一、学习js中的获得Dom元素、调用方法和使用setTimeout()方法。
二、实例
1、先在页面中放入广告图片,display属性设置为none,让图片隐藏。
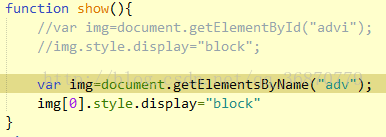
2、创建js方法获取图片对象
getElementsByClassName("class属性值") 返回带有指定类名的对象集合。
getElementById("id值") 返回对拥有指定 id 的第一个对象的引用。
getElementsByName("name属性值") 返回带有指定名称的对象集合。
getElementsByTagName("标签名") 返回带有指定标签名的对象集合。
以上四个方法 都可以用来获得图片对象,但是使用时注意返回对象集合的需要指定索引。用display属性来控制图片的显示与隐藏
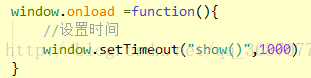
3、创建文档树生成后调用的方法。设定多少毫秒后调用show方法
注意这里调用方法是用的方法名+(),与java不同。























 2322
2322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








