新博客地址wmathor
1. 前言
作者做完了自己的课程设计,其中遇到了不少问题,估计其他同学也会遇到,所以在此写一篇博客,希望有问题的同学能到此处速查,方便大家,这样就不需要去百度了,百度上很多人说的不清楚,而且各种答案,根本不知道哪个是对的
2. 问题详解
方便读者查询,我在下面放上我所讲内容的小标题,
- 新建对话框
- 多个对话框的调用问题
- 美化界面——给对话框添加背景图
- 美化界面——自定义按钮样式
- VC++中常见问题的解决方法
新建对话框
课程设计当中不论是信息管理系统还是计算器,都需要大家做一个登录界面,那么做完登录界面之后,如何跳转到下一个对话框呢?下面我附上操作步骤
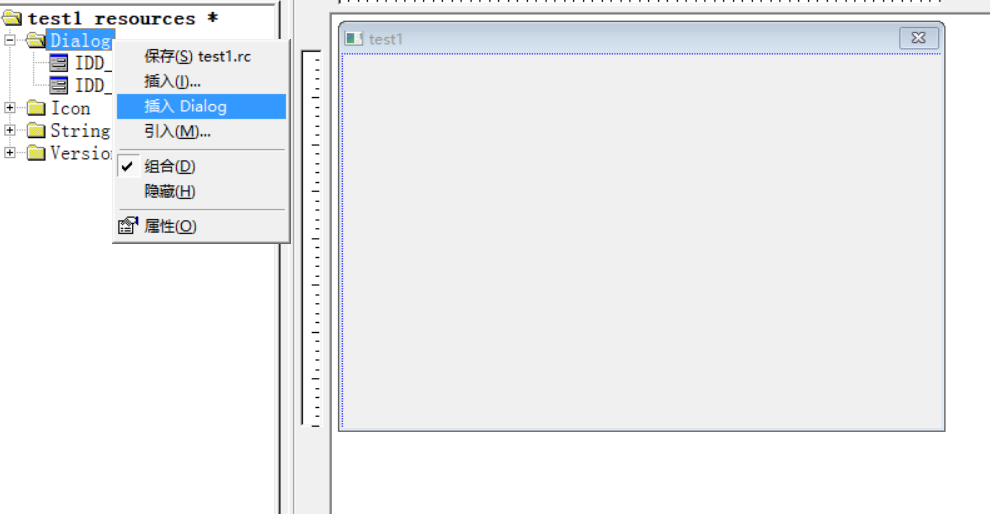
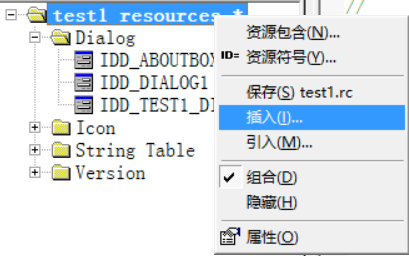
首先新建一个对话框,右键单击“Dialog”—>“插入Dialog”
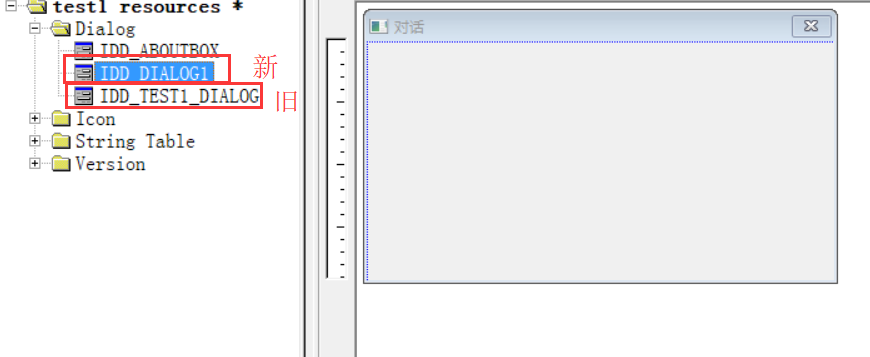
这时,新的对话框就建好了,你也可以修改他的名字,这里我就不改了
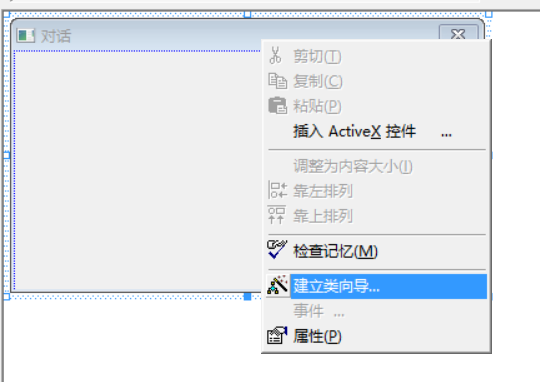
然后我们给新的对话框建立一个类向导,右键单击对话框的任意位置—>“建立类向导”
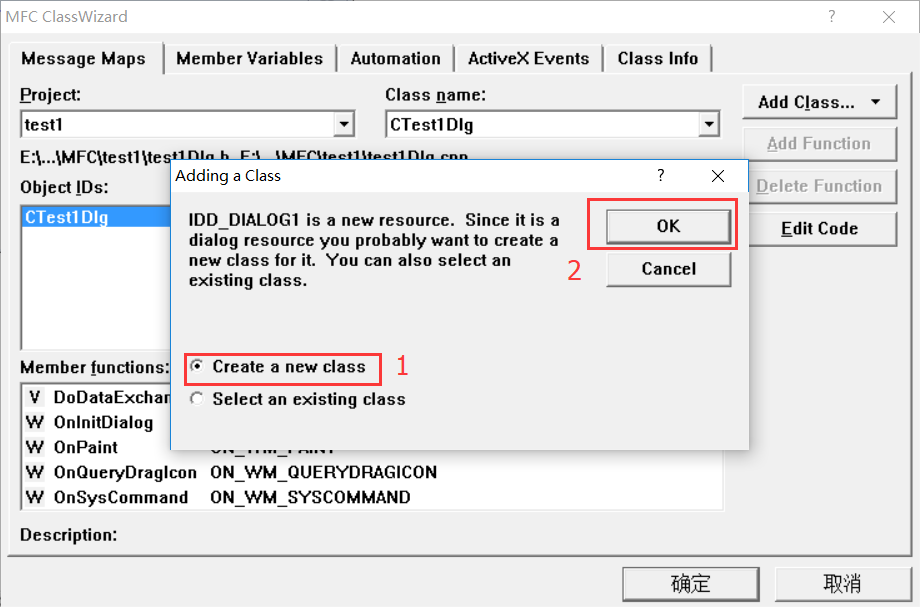
按照图上步骤选择,有可能你默认不是"create a new class",那就要选这一项,然后选"OK"
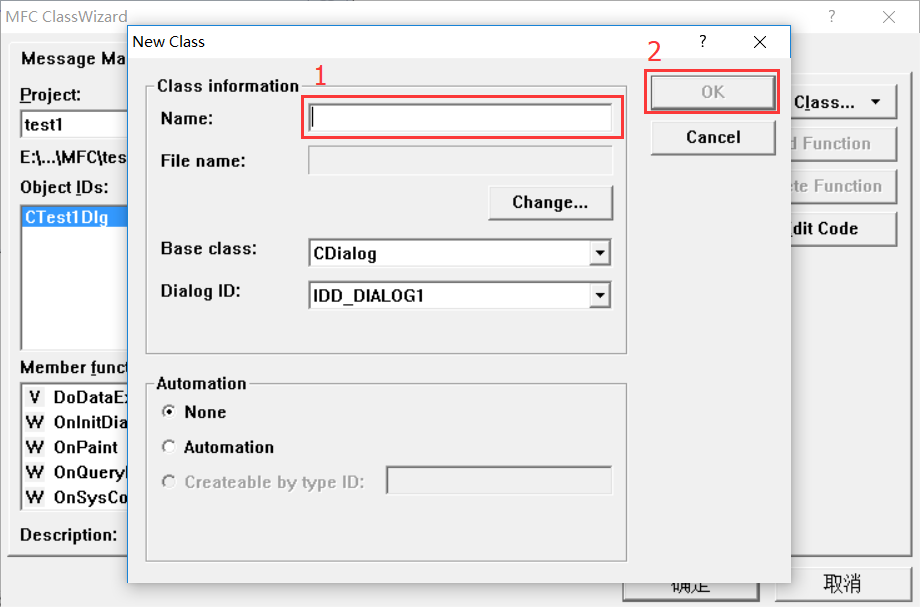
