1.js数据类型
1.1基本数据类型(5类)

2.检测数据类型
面试题 (特殊)检测null返回object
// 检测数据类型 typeof类型
<script>
// 面试题 (特殊)检测null返回object
// 检测数据类型 typeof类型
console.log(typeof null);
</script>
3变量(容器)
3.1本质:是个盒子容器,不是数据
作用:存取数据
使用
1.声明变量
let 变量名 (关键字 变量名)
2.调用变量
变量名 = 值
3.输出变量
变量的初始化(声明时直接赋值)
注意变量:定义为赋值时,返回underfined
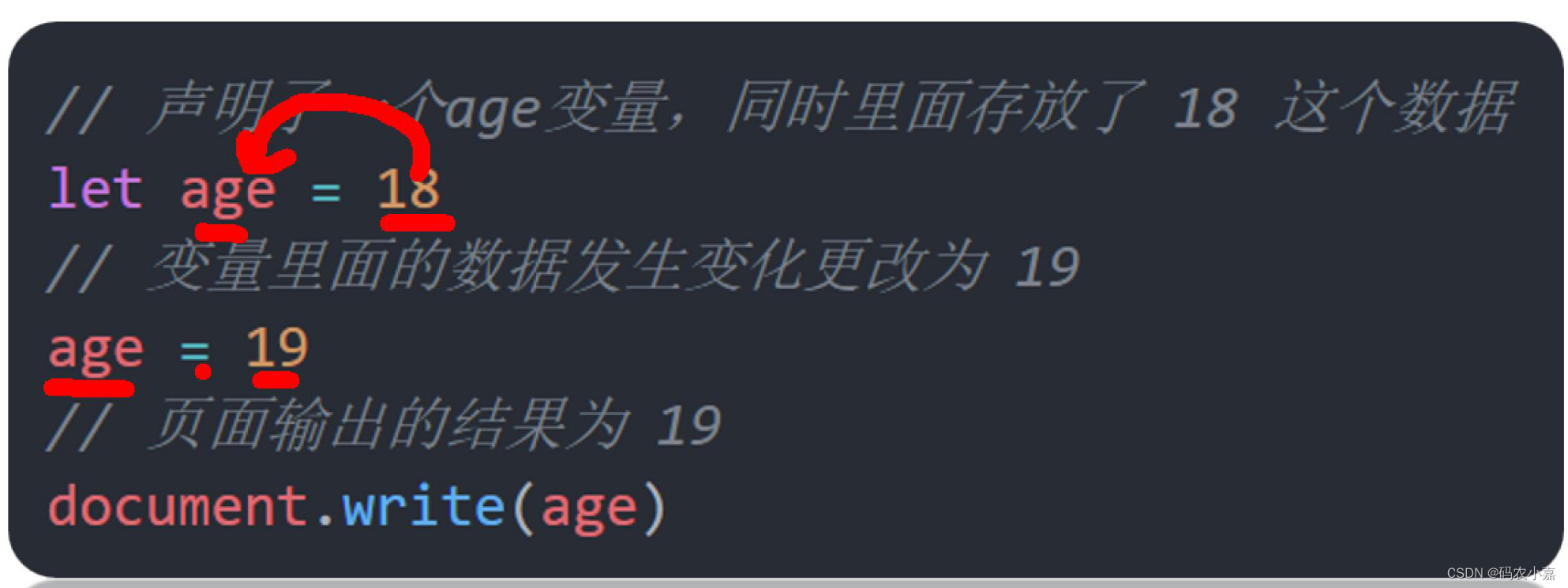
3.2变量的更新(类似于覆盖)
变量在输出时不能打引号

