vue组件之间的通信包括三种:
1.父组件向子组件通信
2.子组件向父组件通信
3.同级组件之间的通信
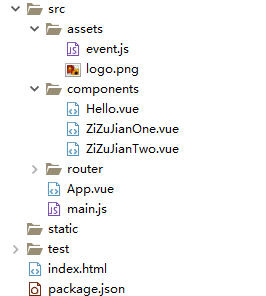
首先,看一下vue-cli工程的部分目录:
说明一下:App.vue是父组件,ZiZuJianOne.vue和ZiZuJianTwo.vue是子组件,两个子组件是在父组件App.vue里注册的。
①父组件App.vue如何向子组件ZiZuJianOne.vue通信的
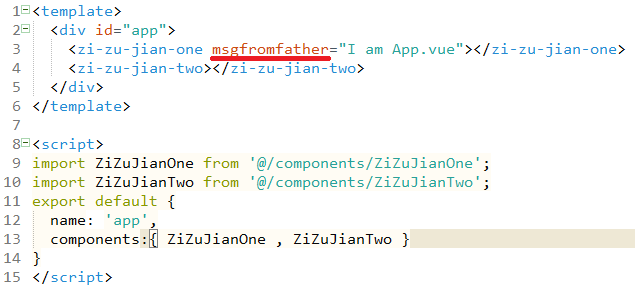
父组件App.vue的代码:
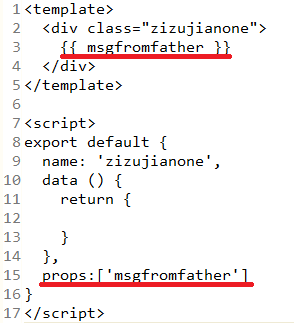
子组件ZiZuJianOne.vue的代码:
解释:
①在父组件的<zi-zu-jian-one>标签里加上msgfromfather 属性,当然,这个属性是我们自己定义的,里面给它赋上一个值,上面这个案例是一个字符串I am App.vue;
②然后在子组件里要想获得这个自定义属性的值,首先,在子组件里加上选项props,然后在模板中通过{{ XXX }}使用。
②子组件ZiZuJianOne.vue如何向父组件App.vue通信的
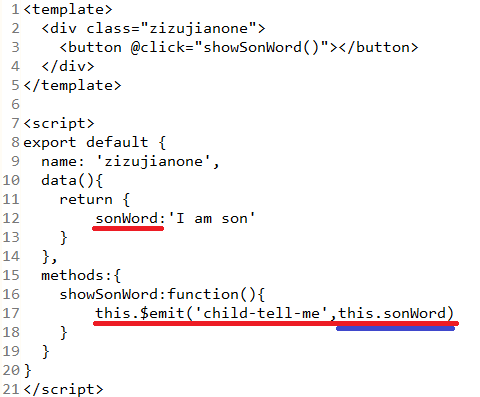
子组件ZiZuJianOne.vue的代码:
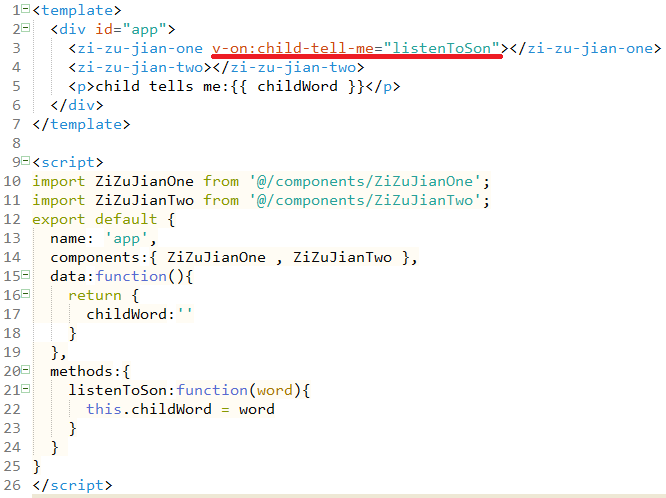
父组件App.vue的代码:
解释:
①在父组件的<zi-zu-jian-one>标签里使用v-on自定义绑定一个child-tell-me事件,然后给这个事件添加listenToSon方法,那么,怎么触发这个child-tell-me事件,从而让它调用呢listenToSon方法呢?通过this.$emit('事件名称','传入参数')来触发;
②上面这个案例,我在子组件通过点击按钮来触发这个事件,然后还把子组件里面的sonWord数据传递过去,父组件里面的listenToSon方法就会被执行,然后我把传递过来的sonWord赋值给父组件里面的childWord,从而达到通信的效果。
③同级组件的通信:子组件ZiZuJianOne.vue和子组件ZiZuJianTwo.vue之间的通信
要点:建立一个新的Vue实例,以后它就承担起了组件之间通信的桥梁了,也就是中央事件总线。
方法:新建一个js文件,命名为event.js。
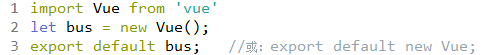
event.js的代码:
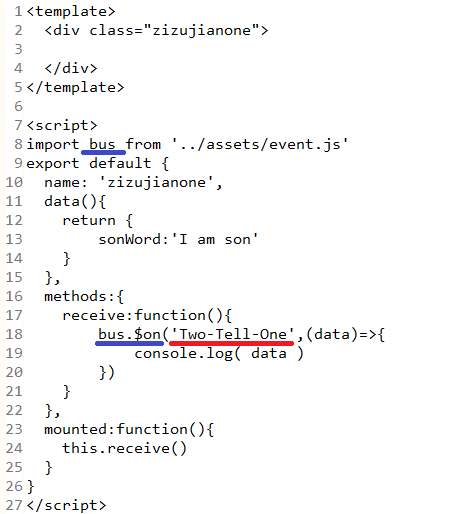
子组件ZiZuJianOne.vue的代码:
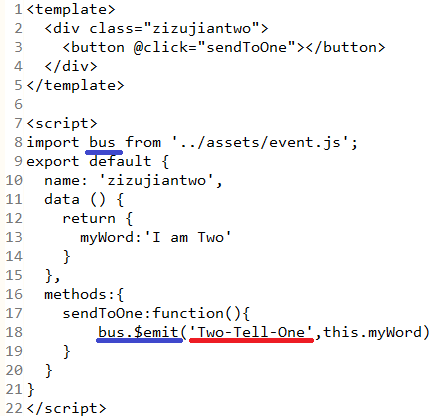
子组件ZiZuJianTwo.vue的代码:
解释:
①在两个组件中均引入:import bus from '../assets/event.js';
②使用bus.$emit('事件名称','传入参数'),作为发送消息的那一方;
③使用bus.$on('事件名称','回调函数'),作为接收消息的那一方。
end!






























 4824
4824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








