在WebGL中,如果我们想实现更高级的动态场景,或者是对物体进行坐标变换,那么旋转、平移和缩放必不可少。这些变换所涉及的是一些矩阵运算,先从二维平面讲起,再推导至三维空间。下面分别对这几种变换进行一个讲解:
学习交流欢迎加群:789723098,博主会将一些demo整理共享
1 旋转变换
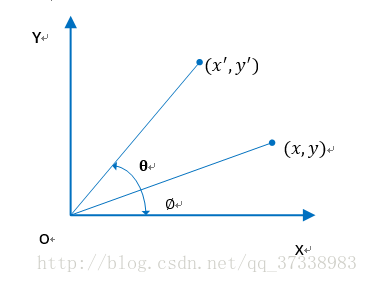
试想一下,如果当一个场景只是静态的,没有动画,那将是多么令人乏味的画面,而旋转变换的加入将会使场景的动画效果更具观赏性。如下图所示,表示点(x, y)绕原点旋转一定角度后到达新的位置,假设原点到想(x, y)半径为R。可参考我另一篇博客的完整示例,绘制一个旋转的彩色立方体:点击打开链接
图中的关系可由系列式子计算:









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 725
725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








