axios请求中contentType类型
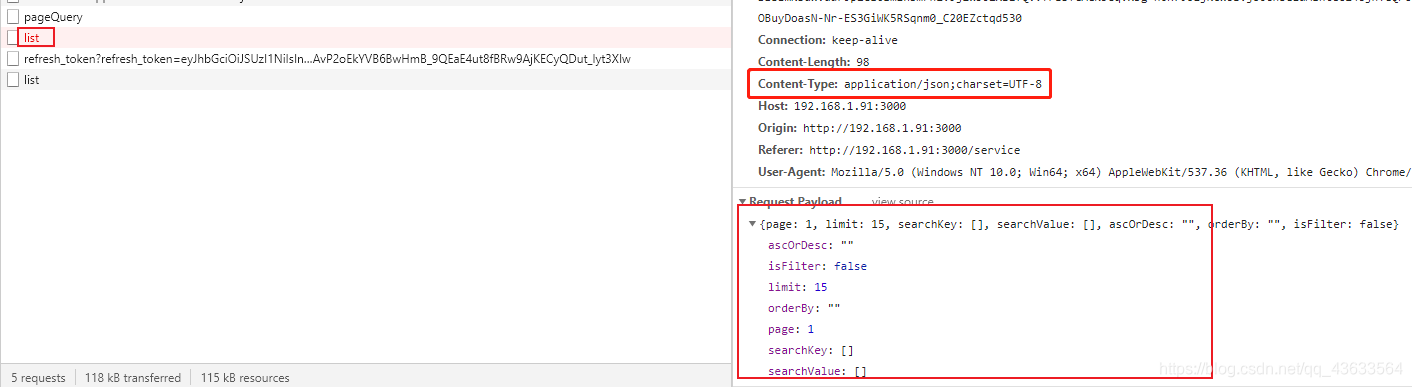
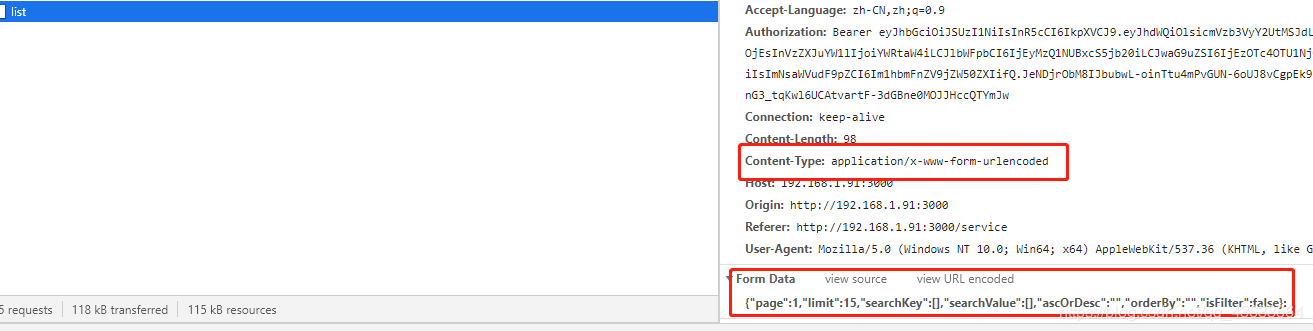
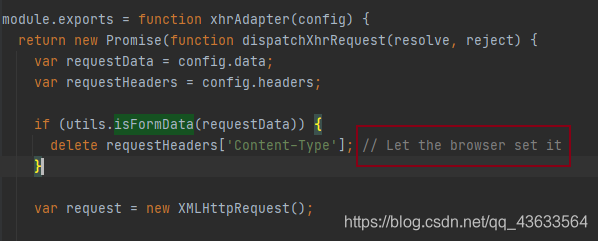
最近项目遇到刷新token接口有时候会报错的问题,打算配置axios.retry,在接口报错之后重新发起请求。配置的时候不小心写错代码,导致再次发送的请求中传参形式错误,Content-Type也不一致,如下图:


代码中并没有重新配置Content-Type,为什么它会自动变化呢?
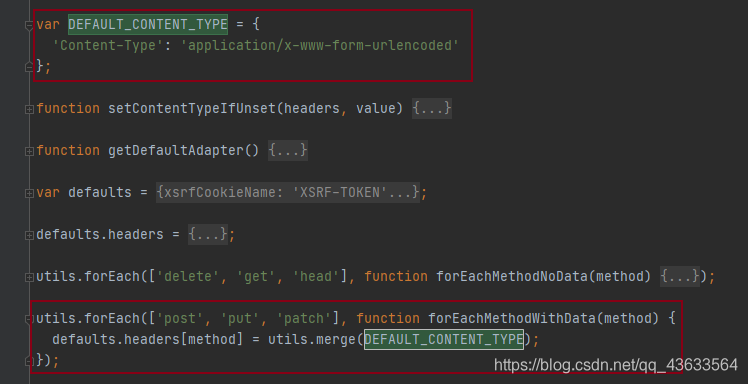
查看axios的源码,对hearder的content-type进一步了解发现,axios的Content-Type根据请求方法为’post’、‘put’、‘patch’默认添加了请求头’application/x-www-form-urlencoded’。

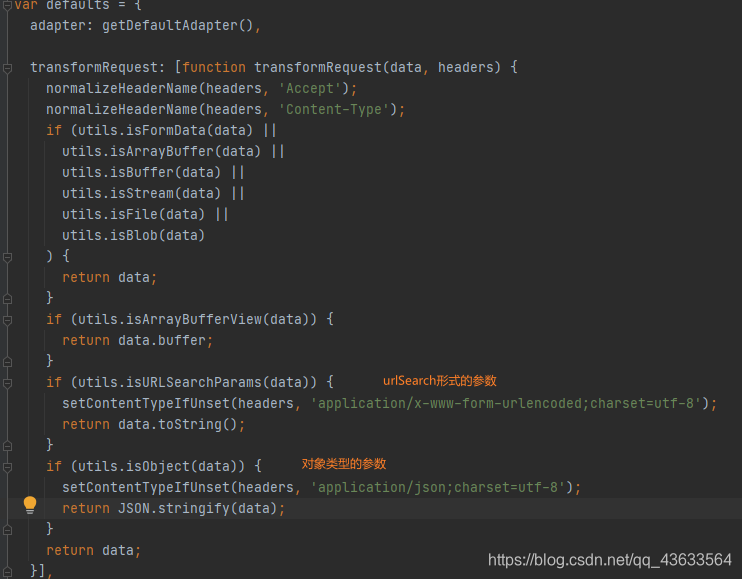
在发送请求的时候,会根据参数的数据类型,重新配置请求头Content-Type。若传参是key1=val1&key2=val2的形式,Content-Type就是’application/x-www-form-urlencoded’,若传参是对象类型,Content-Type对应是’application/json’.

若传参是formData,则不需要配置content-Type。

得出结论:
(1) ‘post’、‘put’、‘patch’ 请求方式下的Content-Type首先是默认配置的’application/x-www-form-urlencoded’;
(2) 若传参类型是json对象,请求头就自动更改Content-Type:‘application/json;charset=utf-8’;
(3) 传参是formData类型时,浏览器自己设定content-type。
所以在我们的代码中,一般不用设置默认的content-type。
不同类型的content-type传参格式
在axios的配置中,params用于接收与请求一起发送的URL参数,它要求接收的数据必须是一个无格式对象或URLSearchParams对象,一般用于get方法中。data用于请求方法为’put’、‘post’、‘patch’,在没有设置transformRequest时,要求接收的数据类型为string、plain object、ArrayBuffer、ArrayBufferView、URLSearchParams。
一、application/x-www-form-urlencoded
这种方式提交的数据为键值对并按照key1=val1&key2=val2的方式进行编码。
import qs from 'qs';
const data={'bar':123};
const options={
method:'POST',
headers:{'content-type':'application/x-www-form-urlencoded'},
data:qs.stringify(data),
url,
};
axios(options);
二、application/json
application/json作为请求头,用来告诉服务端消息主体是序列化的JSON字符串。
const data={'bar':123};
const options={
method:'POST',
headers:{'content-type':application/json'},
data:data,
url,
};
axios(options);
三、multipart/form-data
这种方式既可以上传键值对,也可以用于上传文件。
const formData = new FormData();
formData.append('file', this.form.file.raw);
const options={
method:'POST',
data:formData,
url,
};
axios(options);




















 3663
3663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