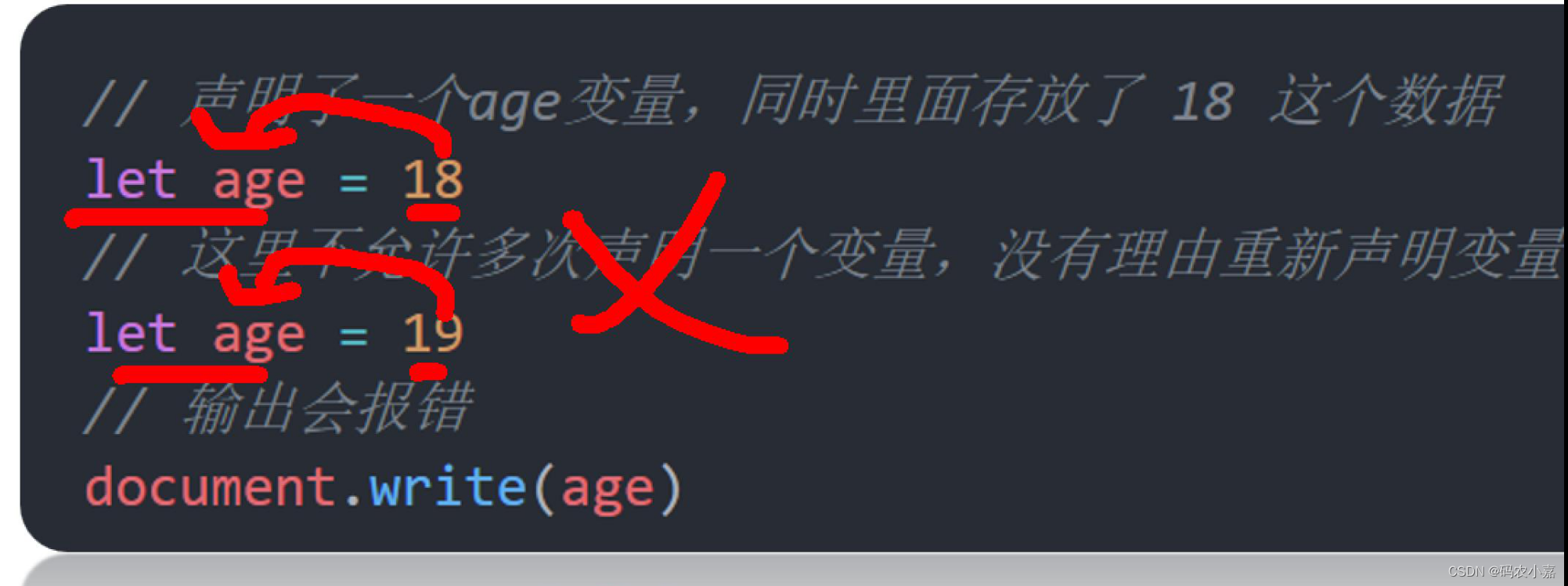
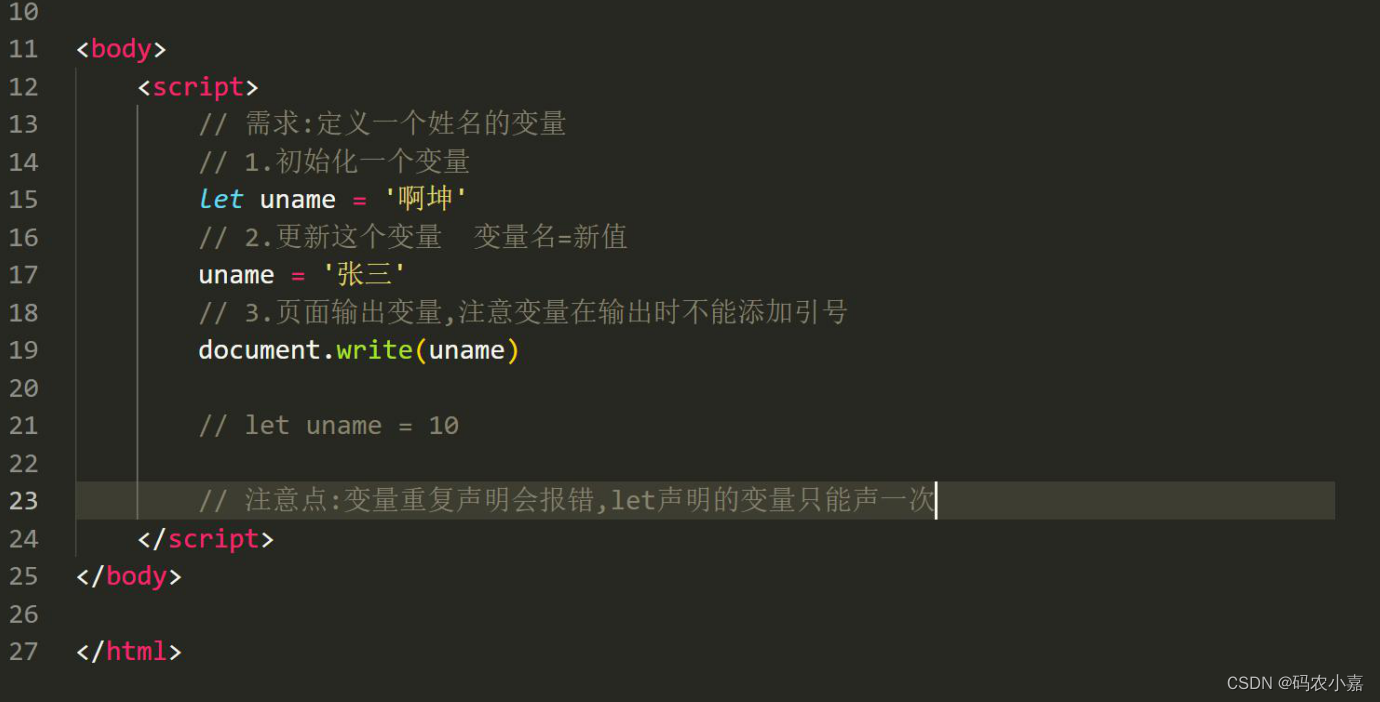
let只可以声明一次

