什么是流程图?流程图是一种利用图形来表达思路的方法。一张流程图能将一项工程的细节一一表达出来,所以十分受各个行业的喜爱。
那么我们该怎么绘制流程图呢?下面小编就以图文的方式来制作一张流程图,希望能帮到需要帮助的人。
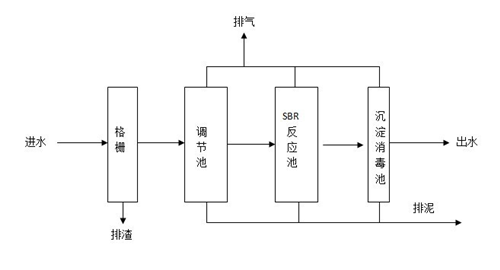
一、流程图
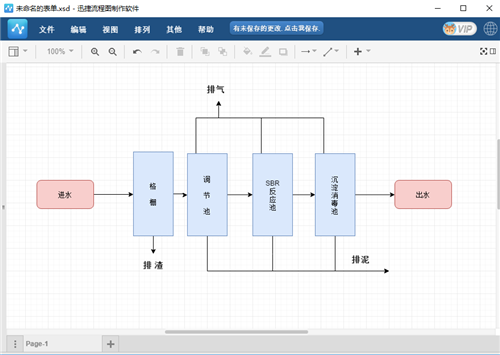
如图所示,这就是一个简单的工业流程图,以这个图为例,小编接下来就开始进行绘制了。
二、如何绘制流程图
1、首先打开一个流程图制作软件,由于小编使用的是迅捷流程图制作软件,所以接下来的操作都是这个软件所有的功能。
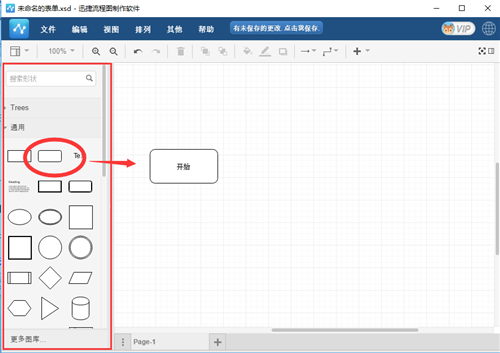
2、由于圆角矩形表示“开始”与“结束”,所以在左侧的样式面板中选择“通用”的圆角矩形;
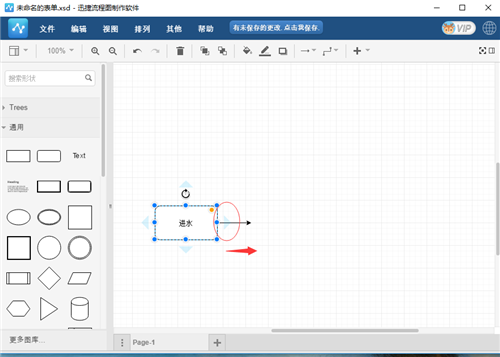
3、而箭头代表工作流方向,选中图形,在图像的四周可以看到半透明状的箭头,点击其中一个方向,顺着方向拉伸,就会出现导向箭头;
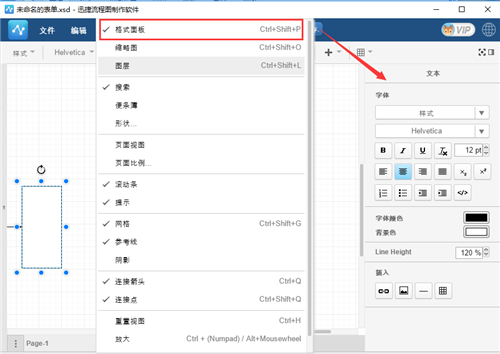
4、矩形则表示行动方案、普通工作环节用。在左侧的通用样式中选择“矩形”,双击选中矩形即可看到右侧的编辑文本面板,可以在面板中修改文字的样式、颜色等。若选中图形后未出现面板,则在导航栏中视图模块中点击“格式面板”。
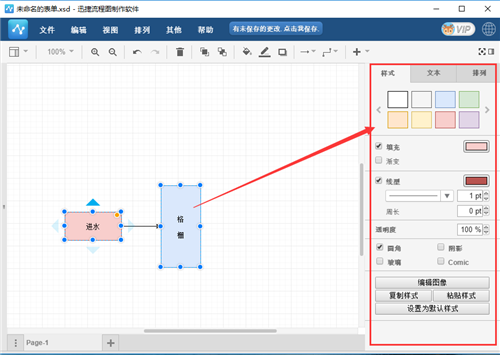
5、选中图形后,还可以在右侧面板中为图形添加背景色,增加辨识度。
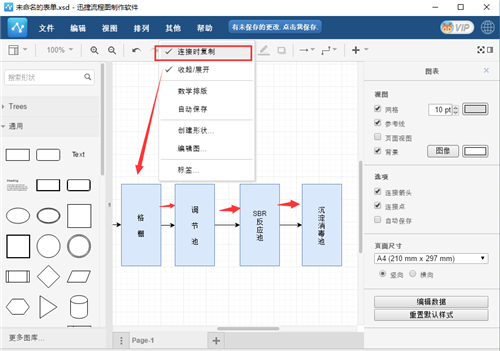
6、当我们绘制的图形是一样的时候,可以利用其它模块中的连接时复制。选中原图形,点击半透明箭头,延伸后松开鼠标左键即会出现相同的图形,连同背景色和图形中的文字一并复制到箭头的另一端。
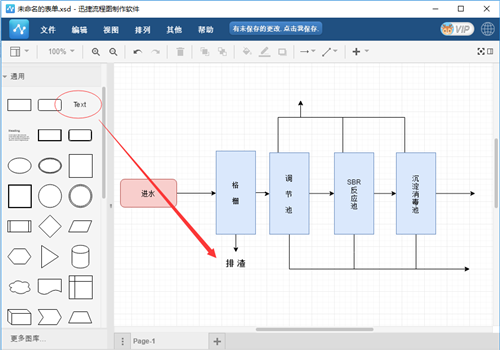
7、按照以上的步骤就可以将图形绘制出来了,然后将线条连接起来,若是不要图形只要文字,就选择通用工具的“text”图形,双击后即可编辑文本了。
最后只需要将一些步骤重复即可完成流程图了。
以上就是小编绘制的简单工艺流程图,这款流程图制作软件还有很多其他功能呢,朋友们喜欢可以下载玩玩哟。






























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








