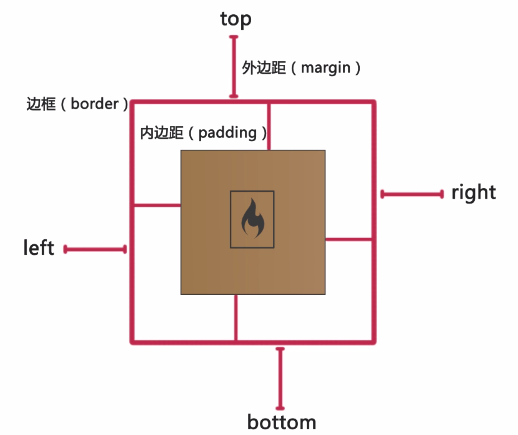
一、盒子模型

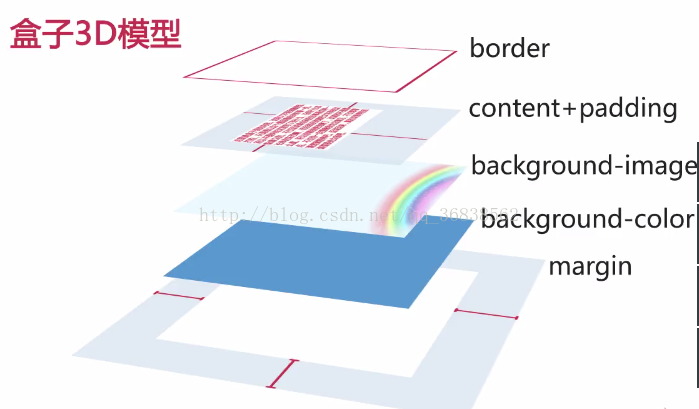
3D立体图

二、浮动、自动居中
如果想让页面自动居中,当设置margin为auto时,不能在设置浮动或绝对定位属性
三、定位
1、相对定位(relative)
相对自身原有位置进行偏移
仍处于标准文档流中(依然占据标准文档流的空间)
随即用有偏移属性和z-index属性
2、绝对定位(absolute)
建立了以包含快为基准的定位
完全脱离了标准文档流
随即用有偏移属性和z-index属性
(1)未设置偏移量
无论是否存在已定位祖先元素,都保持在元素初始位置
完全脱离了标准文档流
(2)设置偏移量
偏移参照基准:
无已定位祖先元素,以<html>(即浏览器)为偏移参照基准
有已定位祖先元素,以距其最近的已定位祖先元素为偏移参照基准
3、fixed
4、static
relative和absolute属性代码示例:
css
<style type="text/css">
*{margin:0; padding:0;}
#wrap{width:970px; margin:0 auto;}
#mainbody{position: relative; margin-top:15px;}
#left{position: absolute; width:110px;left: 0; }
#mid{position: absolute;width:650px;border:1px solid #999;margin-left: 123px;}
#right{position: absolute;border:1px solid #999;margin-left:783px ;}
</style>
*{margin:0; padding:0;}
#wrap{width:970px; margin:0 auto;}
#mainbody{position: relative; margin-top:15px;}
#left{position: absolute; width:110px;left: 0; }
#mid{position: absolute;width:650px;border:1px solid #999;margin-left: 123px;}
#right{position: absolute;border:1px solid #999;margin-left:783px ;}
</style>
body:
<body>
<div id="wrap">
<div id="header"><img src="http://img.mukewang.com/5369cd6e0001a15b09700088.jpg" width="970" height="88" /></div>
<div id="mainbody">
<div id="left"><img src="http://img.mukewang.com/5369cd0e00011e3901090487.jpg" width="109" height="487" /></div>
<div id="mid"><img src="http://img.mukewang.com/5369cd3c00013e9e06490439.jpg" width="649" height="439" /></div>
<div id="right"><p>欢迎使用金山软件出品的爱词霸,在线查询你英语词汇、句子释义</p><img src="http://img.mukewang.com/5369cd540001d8e101770329.jpg" width="177" height="329" /></div>
</div>
</div>
</body>
<div id="wrap">
<div id="header"><img src="http://img.mukewang.com/5369cd6e0001a15b09700088.jpg" width="970" height="88" /></div>
<div id="mainbody">
<div id="left"><img src="http://img.mukewang.com/5369cd0e00011e3901090487.jpg" width="109" height="487" /></div>
<div id="mid"><img src="http://img.mukewang.com/5369cd3c00013e9e06490439.jpg" width="649" height="439" /></div>
<div id="right"><p>欢迎使用金山软件出品的爱词霸,在线查询你英语词汇、句子释义</p><img src="http://img.mukewang.com/5369cd540001d8e101770329.jpg" width="177" height="329" /></div>
</div>
</div>
</body>





















 3367
3367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