要给新建的类起个名字,这里注意不能重复取之前已有的类的名字,这里我取名“test2”,然后点"OK",接下来点右下角出现的“确定”即可
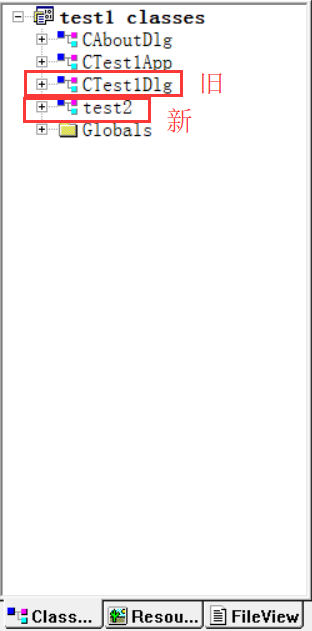
成功之后,在类视图里能看到多了一个你刚才取名字的类,到此为止,新的对话框就建立完成
**多个对话框调用问题** 这里所讲的是如果想在一个对话框上点击一个按钮跳转到另一对话框应该如何实现,我同时也会讲一下如何在运行时首先运行你所想要的对话框
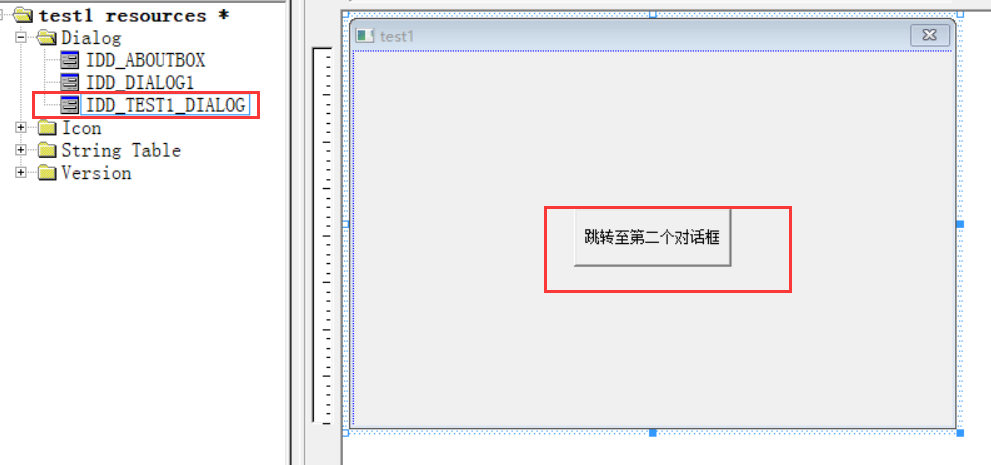
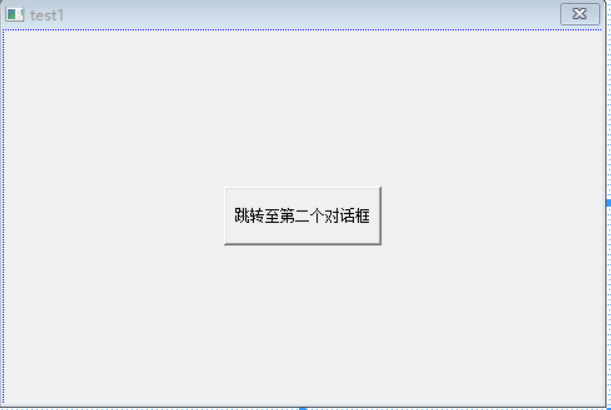
我首先在第一个对话框上设置一个按钮
现在我在第一个对话框中添加一个按钮,它的功能是跳转到第二个对话框
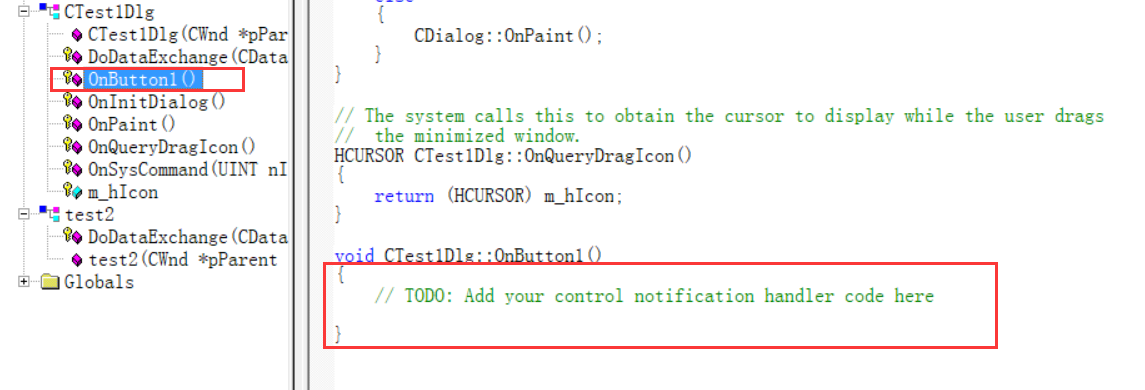
给按钮添加函数
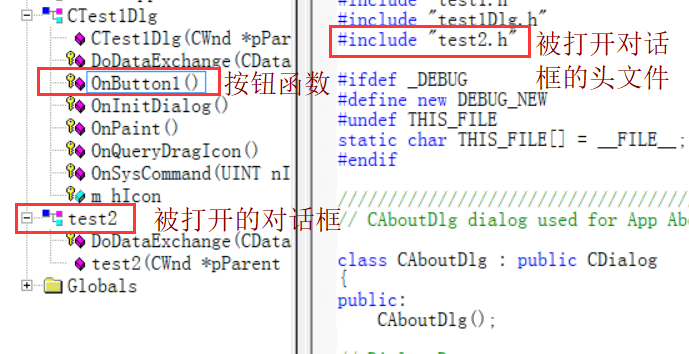
但是在这里还没完,微软给我们提供的mfc肯定有自带的函数,能够实现打开对话框,但是要想打开对话框,肯定需要用类创建一个对象,然后用对象点的方式调用函数(方法),但是两个对话框属于不同的类,如何能够在一个对话框里使用另一个对话框的类呢?只要在这个对话框类里加上另一个需要被打开对话框的头文件就行了
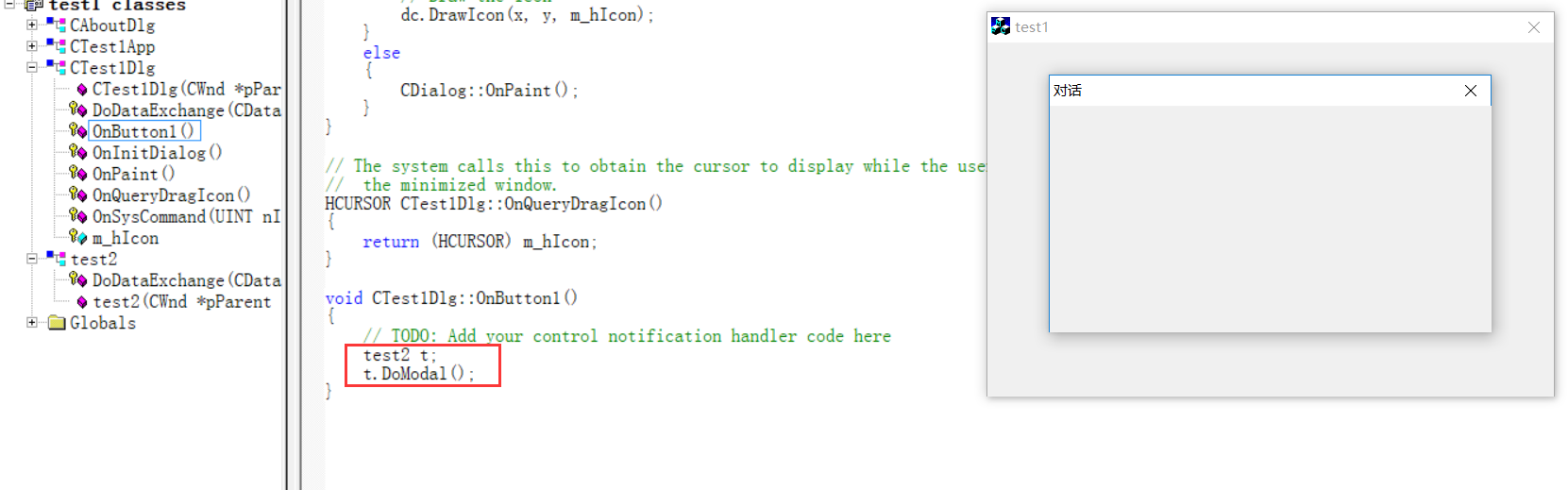
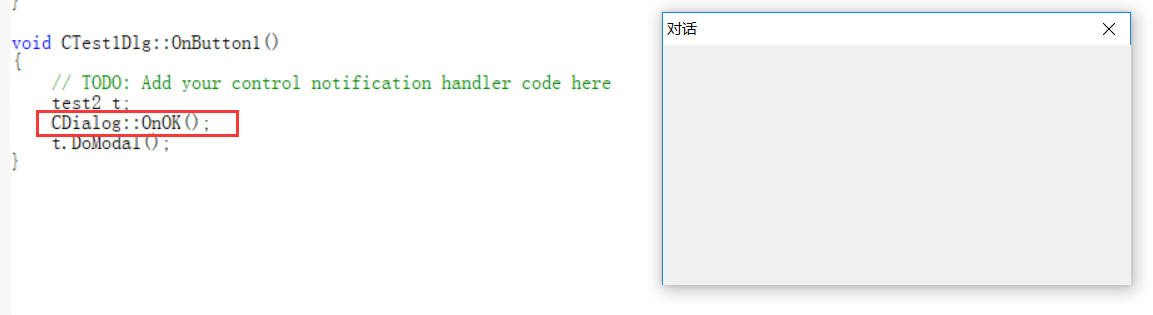
然后就可以使用另一个对话框的类来创建对象了,这里用到的函数是DoModal()
