js的输出信息的方式
1.alert();
alert("hello world");
//弹出一个对话框,早期时用来的调试2.confirm();
confirm("hello world");
//弹出一个带取消的对话框3.console.log();
console.log("hello world");
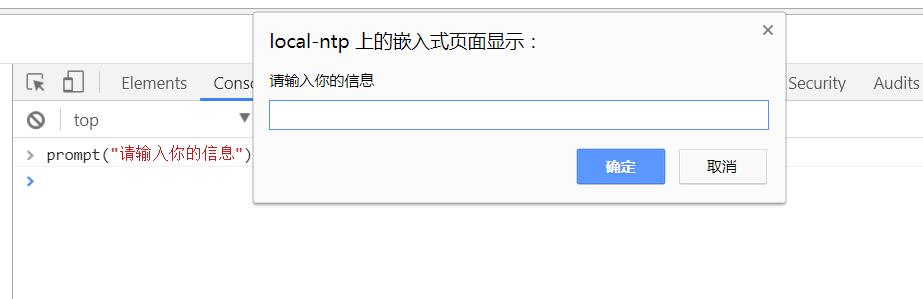
//在控制台输出消息,现在用来调试4.prompt();
prompt("请输入你的信息")
//弹出一个带输入框的对话框,接收输入框的信息
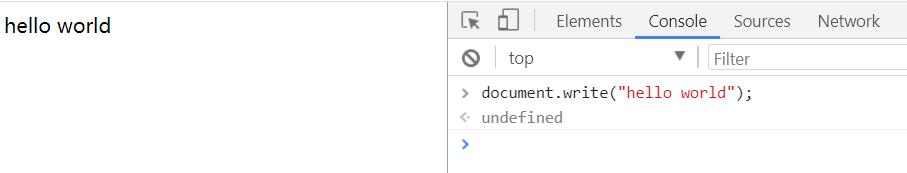
5.document.write();
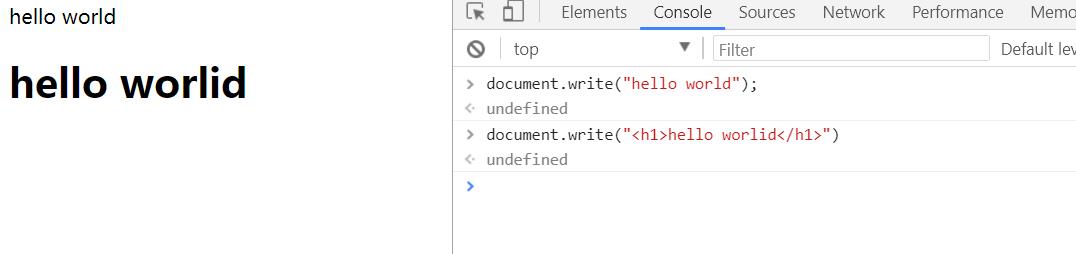
document.write("hello world");
//在页面输入hello world 信息,重新渲染页面
document.write("<h1>hello worlid</h1>")
//可以把html标签输入
























 1704
1704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








