文章目录
表单内元素的form属性
在HTML5中,表单内的从属元素可以卸载页面上任何地方,然后为该元素制定一个form属性,属性值为该表单的id,这样就可以声明该元素从属与指定表单了。
<form id="testform">
<input type="test">
</form>
<textarea form="testform"><testform>
表单内元素的formaction属性
在HTML4中,一个表单内的所有元素只能通过表单的action属性被统一提交到另一个页面,而在HTML5中可以为所有的提交按钮,增加不同的formaction属性,使单机不同的按钮时可以将表单提交到不同页面
<form id="testdorm">
<input type="submit" name="s1" value="v1" formaction="xx.jsp">提交到xx.jsp
<input type="submit" name="s2" value="v2" formaction="xx.jsp">提交到xx.jsp
<input type="submit" name="s3" value="v3" formaction="xx.jsp">提交到xx.jsp
</form>
没有服务器 用jsp页面代替
表单内元素的formmehod属性
在HTML4中,一个表单内只能有一个action属性用来对表单内所有元素统一指定提交页面,所以每个表单内页只有一个method属性来统一指定提交方法。在HTML5中,可以使用formmethod属性来对每一个表单元素分别指定不同的提交方法
<form id="testdorm">
<input type="submit" name="s1" value="v1" formmethod="get" formaction="q1.jsp">提交到q1.jsp
<input type="submit" name="s2" value="v2" formmethod="post" formaction="q2.jsp">提交到q2.jsp
</form>
- post更安全(不会作为url的一部分,不会被缓存、保存在服务器日志、以及浏览器浏览记录中)
- post发送的数据更大(get有url长度限制)
- post能发送更多的数据类型(get只能发送ASCII字符)
- post比get慢
- post用于修改和写入数据,get一般用于搜索排序和筛选之类的操作(淘宝,支付宝的搜索查询都是get提交),目的是资源的获取,读取数据
为什么get比post更快?
-
post请求包含更多的请求头
因为post需要在请求的body部分包含数据,所以会多了几个数据描述部分的首部字段 -
最重要的一条,post在真正接收数据之前会先将请求头发送给服务器进行确认,然后才真正发送数据
post请求的过程:
(1)浏览器请求tcp连接(第一次握手)
(2)服务器答应进行tcp连接(第二次握手)
(3)浏览器确认,并发送post请求头(第三次握手,这个报文比较小,所以http会在此时进行第一次数据发送)
(4)服务器返回100 Continue响应
(5)浏览器发送数据
(6)服务器返回200 OK响应
get请求的过程:
(1)浏览器请求tcp连接(第一次握手)
(2)服务器答应进行tcp连接(第二次握手)
(3)浏览器确认,并发送get请求头和数据(第三次握手,这个报文比较小,所以http会在此时进行第一次数据发送)
(4)服务器返回200 OK响应 -
get会将数据缓存起来,而post不会
可以做个简短的测试,使用ajax采用get方式请求静态数据(比如html页面,图片)的时候,如果两次传输的数据相同,第二次以后消耗的时间将会在10ms以内(chrome测试),而post每次消耗的时间都差不多。经测试,chrome和firefox下如果检测到get请求的是静态资源,则会缓存,如果是数据,则不会缓存,但是IE什么都会缓存起来,当然,应该没有人用post去获取静态数据吧,反正我是没见过。 -
post不能进行管道化传输
http权威指南中是这样说的:http的一次会话需要先建立tcp连接(大部分是tcp,但是其他安全协议也是可以的),然后才能通信,如果 每次连接都只进行一次http会话,那这个连接过程占的比例太大了!于是出现了持久连接:在http/1.0+中是connection首部中添加keep-alive值,在http/1.1中是在connection首部中添加persistent值,当然两者不仅仅是命名上的差别,http/1.1中,持久连接是默认的,除非显示在connection中添加close,否则持久连接不会关闭,而http/1.0+中则恰好相反,除非显示在connection首部中添加keep-alive,否则在接收数据包后连接就断开了。
出现了持久连接还不够,在http/1.1中,还有一种称为管道通信的方式进行速度优化:把需要发送到服务器上的所有请求放到输出队列中,在第一个请求发送出去后,不等到收到服务器的应答,第二个请求紧接着就发送出去,但是这样的方式有一个问题:不安全,如果一个管道中有10个连接,在发送出9个后,突然服务器告诉你,连接关闭了,此时客户端即使收到了前9个请求的答复,也会将这9个请求的内容清空,也就是说,白忙活了……此时,客户端的这9个请求需要重新发送。这对于幂等请求还好(比如get,多发送几次都没关系,每次都是相同的结果),如果是post这样的非幂等请求(比如支付的时候,多发送几次就惨了),肯定是行不通的。
所以,post请求不能通过管道的方式进行通信!很有可能,post请求需要重新建立连接,这个过程不跟完全没优化的时候一样了么?所以,在可以使用get请求通信的时候,不要使用post请求,这样用户体验会更好,当然,如果有安全性要求的话,post会更好。管道化传输在浏览器端的实现还需考证,貌似默认情况下大部分浏览器(除了opera)是不进行管道化传输的,除非手动开启!
表单内元素的formenctype属性
在HTML4中,表单元素具有一个enctype属性,该属性用于指定在表单发送到服务器之前如何对表单内的数据进行编码。
在HTML5中,可以使用formenctype属性对表单元素分别指定不同的编码方式。
<form>
<input type="test" formenctype="text/plain">
<input type="text" formenctype="multipart/form-data">
<input type="text" formenctype="application/x-www-form-urlencoded">
</form>
| formenctype=“text/plain” | formenctype=“multipart/form-data” | “application/x-www-form-urlencoded” |
|---|---|---|
| 对表单数据中的空格被转换成加号,但不对表单中的特殊字符进行编码 | 不对字符进行编码,在使用包含文字上传空间的表单时,必须使用该值 | 发送前编码所有字符:当表单元素的action属性为get时,浏览器则用当前的这个编码方式把表单数据转换成一个字符 |
表单内元素的formtarget属性
在HTML4中,表单元素具有一个target属性,该属性用于指定在何处打开表单提交后所需要加载的页面。在HTML5中,可以对多个提交按钮分别使用formtarget属性来指定提交后在何处打开所需加载的页面
<form id="testdorm">
<input type="submit" name="s1" value="v1" formmethod="get" formtarget="_blank" formaction="q1.jsp">提交到q1.jsp
<input type="submit" name="s2" value="v2" formmethod="post" formtarget="_self" formaction="q2.jsp">提交到q2.jsp
<input type="submit" name="s3" value="v3" formmethod="post" formtarget="_parent" formaction="q3.jsp">提交到q3.jsp
<input type="submit" name="s4" value="v4" formmethod="post" formtarget="_top" formaction="q4.jsp">提交到q4.jsp
<input type="submit" name="s5" value="v5" formmethod="post" formtarget="framename" formaction="q5.jsp">提交到q5.jsp
</form>
| _blank | _self | _parent | _top | framename |
|---|---|---|---|---|
| 在新的浏览器页面进行打开 | 在当前页面打开 | 在当前框架的父框架进行打开 | 在当前窗口中打开 | 在指定框架中打开 |
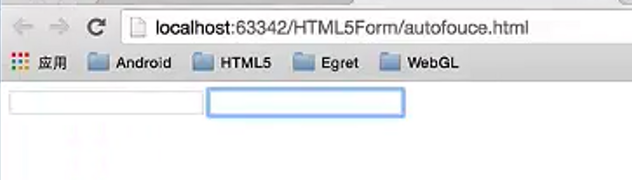
表单内元素的autofocus属性
为文本框,选择框或按钮控件加上autofocus属性,当画面打开时,该控件自动获得光标焦点
<form>
<input type="test" >
<input type="text" autofocus>
</form>

