制作JavaSript小轮播
文献种类:专题技术文献;
开发工具与关键技术:DW 修复轮播的bug
作者:李国旭;年级:1801班;撰写时间:2019年2月20日
我们在做轮播的时候经常会遇到Bug的这个问题,那么我们都会去修复它。我们先来认识一下轮播,一般我们都会设置多张照片用一个大盒子装 这些图片
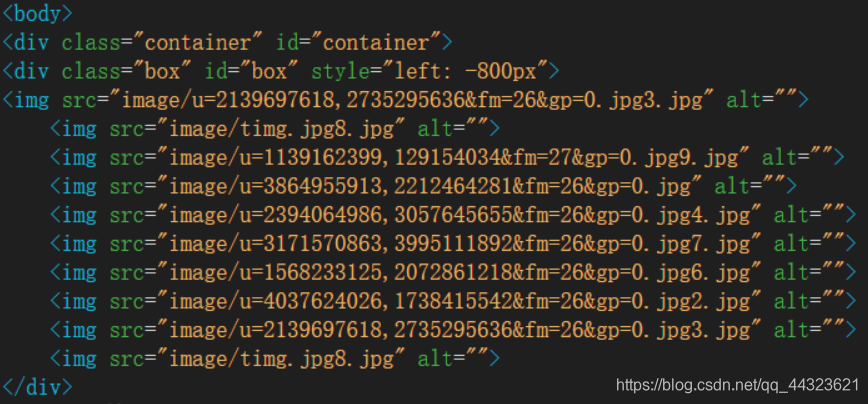
一、 轮播布局
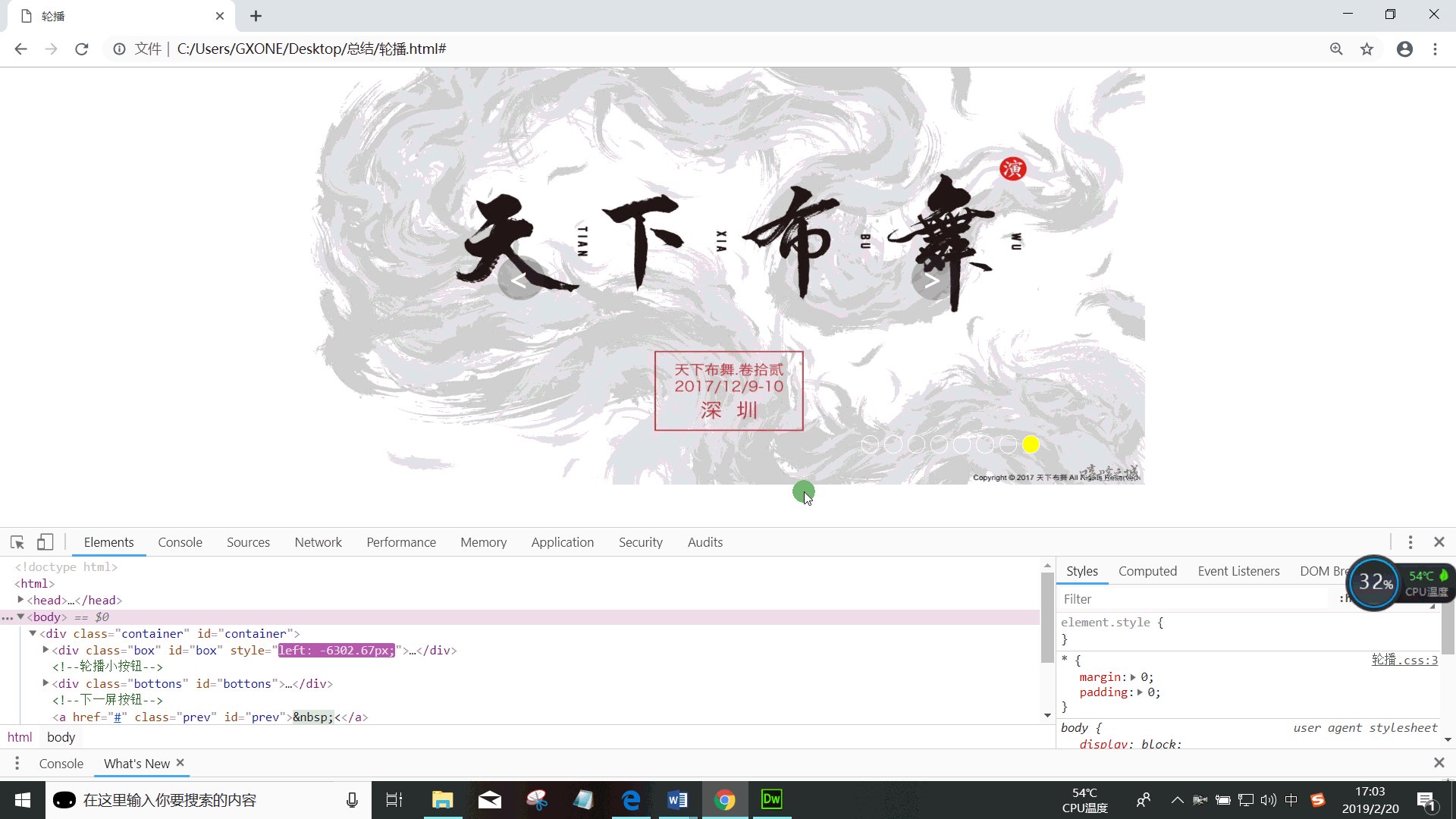