这里在补充一点,因为可能在特定情况下我们需要打开第二个对话框,同时关闭第一个对话框,如何实现呢?只要在中间加上一句**CDialog::OnOK();**即可
问题总是接踵而至,如果按照我的方法做到了这里,细心的读者一定会发现,当点击按钮跳转到第二个对话框的时候,第一个对话框确实关闭了,第二个对话框确实打开了,但是,最严重的问题来了,**任务栏的图标也不见了!**按钮点击后,任务栏的图标随着第一个对话框的关闭也消失了,这可不是我们想要的,不要急,下面我就说说解决办法,很简单
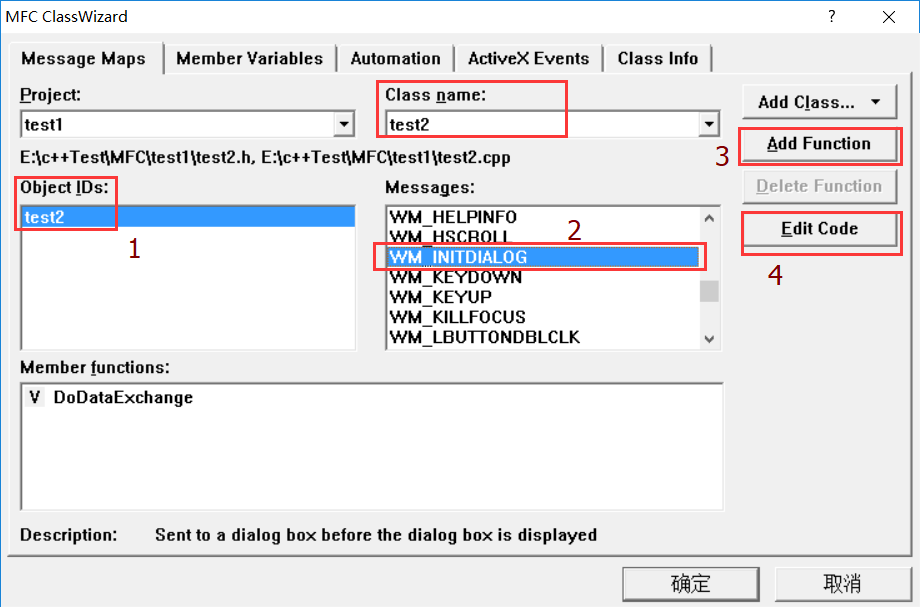
因为是第二个对话框的任务栏图标没了,所以我们操作的类肯定是第二个对话框,这个读者要搞清楚,首先给对话框新建一个函数
这里读者要注意因为我这个对话框里没有任何控件,所以还好,但是如果读者做的对话框里有控件,记得一定要选跟Class name相同的Object IDs,选别的都找不到这个函数,切记!切记!切记!然后选择WM_InitDialog这个函数
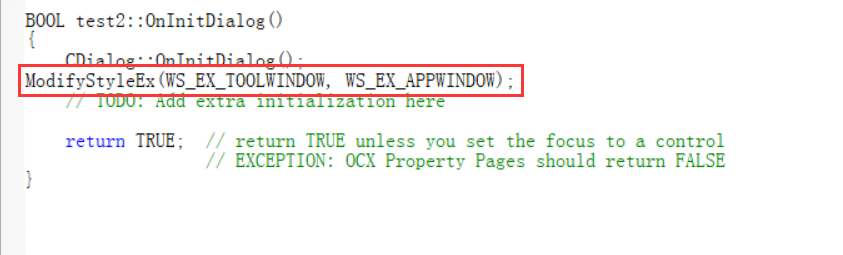
在函数里加上一句话就ok
ModifyStyleEx(WS_EX_TOOLWINDOW, WS_EX_APPWINDOW);
这里读者没必要搞懂这是什么意思,作者自己也不懂,但是这并不是课程设计中最重要的地方,读者只需要做到不求甚解就好
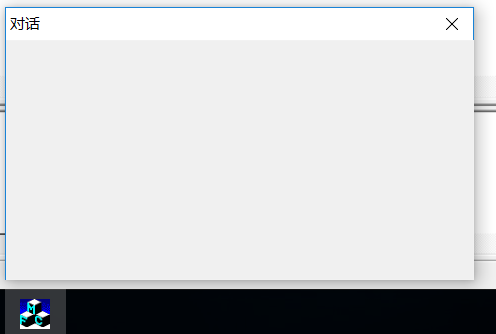
现在任务栏图标就出来了
