div>
<input type="text" id="code">
<input type="button" value="查询" id="btn">
</div>
<div id="list">
</div>
</div>
<script type="text/javascript">
function ajax(data){
//data={data:"",dataType:"xml/json",type:"get/post",url:"",asyn:"true/false",success:function(){},failure:function(){}}
//data:{username:123,password:456}
//data = 'username=123&password=456';
//第一步:创建xhr对象
var xhr = null;
if(window.XMLHttpRequest){//标准的浏览器
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
//第二步:准备发送前的一些配置参数
var type = data.type == 'get'?'get':'post';
var url = '';
if(data.url){
url = data.url;
if(type == 'get'){
url += "?" + data.data + "&_t="+new Date().getTime();
}
}
var flag = data.asyn == 'true'?'true':'false';
xhr.open(type,url,flag);
//第三步:执行发送的动作
if(type == 'get'){
xhr.send(null);
}else if(type == 'post'){
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.send(data.data);
}
//第四步:指定回调函数
xhr.onreadystatechange = function(){
if(this.readyState == 4){
if(this.status == 200){
if(typeof data.success == 'function'){
var d = data.dataType == 'xml'?xhr.responseXML:xhr.responseText;
data.success(d);
}
}else{
if(typeof data.failure == 'function'){
data.failure();
}
}
}
}
}
window.onload = function(){
//注册按钮单击事件
var btn = document.getElementById('btn');
btn.onclick = function(){
var param = {
url:'001.php',
type:'get',
dataType:'json',
success:function(data){//服务器端返回的值
alert(data);
}
};
ajax(param);
}
}
</script>
</body>
</html>
























 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