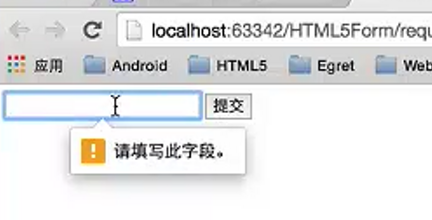
表单内元素的required属性
HTML5的required属性可以应用在大多数输入元素上,在提交时,如果元素中内容为空白,则不允许提交,同时在浏览器中显示信息提示文字
<form>
<input type="test" required="required">
<button typr="submit" >提交</button>
</form>

表单内元素 的labels属性
在HTML5中,为所有可使用标签的表单元素,button,select元素等,定义一个ladels属性,属性值为一个NodeList对象,代表该元素所绑定的标签元素所构成的集合
<script>
function Validate(){
var txtName = document.getElementById("txt_name");
var button= document.getElementById("btnValidate");
var form = document.getElementById("testform");
if(txtName.value.trim()==""){
//加一个空格是否为空的判断trim()
var label = document.creatElement("label");
label.setAttribute("for","txt_name");
form.insertBefore(label,button);
//label提示放在button前面
txtName.labels[1].innerHTML = "请输入姓名"
txtName.labels[1].setAttribute("style","font-size:9px;color:red");
}
}
</script>
-------------------------------------------------------------
<form>
<label id="label" for="txt_name">姓名:</label>
<input id="txt_name">
<button type="button" id="btnValidate" value="验证" onclick="Validate()">提交</button>
</form>

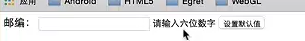
标签的control属性
在HTML5中,可以在标签内部放置一个表单元素,并且通过该标签的control属性来访问该表单元素
<script>
function Validate(){
var label= document.getElementById("label");
var textbox = label.control;
textbox.value = "010010"
}
</script>
-------------------------------------------------------------
<form>
<label id="label">邮编:
<input id="txt_zip" maxlengh="6">
<small>请输入六位数字</small>
</label>
<input type="button" value="设置默认值" onclick="setValue()">
</form>



文本框的placeholder属性
placeholder时指当文本框处于为输入状态时显示的输入提示。当文本框处于为输入状态且未获取光标焦点时,模糊显示输入提示文字
<input type="text" olaceholder="请输入">




















 2677
2677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