至此,最基本的创建对话框以及多个对话框的调用问题已经解决了,掌握这些已经可以完成课程设计了,下面我会在讲一些如何对界面进行优化,包括给对话框添加背景图,还有使用设计者自己设计的图替换按钮,有兴趣的读者可以看下去
美化界面——给对话框添加背景图
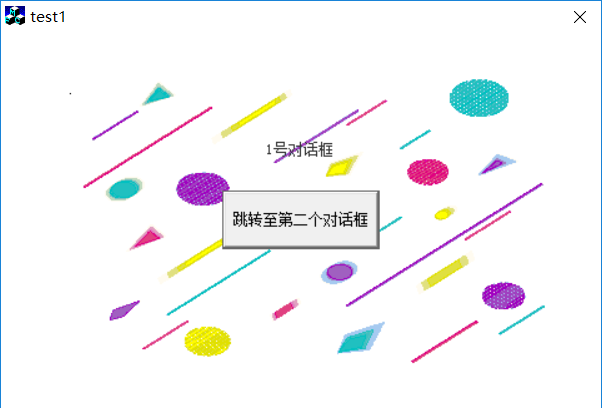
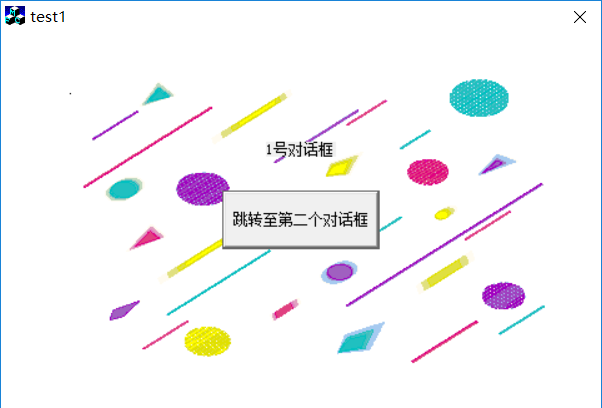
先放上效果图
其实并不难,这里我一步一步说,首先一开始上来并不是写代码,也不是准备资源图,而是去下载我们需要的库,GDI+库如果没有这个库,就无法使用各种与图像有关的功能,下载地址我会放在这篇文章的最末尾,下载GDI+库之后还不够,要使用库,肯定要导入,下面我就先讲讲如何导入库
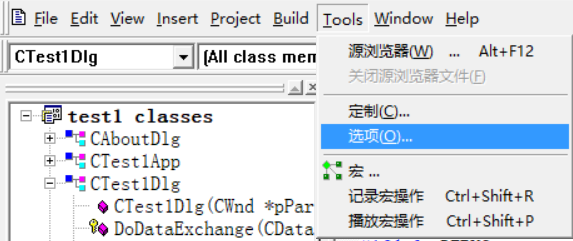
首先选择"Tools"—>“选项”
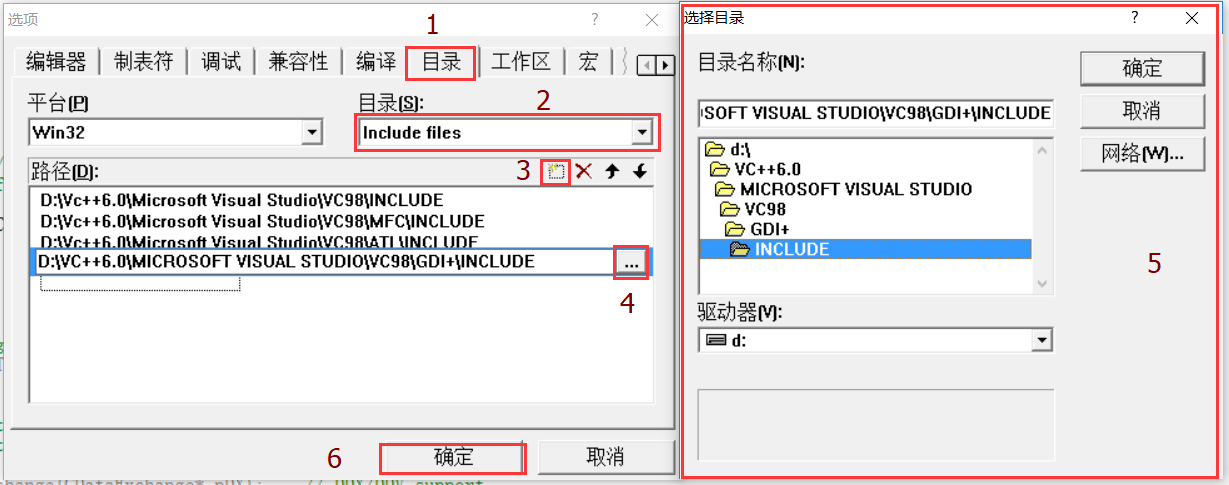
然后选择"目录"—>“include files”,接着按照图上的步骤做,找到下载好的GDI+库的路径里的"INCLUDE"文件夹包含进来
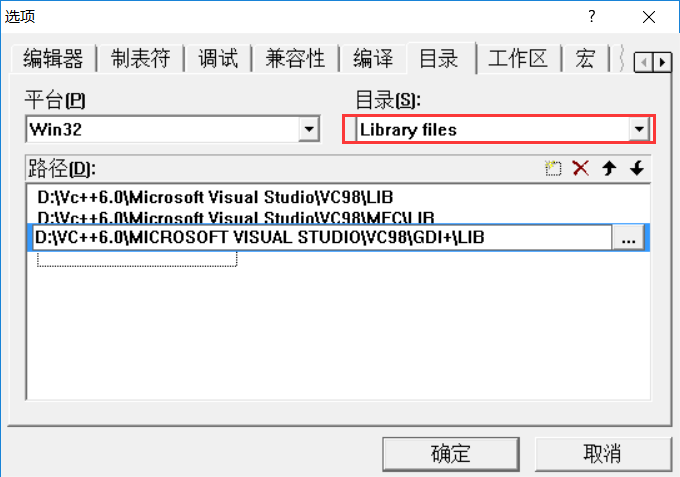
接下来的操作就和上面差不多,“目录”—>“Libray files”,找到下载好的GDI+库的路径里的"LIB"文件夹包含进来,目前准备工作已经做了一半了
库包含进来了,下面要做的就是找到你需要的资源图,把他转换成bmp格式,然后导入到资源中去就行了,vc6.0对bmp图是有严格要求的,这里我说一个bmp图片转换的简单方法,只需要win10自带的画图工具即可