变量的更新

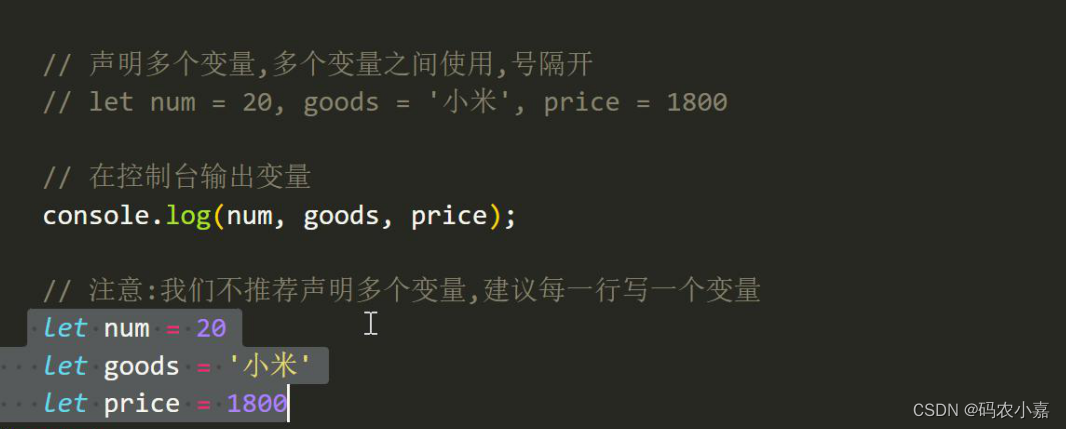
多个变量的声明(一行不推荐)

