文章目录
(一)AdminLTE介绍
(二)AdminLTE基本使用介绍
(三)AdminLTE使用示例:首页
(四)AdminLTE使用示例:左侧菜单栏
(五)AdminLTE使用示例:产品添加
(一)AdminLTE介绍
AdminLTE是一款建立在Bootstrap3和JQuery1.11+之上的开源的模板主题工具,它提供了一系列响应的、可重复使用的组件, 并内置了多个模板页面,同时自适应多种屏幕分辨率,兼容PC和移动端。通过AdminLTE,我们可以快速的创建一个响应式的Html5网站。
AdminLTE框架在网页架构与设计上,有很大的辅助作用, 尤其是前端架构设计师,用好AdminLTE 不但美观,而且可以免去写很大CSS与JS的工作量。
下载下来后,随便打开一个index.html文件即可,如下:


上面这个是英文版,下面介绍黑马汉化版,如下:
注意:我们只需要关注release文件夹下的内容



AdminLTE布局与皮肤介绍如下:
-
布局
.wrapper:包住了body下的所有代码
.main-header:里面是网站的logo和导航栏的代码
.main-sidebar:里面是用户面板和侧边栏菜单的代码
.content-wrapper:里面是页面和内容区域的代码
.main-footer:里面是页脚的代码
.control-sidebar:里面是页面右侧侧边栏区域的代码 -
布局选项
fixed:固定
layout-boxed:盒子布局
layout-top-nav:顶部隐藏
sidebar-collapse:侧边栏隐藏
sidebar-mini:侧边栏隐藏时有小图标 -
皮肤
skin-blue:蓝色
skin-black:黑色
skin-purple:紫色
skin-yellow:黄色
skin-red:红色
skin-green:绿色
以上项我们可以查看start.html页面中查看
(二)AdminLTE基本使用介绍
在HBuilder新建一个Web项目,如下:


把它自带的文件全部删掉,如下:

然后把pages除外的其它文件夹都拷贝到HBuilder中,如下:

我们自己新建一个HTML页面,如下:


需求:把下面这个页面的代码拷贝到我们上面创建的HTML文件中,如下:



CTRL+R运行,因为路径的问题,所以运行结果会不理想,如下:

我们创建一个pages文件夹,并且把demo.html拖拽进去,如下:
(或者CTRL+F,把所有的../改成./)

再次运行就可以了,如下:

(三)AdminLTE使用示例:首页
预期效果如下:

图片素材如下:

把上面的图片放到img文件夹下面,如下:

把刚才的demo.html复制一份,重命名为index.html,如下:

中间的内容区域全部不要,只留一张刚才的图片,效果如下:

(四)AdminLTE使用示例:左侧菜单栏
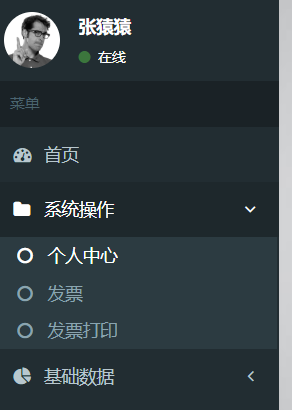
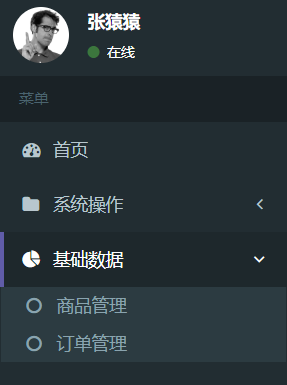
接下来修改左侧菜单栏,我们只保留前面三项,后面的全部删掉,如下:

只要把不需要的删掉即可,如下:

修改项的名称,如下:

把系统操作的部分子项删掉,如下:

再对剩下的子项做修改,如下:

再对基础数据做同样的操作,这里不再展示,效果如下:

最后修改一下菜单栏每一项的图标,可以在all-elements-icons.html中找到我们想要的图标,如下:

在下面这里替换掉class样式就可以了

(五)AdminLTE使用示例:产品添加
预期效果如下:

复制一份index.html,重命名为product-add.html,如下:

我们同样只需要对内容区域进行修改,同样可以在all-elements-icons.html中找到我们要的模板,如下:

把代码复制到内容区域,如下:


效果如下:
(把<h5>四列 , 行两个项目</h5>去掉)

但是我们会发现信息是写死的,我们无法输入信息,如下:

是因为它没有<input>标签,我们看看代码,如下:

我们不需要自己写<input>标签,我们会抄就可以,打开all-elements-icons.html去找一个可以输入文字的框框,然后找到源码复制过来我们的工程,如下:


效果如下:

我们再抄一个日期控件,如下:

我们会发现没有起效果,因为它用的不是原生样式,如下:

我们要找到它自定义的样式,并且复制过来,如下:

可以稍作调整,如下:

效果如下:
























 1286
1286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