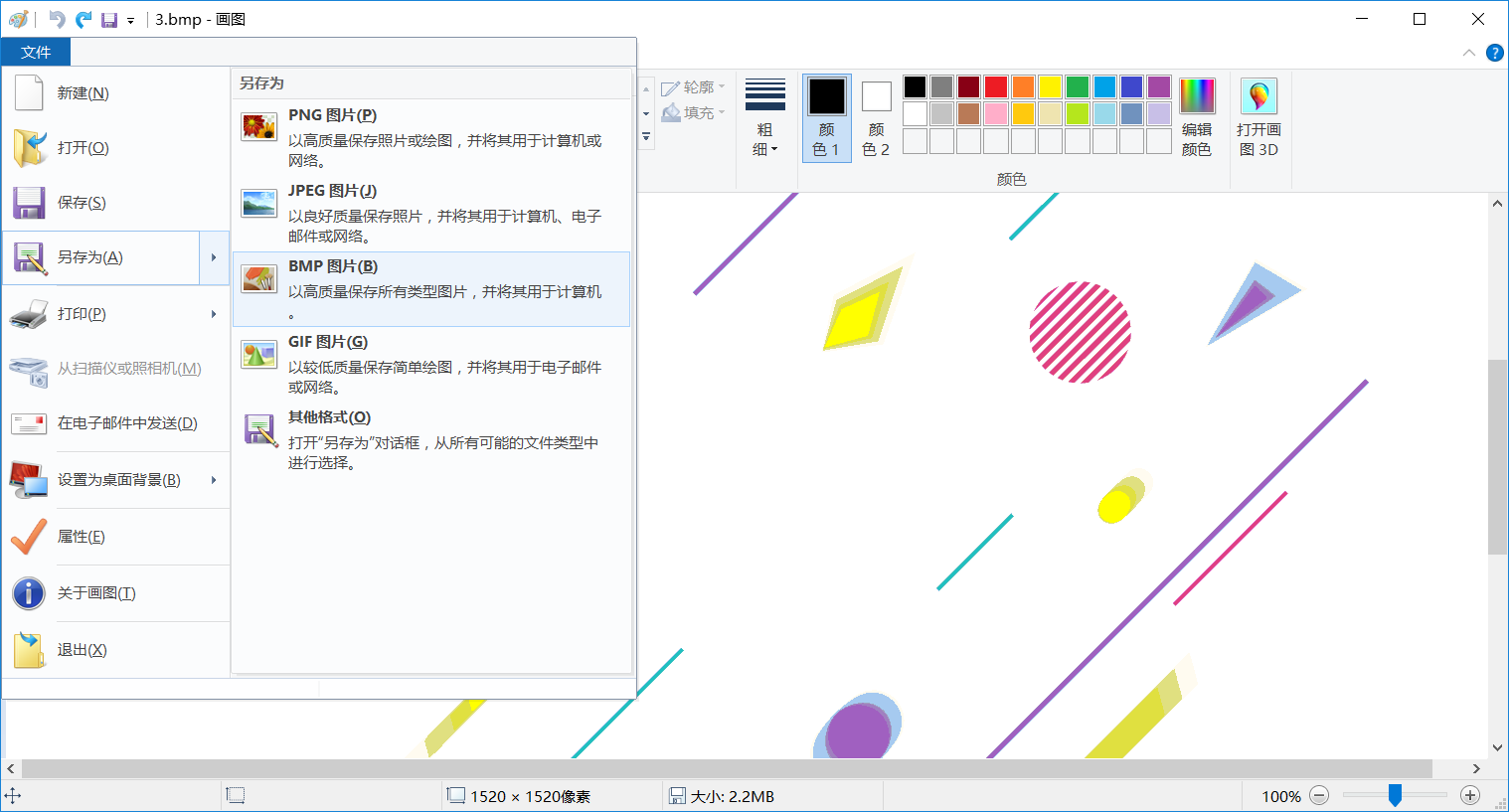
把jpg或png格式的图,拖到"画图工具"中打开,如果需要调整大小,可以直接在里面调整,之后点击"文件"—>“另存为”—>“bmp图片”,就转换成功了,亲测有效,比网上很多在线转换工具方便多了
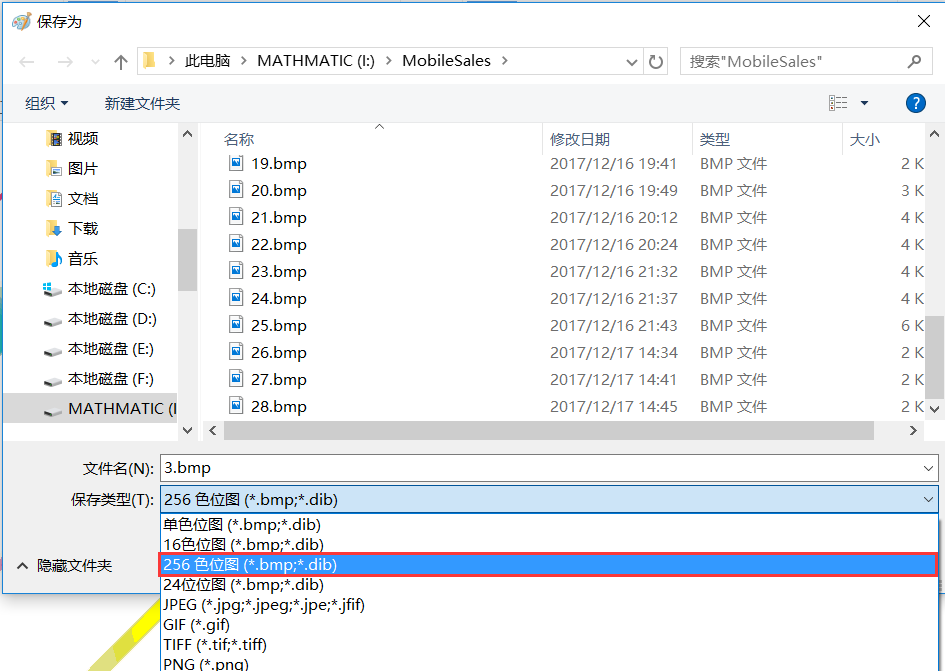
这里有点要注意,转换的时候默认是24色位图,要改成256色位图,不要问我为什么,自己试试就知道了,除了256以外,其他的vc6.0无法使用
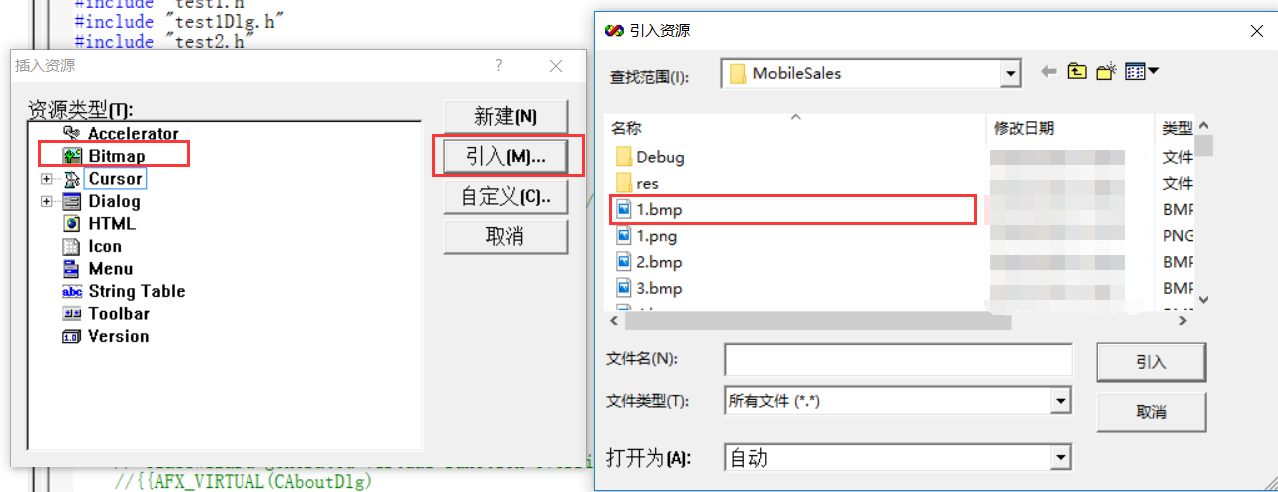
图有了,现在打开vc6.0的资源视图,把刚才转好格式的资源图引入进来
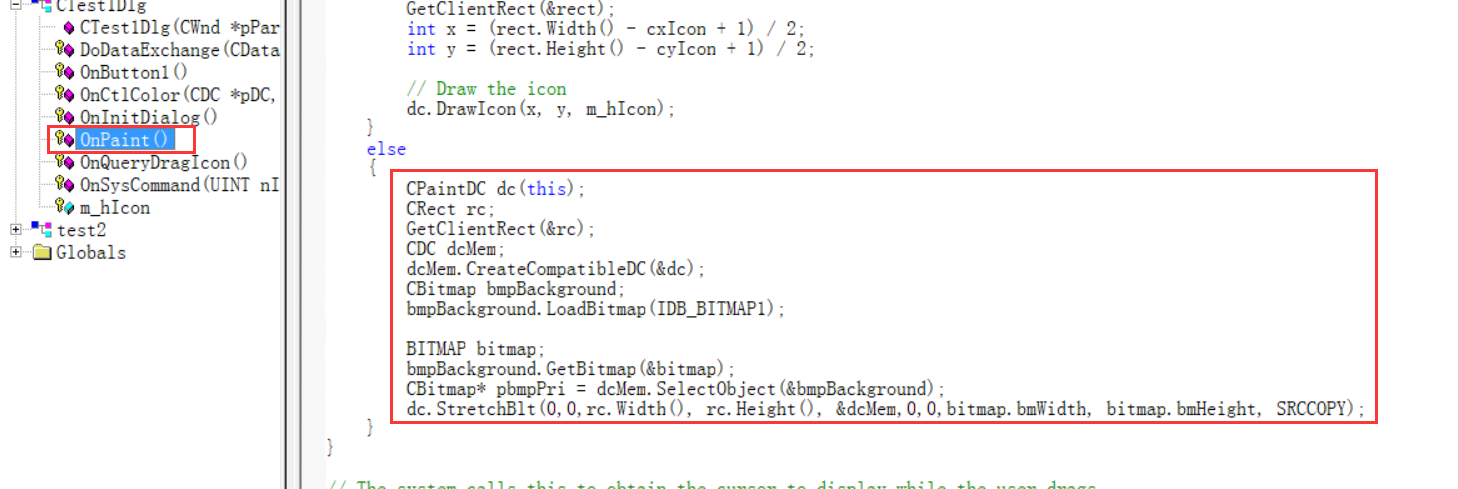
接下来开始写代码,先附上代码,再附图
CPaintDC dc(this);
CRect rc;
GetClientRect(&rc);
CDC dcMem;
dcMem.CreateCompatibleDC(&dc);
CBitmap bmpBackground;
bmpBackground.LoadBitmap(IDB_BITMAP1);//这是资源图的编号,如果想换成别的背景图,把资源图导入之后,改编号就行
BITMAP bitmap;
bmpBackground.GetBitmap(&bitmap);
CBitmap* pbmpPri = dcMem.SelectObject(&bmpBackground);