变量输入姓名案例

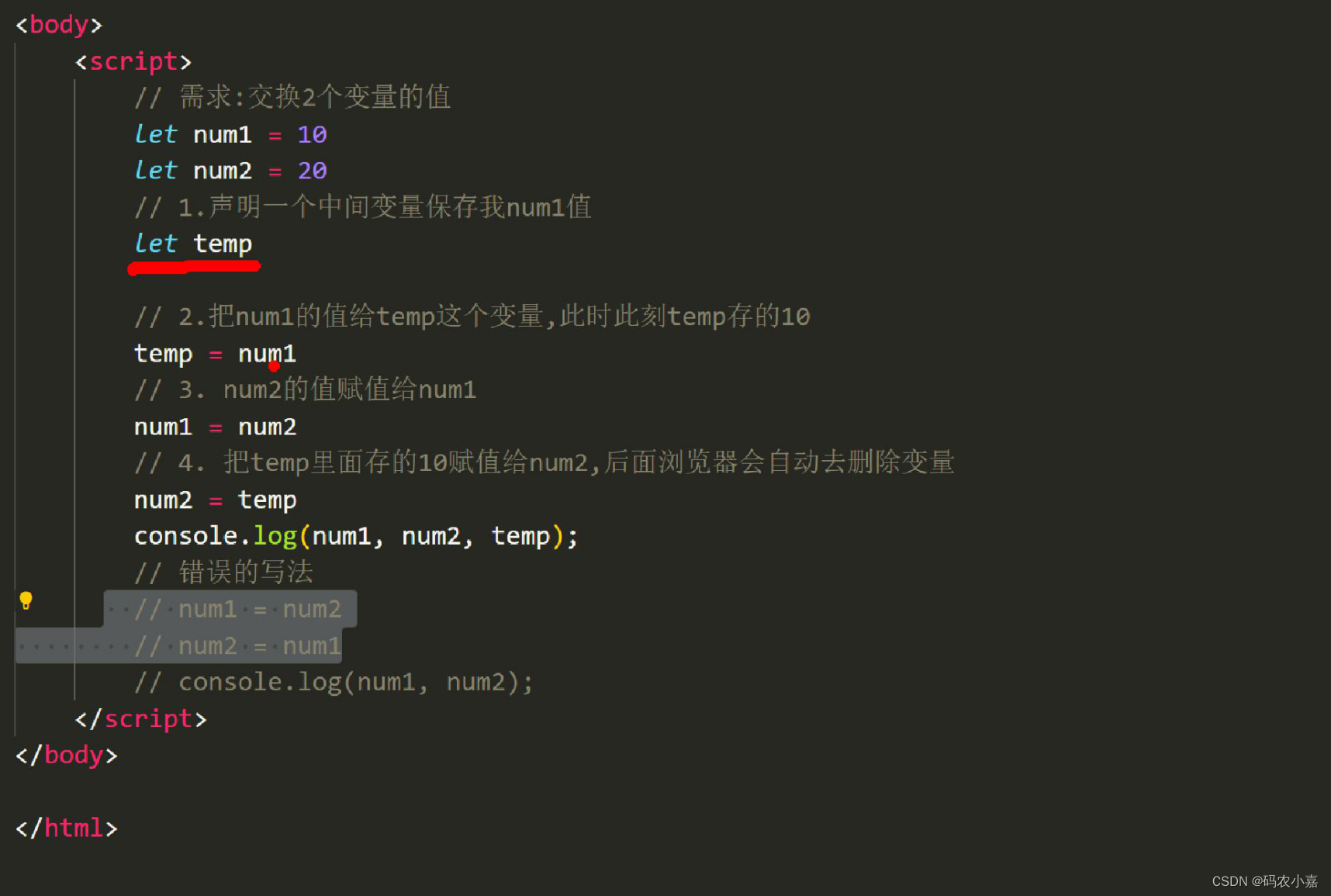
交换变量案例

输出姓名案例

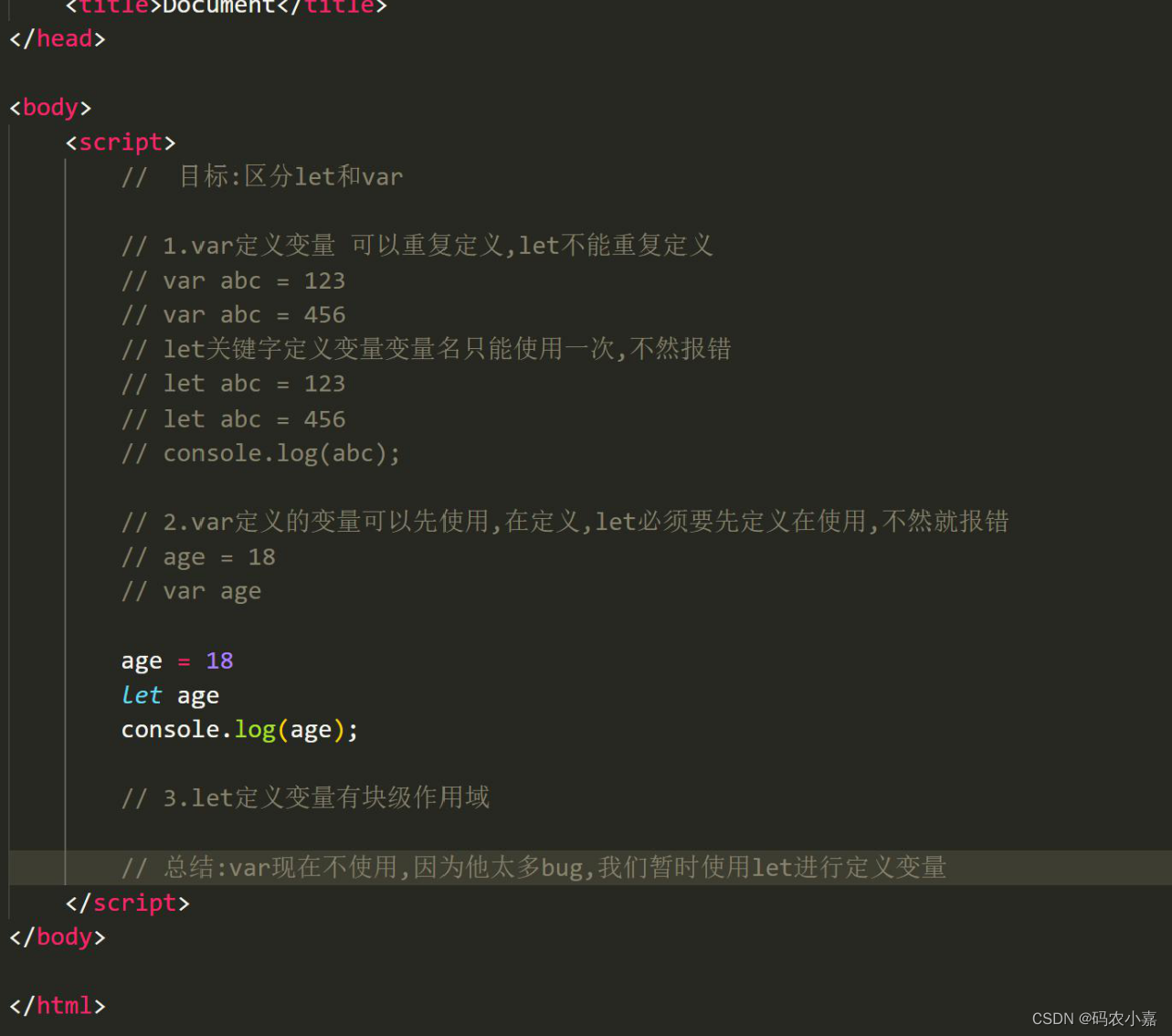
var和let区别

4.常量

5.表达式

5.1算术运算符
+ - * / 取余%

案例:圆的面积的计算

5.2连接符
口诀:数字相加,字符串就拼接
1.模板字符串


2.赋值运算符


3.一元运算符(计数)


