初衷:
之前在学习react的时候自己随便写了一个宿舍管理系统的出行demo,把基本的学生的操作页面基本都写好了,但是一直都没有写后台的东西,本来想找个人搞搞后台方面的,但是想到之前自己也学过一点node和mongoDB,但是也不怎么记得了,正好可以拿来练练手,所以就想用node来写后台(虽然个人觉得用mongodb做数据库并不怎么好,但是也就拿来练练手,就也无所谓了),但是由于第一次搞这个东西没什么经验,一直不得入门之法,后来找了很多大牛的东西终于搞好了,今天来写这个目的一是记录一下自己的成长,二是希望能帮一帮那些在这上面有一些疑惑的同志。
废话不多说直接开始
第一步:
首先要明白搭建框架并没有想象中那么难,甭管什么东西都是不可能一步而成的,所以在这里我们
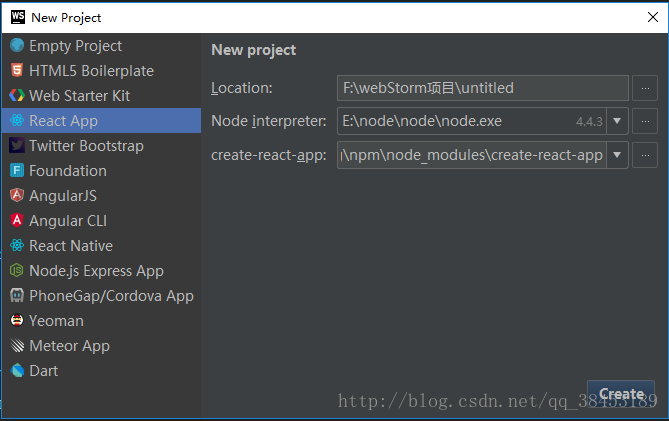
先搭建react开发环境,在这里个人推荐直接用react脚手架create-react-app,也可以把环境配置好后直接在webstorm里面新建项目,里面有一个新建React App的项
在这里很多人可能会问,怎么自己直接用webpack配置了?在这里我要说的是若果是入门级别,那就真的没这个必要了,首先毕竟只是个工具,既然是个工具会用就好了,没有必要追本溯源(作为一个码农,追本溯源是好事),但是一开始真的没必要弄这么复杂,如果怎么要学的话,可以直接看文pack官网或者看一些大神的博客,也是很简单的;作为一些大牛,配置肯定信手拈来,我也就不在这里献丑了。
第二步:
建好项目之后,npm start 启动项目,默认会直接打开http://localhost:3000/,我这里把端口改为8088了。
react项目已经正常启动了,接下的事情就是怎么把node加进去了,很简单。
第三步:
在项目根目录下面新建app.js文件,作为node的入口文件,并用express建立服务










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 549
549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








