我们在使用织梦进行网站搭建的时候,通常会忽略设置管理员账号和密码,造成网站设置成默认的账号和密码:admin,这样肯定会留下安全隐患。那么织梦如何更改默认的后台登录账号和密码呢?
第一步、更改织梦cms默认的后台登录账号:admin
我的网站是搭建在阿里云的虚拟空间上的,通过阿里云打开云虚拟主机的控制面板,打开数据库信息——数据库管理——输入自己的密码进入数据库。
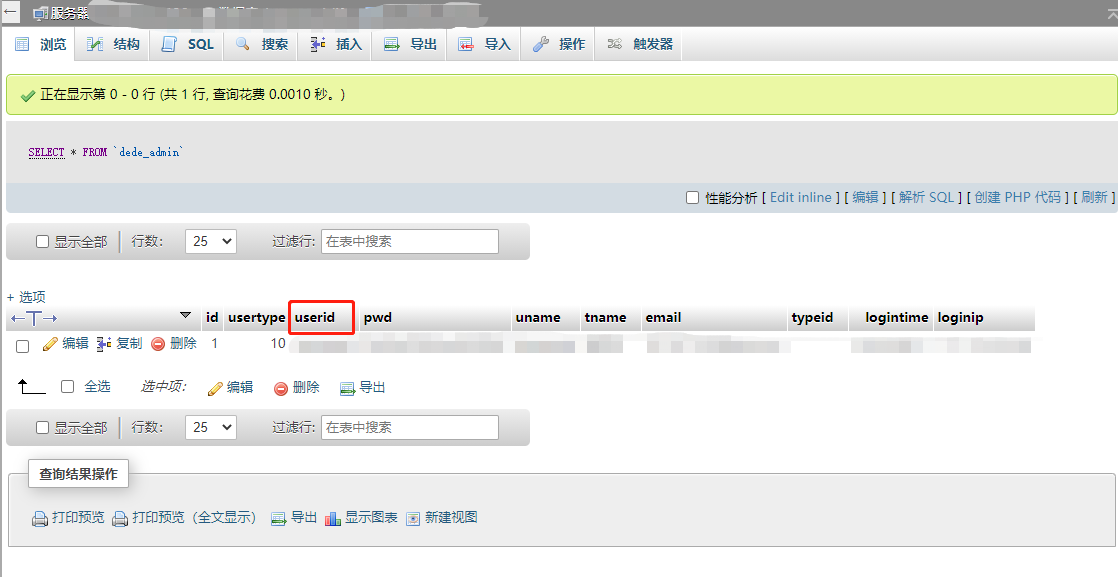
找到网站数据:dede_admin(如果你更改了前缀,就找前缀_admin),点击打开数据表,光标移动至userid,然后把“admin”修改成你想要更改的名称即可。操作完毕记得点击提交修改。


第二步、更改织梦cms默认的后台登录密码:admin
经过第一步的操作之后,你会发现自己的用户名id已经更改了,如果没有更改,可能是你第一步修改名称之后没有提交修改。

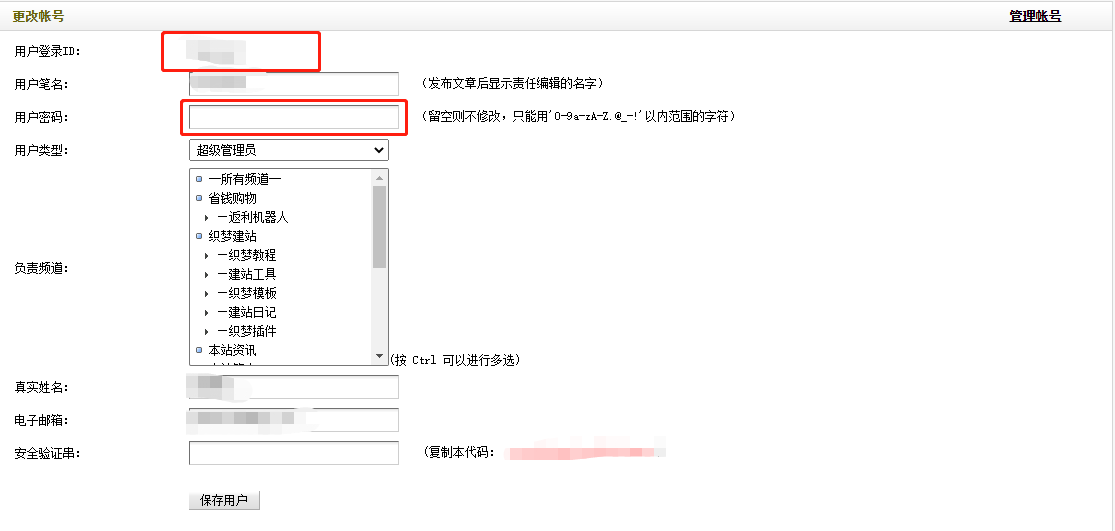
登录网站后台,选择系统——系统用户管理——管理项——更改——填入自己的密码即可。更多织梦建站知识可以去我的个人网站蓝胖子学长查看。





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