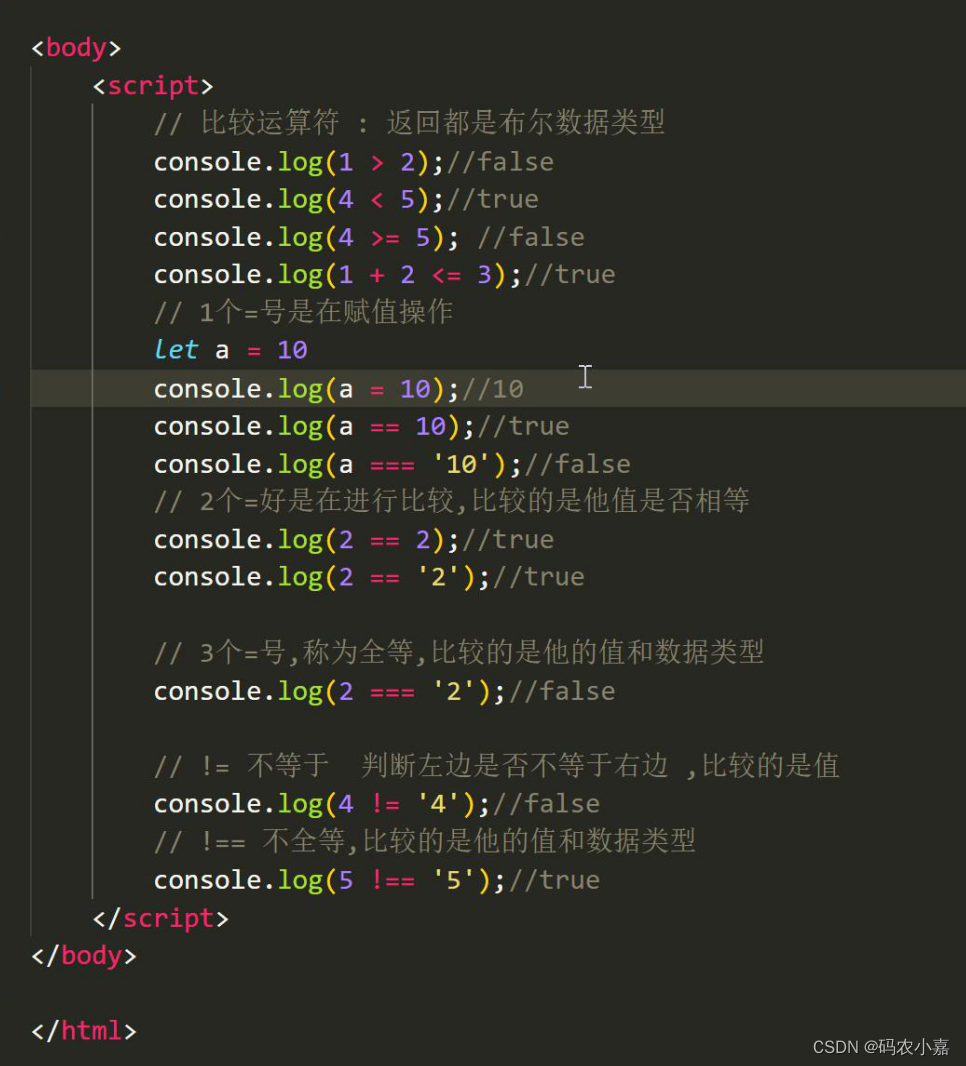
4.比较运算符(布尔类true false)