dc.StretchBlt(0,0,rc.Width(), rc.Height(), &dcMem,0,0,bitmap.bmWidth, bitmap.bmHeight, SRCCOPY);
在OnPaint函数里,不论else里面有什么,把上面那段代码复制进去,替换掉else里面的所有东西即可
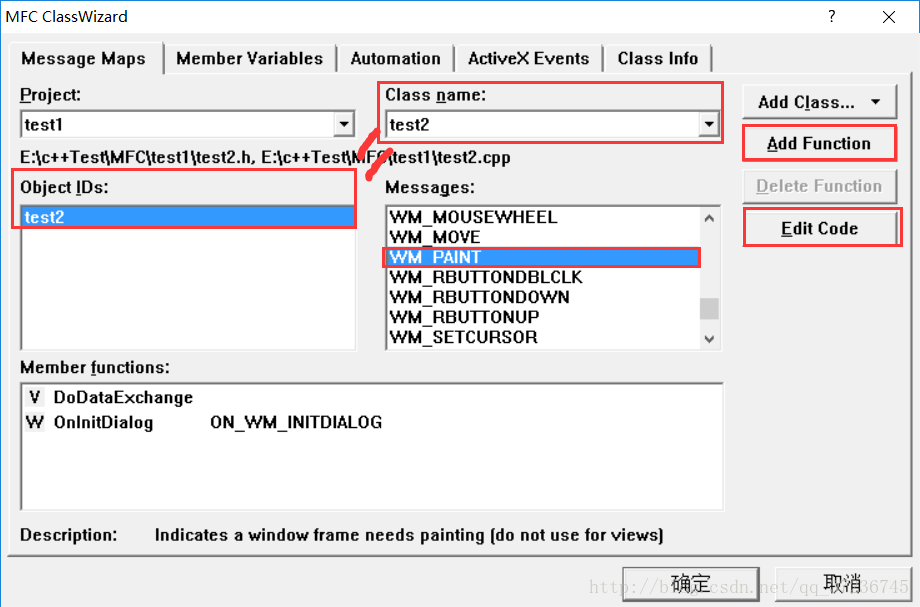
这里我啰嗦一句,主对话框才有Paint函数,新建的一开始都是没有的,所以得去自己添加,下面附图,还是一样,记得选择和Class name一样的IDs
现在看一下变成了什么样子,读者肯定发现了,静态文本的背景色没有去掉,在这里很丑,下面我告诉大家如何将静态文本背景变成透明
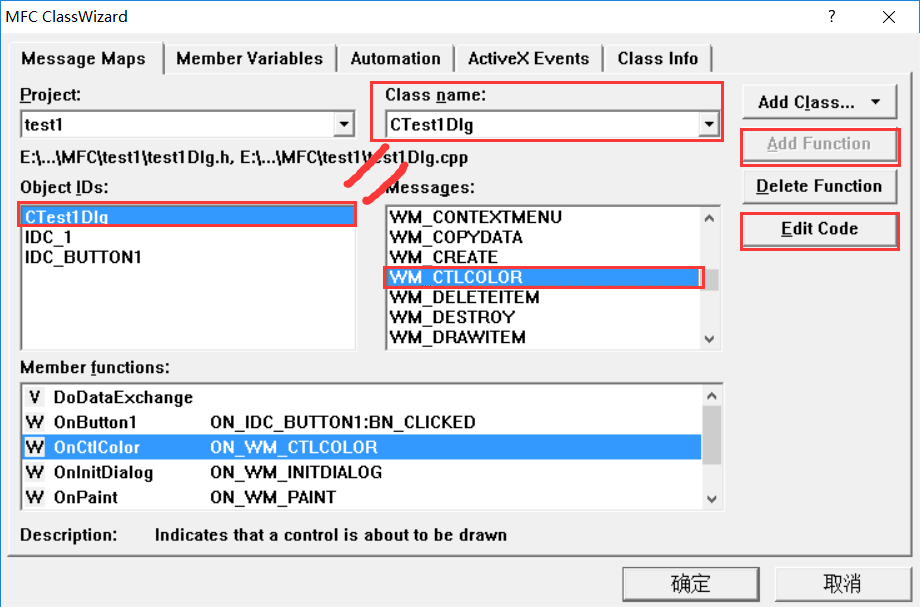
首先给对话框类添加一个函数CTLCOLOR
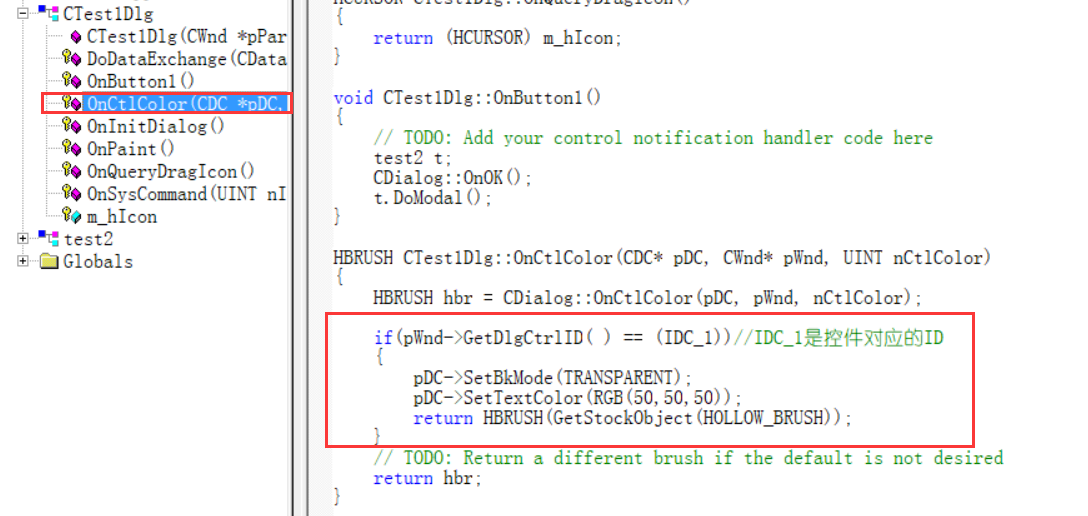
然后在函数中写上这段代码
if(pWnd->GetDlgCtrlID( ) == (IDC_1))//IDC_1是控件对应的ID,切记,不能使用默认的ID,也就是IDC_STATIC,必须改一下
{
pDC->SetBkMode(TRANSPARENT);
pDC->SetTextColor(RGB(50,50,50));
return HBRUSH(GetStockObject(HOLLOW_BRUSH));
}
这里if的作用是控制到底修改哪一个控件的样式,如果不加if,直接写if里面的内容,会将对话框内的所有的控件全部变为这种样式,如果需要将多个控件修改样式,只需要多加几个if,在if里面写上修改样式的代码即可