我是用一大盒子装这8张图,然后在第一张图片前加上最后的那张,然后在最后哪里加上第一张图片。目的是为了不让它出现断层,以此来实现无缝轮播;并且设置了它的style的样式left的值为一张图片的宽度-800像素,这样也可以修复一些小bug。
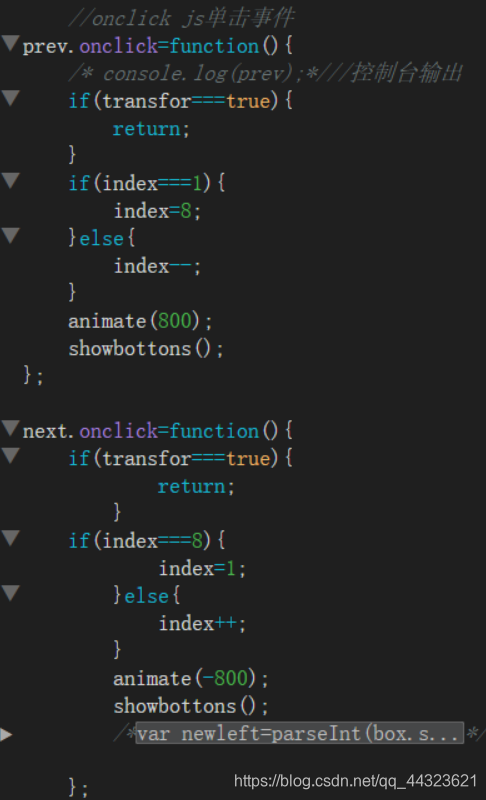
二、 点击事件
再写点击事件的时候我们要先输出一下测试点击事件有没有效果,再进行判断下面的语句可以用alert()或者控制台输出都可以;若当前为最后一张图是index自减,但如果当前为第一张轮播图的时候index自加
三、 无限轮播图