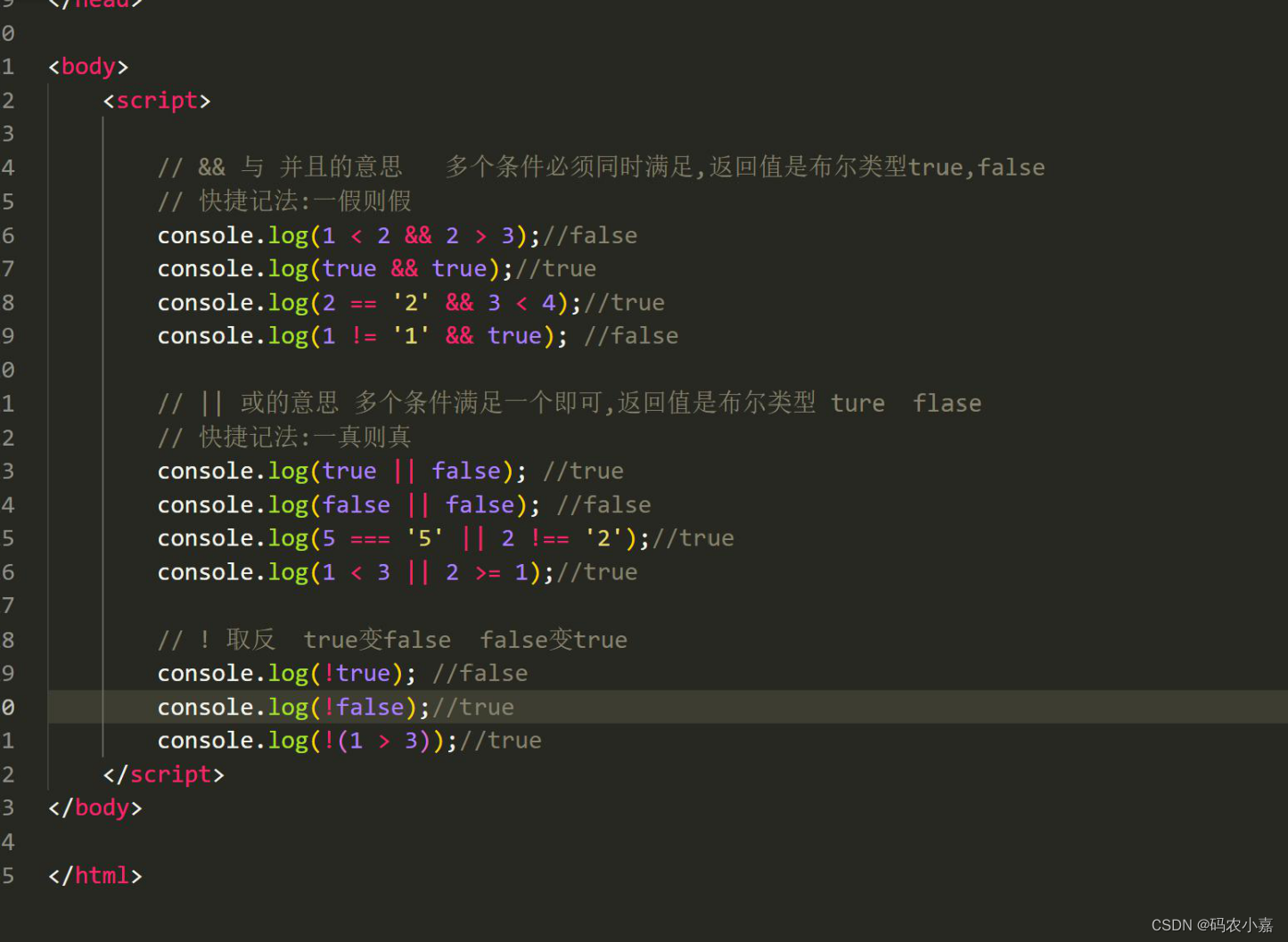
5.逻辑运算符


6.逻辑运算符实例

7.逻辑运算符优先级

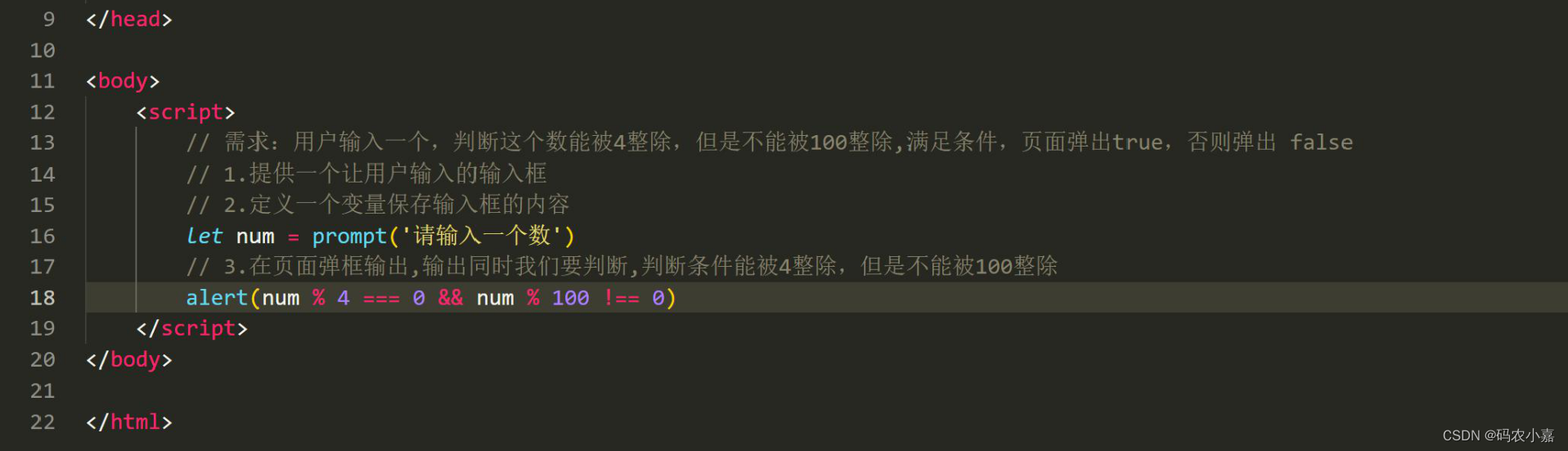
案例


