React Native 和Android 原生页面相互调用
React Native 在2015年十月份左右支持了对Android的开发,使用这个框架进行app开发,既拥有了native的用户体验,又保留了react的开发效率。但是由于这个框架还有不完善的地方,所以在进行android开发的时候许多组件和功能还需要使用Android原生来实现,这就需要RN页面和Android原生页面的相互调用和跳转。我在开发过程中遇到了这种需求,所以在自我摸索中实现了功能,尽管里面还有不完善的地方,还请各位提出宝贵的建议。个人原创!(以下的开发都是在Mac环境下的)
一、RN页面调用原生模块,这个功能在React Native官网上介绍的很清楚,我这里就再简单的解释一下。
首先我们需要按照官网上配置开发环境,这里我就不一一介绍了,后期我会在下面给大家贴上环境配置(Mac)的链接,很详细。
环境配置好后,我们使用命令行 react-native init <项目名称> ,这样会在你的文件目录下生成一个文件夹,打开后会有许多文件,包括index.android.js和index.ios.js,以及android文件夹,ios文件夹……这里就只介绍index.android.js文件和android文件夹。原生功能就在android文件夹中进行开发,react 功能就在index.android.js中开发。
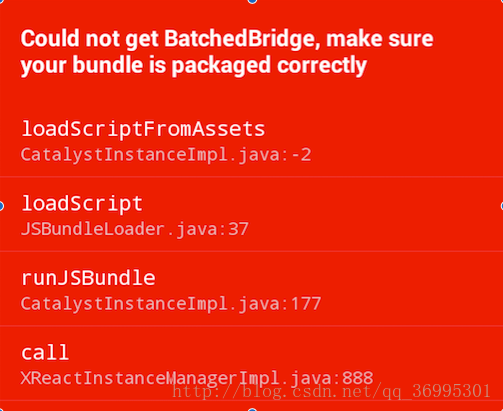
我们先进行原生页面的开发,我们将android文件夹导入到Android Studio中(只要是会android的人这一步就不用解释了吧),这时候就可以运行了,但是有可能会遇到下面这个问题:
当碰见这个错误时,我们需要在andorid项目的app/src/main目录下创建一个名为assets的文件夹,然后,我们在第一步是生成的项目文件夹中找到package.json文件,打开后,在scripts中加入如下代码:
“bundle-android”:”react-native bundle –platform android –dev false –entry-file index.android.js –bundle-output android/app/src/main/assets/index.android.bundle –sourcemap-output android/app/src/main/assets/index.android.map –assets-dest android/app/src/main/res/”
之后在项目的根目录下,在命令行中运行如下命令:
react-native bundle –platform android –dev false –entry-file index.android.js –bundle-output android/app/src/main/assets/index.android.bundle –sourcemap-output android/app/src/main/assets/index.android.map –assets-dest android/app/src/main/res/
这时候会在创建的assets文件夹中生成两个文件 index.android.bundle和index.android.bundle.meta,这两个文件我们不需要管他。这时候重新运行,就可以运行成功了。还需要一步:摇晃手机,菜单弹出后,找到Dev Settings,再进入Debug server host&port for device,在里面填你电脑的ip地址,后面加上冒号8081,返回后再次摇晃手机,点击Reload就可以了。
- 这一系列操作做好后,就可以进入正题了,使用react native来操作android原生来进行原生页面的跳转:
首先我们新建一个java文件起名为JumpModule继承ReactContextBaseJavaModule,实现里面的构造方法,并重写getName()和canOverrideExistingModule()两个方法,其中getName()是必须要重写的,这是暴露给React Native所引用的Module的名字,canOverrideExistingModule()是如果React Native和你有相同的Module时,返回true即表示允许覆盖,返回false表示不允许覆盖。jump()就是暴露给react native用的方法,此方法必须加上@ReactMethod的注解。
public class JumpModule extends ReactContextBaseJavaModule{
public JumpModule(ReactApplicationContext reactContext){
super(reactContext);
}
@Override
public String getName(){
return “JumpModule”;
}
@Override
public boolean canOverrideExistingModule(){
return true;
}
@ReactMethod
public void jump(){
Intent intent=new Intent(getReactApplicationContext(),TargetActivity.class);
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
getReactApplicationContext.startActivity(intent);
}
}
然后我们需要再创建一个java文件,起名为Package实现 ReactPackage,再实现里面的方法:
public class Package implements ReactPackage {
@Override
public List createNativeModules(ReactApplicationContext reactContext) {
List modules=new ArrayList<>();
modules.add(new JumpModule(reactContext));
return modules;
}
@Override
public List<Class<? extends JavaScriptModule>> createJSModules() {
return Collections.emptyList();
}
@Override
public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) {
return Collections.emptyList();
}
}
再下一步,打开MainApplication文件,在getPackage文件中,加入
new Package()
至此,在Android原生开发的步骤已经结束。
- 接下来打开index.android.js文件,在你需要使用android原生模块的地方或者需要调用android原生页面跳转的事件中,使用如下代码就可以完成:
NativeModules.JumpModule.jump();
这就完成了react native 调用Android原生模块的功能。
二、Android原生调用RN页面的跳转
- 我在实现这个功能时,使用的是向Js代码发送消息的方式实现的,还有两种方法,一种是使用接口回调,另一种我记不太清了,有时间我在整理发出来。
首先向JS模块发送消息,我们可以在需要调用RN页面跳转时,比如说是在一个按钮的监听事件中发送消息,可以使用如下代码:其中,WritableMap是传过去的参数,是以键值对的方式进行传递。
public void click(View view){
sendEvent(getReactInstanceManager().getCurrentReactContext(), “JumpTo”, params);
}
public void sendEvent(ReactContext reactContext, String eventName, WritableMap params){
reactContext.getJSModule(DeviceEventManagerModule.RCTDeviceEventEmitter.class).emit(eventName,params);
}
- index.android.js文件中,当页面渲染完毕后,添加监听:
DeviceEventEmitter.addListener(‘JumpTo’,(event)=>{
console.log(event[“result”]);
});
这样js代码就可以接收到了原生页面发送过来的消息,RN页面就可以根据原生页面发送过来的消息进行不同的操作。
欢迎转载,请注明出处!






















 2562
2562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








