1、font-family:sans-serif
2、继承:
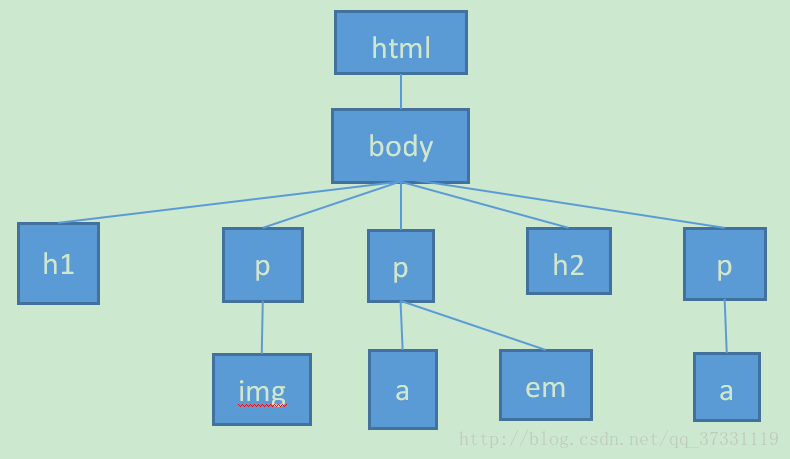
如图,

a、em、p、h1、h2元素会继承body元素的属性,但是只有一部分元素能继承。
3、哪些CSS属性能够继承呢?
如果样式会影响你的文本外观,所有这些样式都能继承,如字体颜色(color属性)、 font- family(字 体属性),以及所有与字体相关的属性,如font-size(字体大小)、 font- weight(字体粗细)和font-style(是否斜体)。其他属性不能继承,如字体边 框。
4、加注释:/注释内容/
5、覆盖继承:
可以直接增加一个新规则
em{ font-family:serif; }
6、类(class):
A、创建一个类要两步:a、位HTML元素增加一个class属性,这样就会把这个元素增加到这个类中。b、在CSS中选择这个类。
HTML中:
创建一个类选择器 p.greentea{ color:green;}
P:先选择这个类中的元素,在这里是p
.:用“.”指定一个类
greentea:类名
将规则添加到.css文件中





















 6996
6996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