至此,整个界面皮肤美化工作就结束了
**美化界面——自定义按钮样式** 用自己的图片修改替换默认的按钮样式,操作并不难,先看一下效果图,在这里我将按钮换成了我找的一张“手”的素材图 
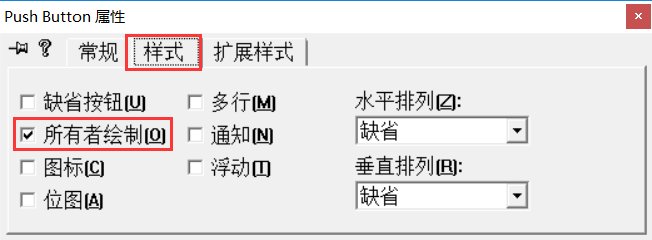
首先需要修改按钮的属性样式,鼠标右键按钮—>“属性”—>“样式”—>“所有者绘制”
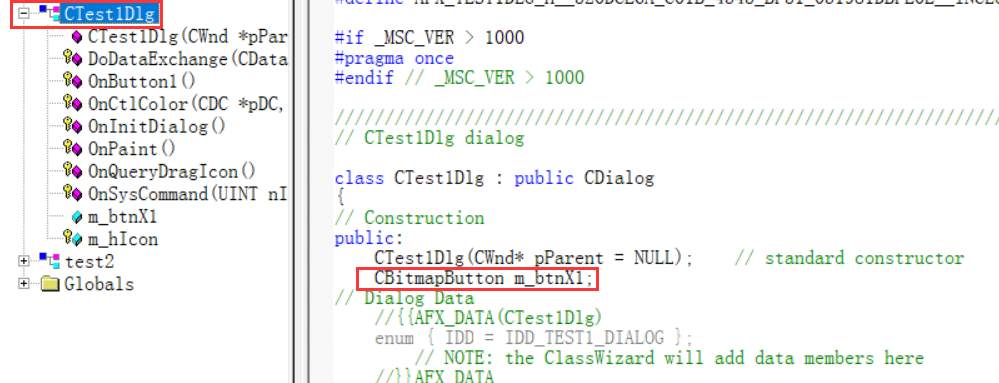
然后再类中定义一个公有的成员变量,不需要初始化
CBitmapButton m_btnX1;
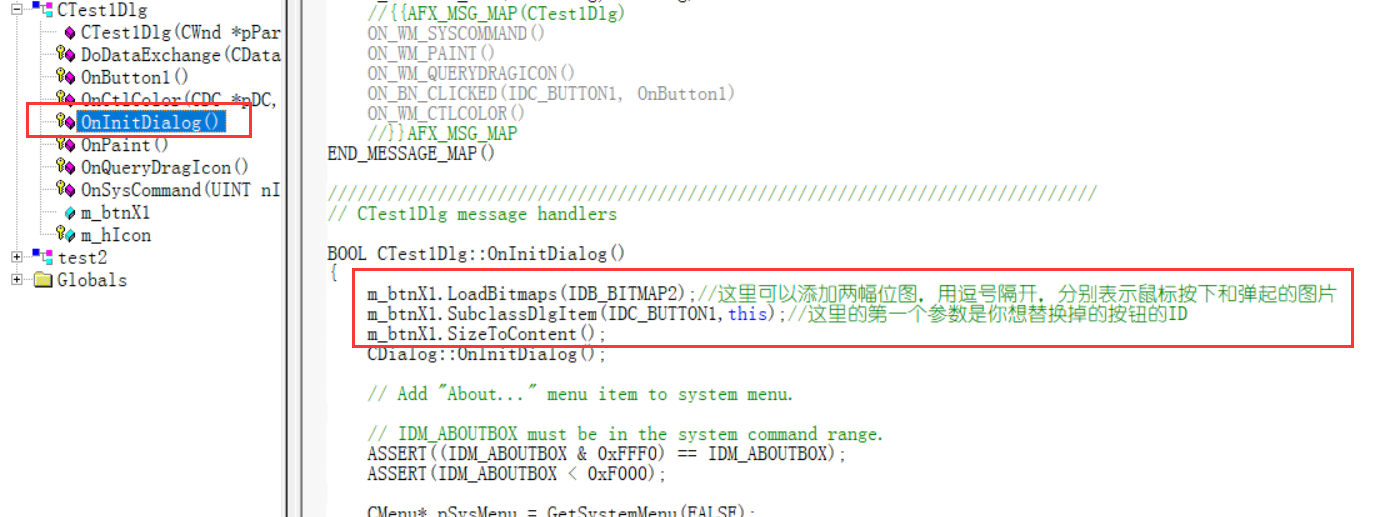
然后在**OnInitDialog()函数中加上三行代码,代码里的参数我也有注释解释了,读者看懂以后非常容易运用,然后编译运行即可成功修改按钮的样式,这里还是一样,如果不是主对话框,没有OnInitDialog()**这个函数,读者按照上面的方法添加函数即可,这里实在没必要多讲
m_btnX1.LoadBitmaps(IDB_BITMAP2);//这里可以添加两幅位图,用逗号隔开,分别表示鼠标按下和弹起的图片
m_btnX1.SubclassDlgItem(IDC_BUTTON1,this);//这里的第一个参数是你想替换掉的按钮的ID
m_btnX1.SizeToContent();
至此,按钮美化工作就结束了
**VC++中一些常见问题的解决方法** (1)为什么某个类突然在工作区间里面突然看不见了?
只是类隐藏了,打开FILEVIEW,找到隐藏类的头文件,随便敲一下键盘的空格键,类就会在CLASSVIEW中显示了