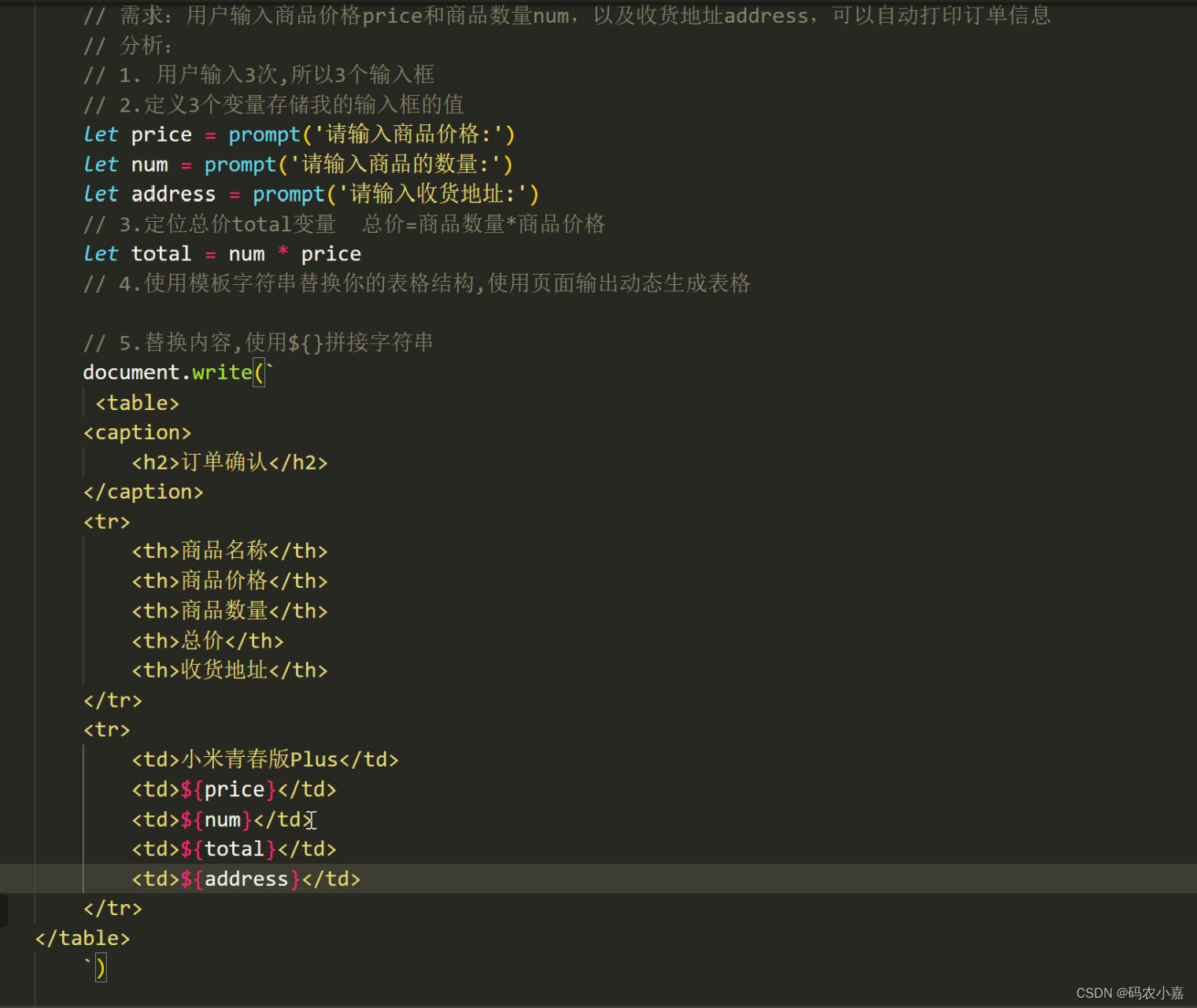
模板字符串
/*表格边框合并 */
border-collapse: collapse;

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








