<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
*{ margin:0; padding:0}
table{ width:500px;}
table,th,td{ border:1px solid #ccc; border-collapse:collapse;}
th,td{ height:30px; padding:0 5px}
.tr_even_bg{ background:#efefef;}
.over{ background:#ccc;}
</style>
<script>
window.οnlοad=dom_onload;
function dom_onload(){
var oTbody=document.getElementsByTagName('tbody')[0];
var aTr=oTbody.children;
//----------------------------------------
for(var i=0; i<aTr.length; i++){
if(i%3==2){ //这里实现隔两行换色,所以取模运算 i%3==2;
aTr[i].className="tr_even_bg";
};
aTr[i].οnmοuseοver=function(){
if(this.className=="tr_even_bg"){
this.className="tr_even_bg over";
}else{
this.className="over";
}
};
aTr[i].οnmοuseοut=function(){
if(this.className=="tr_even_bg over"){
this.className="tr_even_bg";
}else{
this.className="";
}
}
}
}
</script>
</head>
<body>
<table id="table01">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>学历</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
<td>大专</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>20</td>
<td>中专</td>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td>29</td>
<td>硕士</td>
</tr>
<tr>
<td>小红</td>
<td>女</td>
<td>24</td>
<td>本科</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
<td>大专</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
<td>大专</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>20</td>
<td>中专</td>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td>29</td>
<td>硕士</td>
</tr>
<tr>
<td>小红</td>
<td>女</td>
<td>24</td>
<td>本科</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
<td>大专</td>
</tr>
</tbody>
</table>
</body>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
*{ margin:0; padding:0}
table{ width:500px;}
table,th,td{ border:1px solid #ccc; border-collapse:collapse;}
th,td{ height:30px; padding:0 5px}
.tr_even_bg{ background:#efefef;}
.over{ background:#ccc;}
</style>
<script>
window.οnlοad=dom_onload;
function dom_onload(){
var oTbody=document.getElementsByTagName('tbody')[0];
var aTr=oTbody.children;
//----------------------------------------
for(var i=0; i<aTr.length; i++){
if(i%3==2){ //这里实现隔两行换色,所以取模运算 i%3==2;
aTr[i].className="tr_even_bg";
};
aTr[i].οnmοuseοver=function(){
if(this.className=="tr_even_bg"){
this.className="tr_even_bg over";
}else{
this.className="over";
}
};
aTr[i].οnmοuseοut=function(){
if(this.className=="tr_even_bg over"){
this.className="tr_even_bg";
}else{
this.className="";
}
}
}
}
</script>
</head>
<body>
<table id="table01">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>学历</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
<td>大专</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>20</td>
<td>中专</td>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td>29</td>
<td>硕士</td>
</tr>
<tr>
<td>小红</td>
<td>女</td>
<td>24</td>
<td>本科</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
<td>大专</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
<td>大专</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>20</td>
<td>中专</td>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td>29</td>
<td>硕士</td>
</tr>
<tr>
<td>小红</td>
<td>女</td>
<td>24</td>
<td>本科</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
<td>大专</td>
</tr>
</tbody>
</table>
</body>
</html>
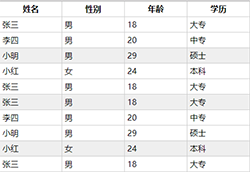
图一隔两行换色
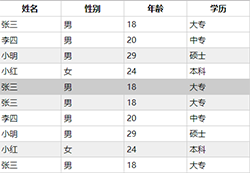
图二为鼠标经过时高亮























 862
862











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