(2)在基于对话框的程序中,一按回车键,对话框就没了
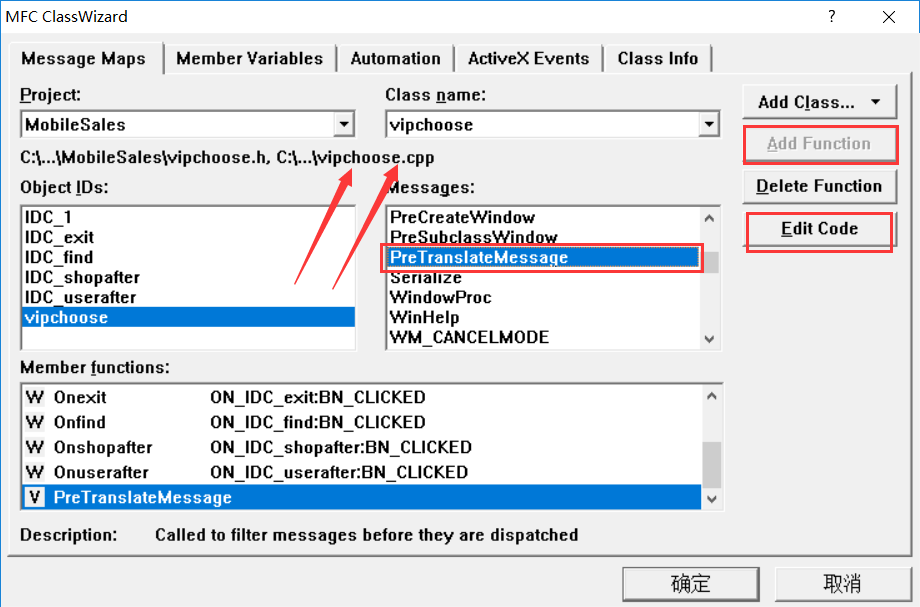
在对话框中建立类向导,选择和类名一样的IDs,在右边选择一个叫PreTranslateMessage的函数
添加函数之后编辑代码,在里面加上下面的代码,之后无论是摁回车还是ESC键,都不会关闭对话框了
if(pMsg->message==WM_KEYDOWN&&pMsg->wParam==VK_RETURN)
return TRUE;
if(pMsg->message==WM_KEYDOWN&&pMsg->wParam==VK_ESCAPE)
return TRUE;
(3)怎样改变VC++编辑器默认的颜色?
工具—>选项—>格式,选中注释的颜色即可改变
3.总结
到此为止,我在做课程设计当中遇到的所有问题全部解决了,我把我的课程设计作品——手机销售管理系统放到了csdn上,有需要的同学可以下载参考,不过需要积分,如果没有积分,可以加我qq私聊我直接发给你,QQ:739616037
我的课程设计(有源码):http://download.csdn.net/download/qq_37236745/10162962
GDI+库:https://pan.baidu.com/s/1dFfJfH3 密码:njze





















































 624
624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