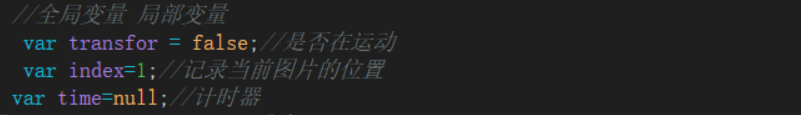
首先要声明计时器的值为空,再设置它的定时器,让它在几秒之后运行和停止
function play(){
time=setInterval(function(){
next.onclick();
},2000);
}
play();
function stopPlay(){
clearInterval(time);
}
下面这句是当鼠标放进去的时候轮播停止,鼠标移出来轮播则继续运行
container.οnmοusemοve=stopPlay;
container.οnmοuseοut=play;
四、 经典代码
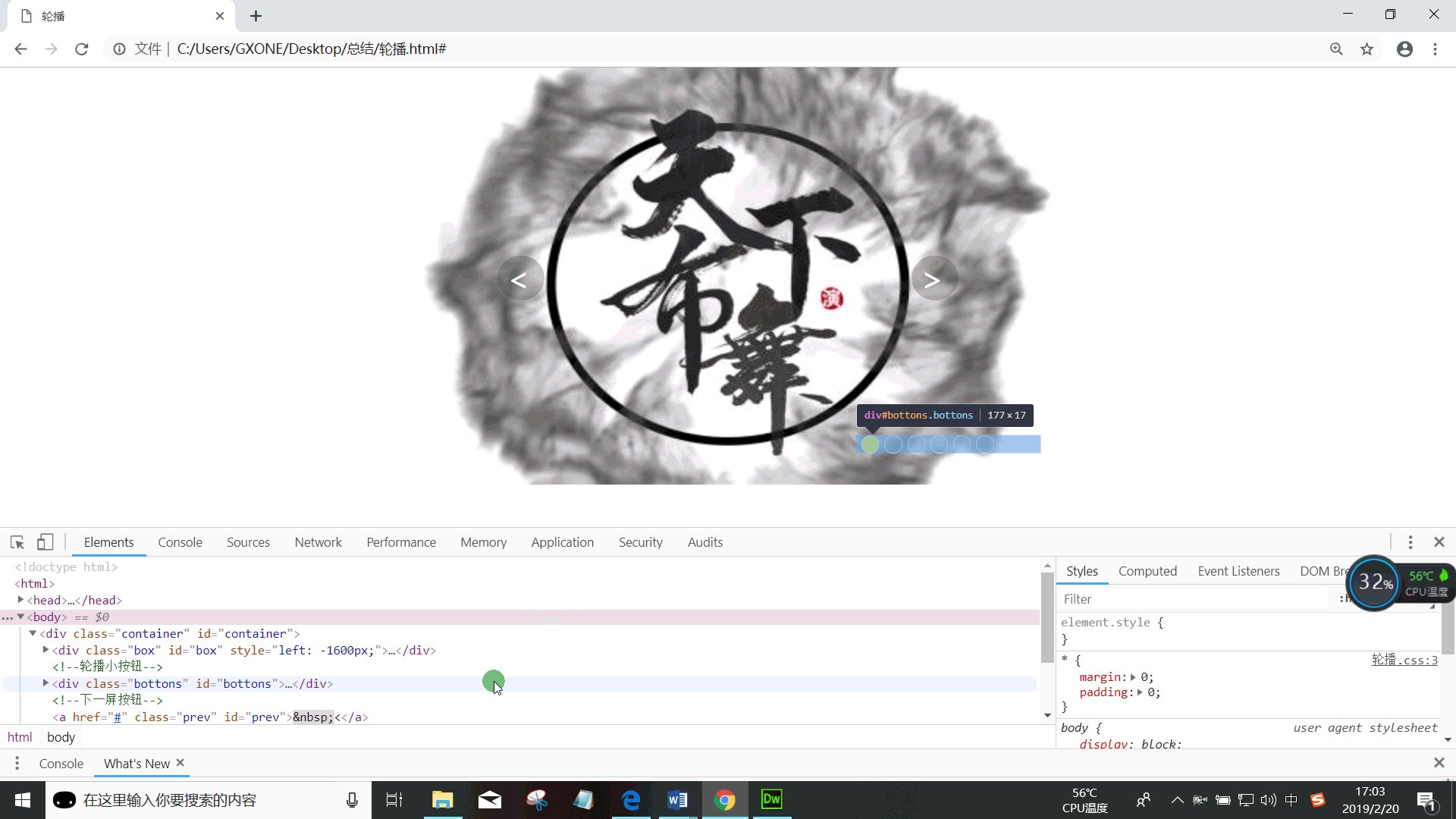
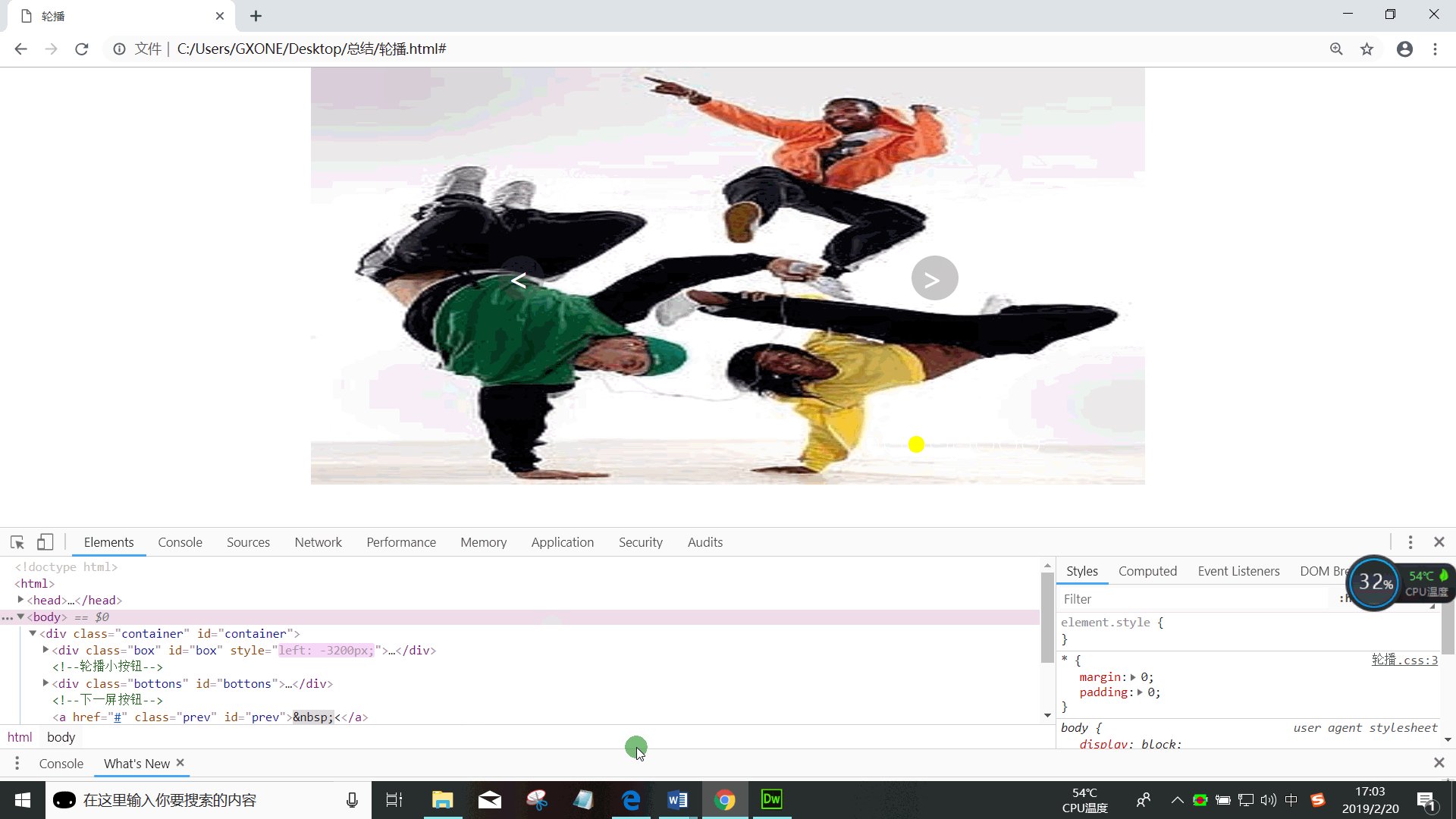
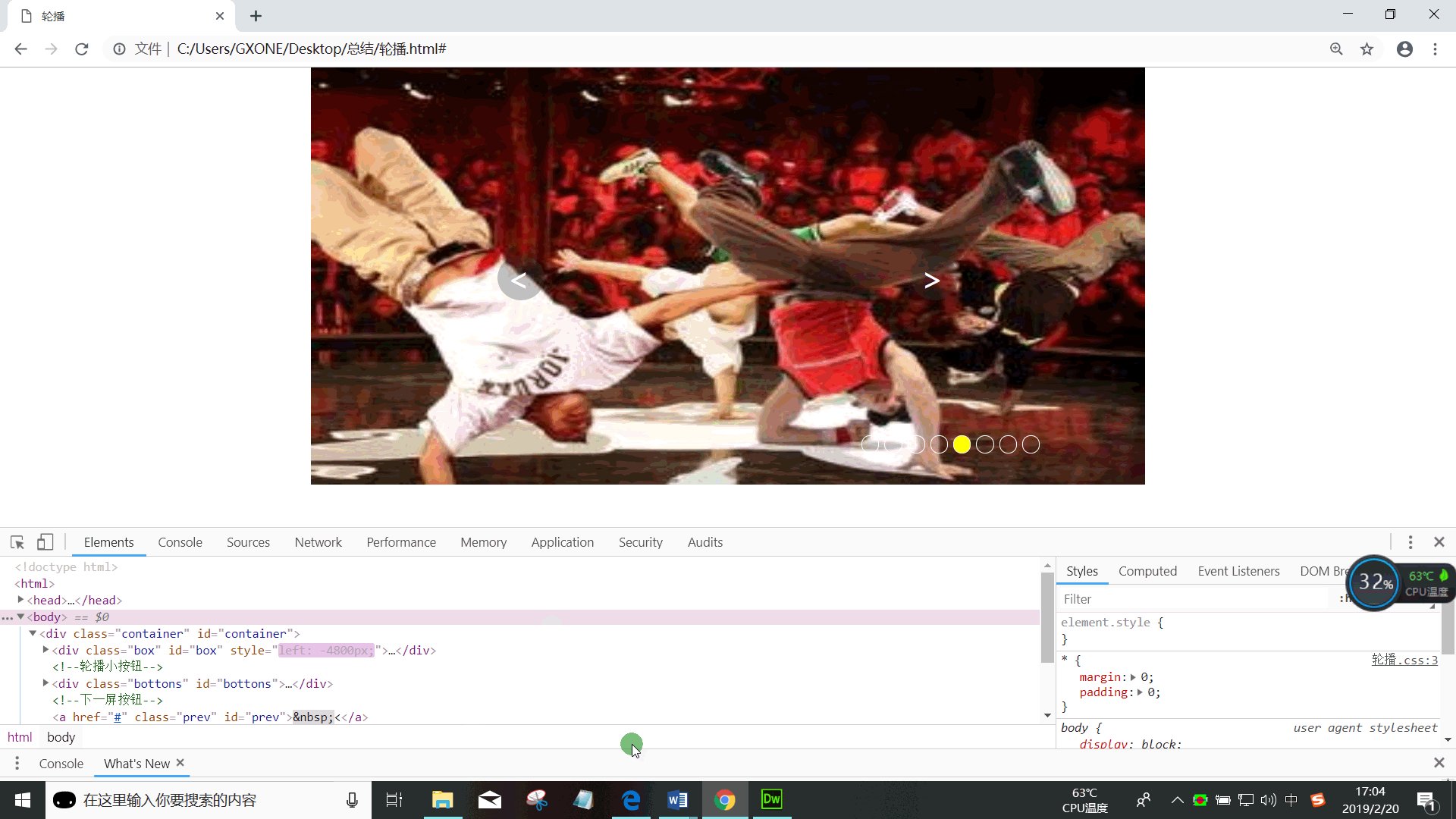
效果图

五、轮播小标签
function showbottons(){
var bottons= document.getElementById(“bottons”).getElementsByTagName(“span”);
for(var i=0;i<bottons.length;i++){
if(bottons[i].className===“on”){
bottons[i].className="";
break;//跳出循环
}
}
bottons[index-1].className=“on”;//设置图片高亮
}
最后一定要记得调用go的方法,要不然实现不了图片切换和轮播的效果。

























 132
132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








