App Icons on iPad and iPhone
Q: How are the icon files in my application bundle used on iPad and iPhone?
A: Below are guidelines for handling icon files for iPhone-only apps, iPad-only apps, and universal apps.
If you don't provide one of the listed optional icons, the system will automatically scale one of your existing icons to an appropriate size. It is strongly recommended that your application include all the icons listed, with the specific sizes needed.
Prior to iOS 3.2, icon images were required to follow a strict naming convention. These legacy names are still listed in the tables below along with example names for the more recent icons. Except for iTunesArtwork, icon images included in your app can have arbitrary names.
Note: iOS ignores the PPI (Pixels Per Inch) of icon images. You may author your icon images at any PPI but their width and height, as measured in pixels, must match the values in the tables below.
Important: iTunesArtwork icon files should be in png format, but name it without the .png extension.
Icons for iPhone-only Apps
iPhone-only applications use the following icons. Items marked with "Required" must be included.
| Image Size (px) | File Name | Used For | App Store | Ad Hoc |
|---|---|---|---|---|
| 512x512 | iTunesArtwork | App list in iTunes | Do not include | Optional but recommended |
| 1024x1024 | iTunesArtwork@2x | App list in iTunes on devices with retina display | Do not include | Optional but recommended |
| 120x120 | Icon-60@2x.png | Home screen on iPhone/iPod Touch with retina display | Required | Required |
| 76x76 | Icon-76.png | Home screen on iPad | Optional but recommended | Optional but recommended |
| 152x152 | Icon-76@2x.png | Home screen on iPad with retina display | Optional but recommended | Optional but recommended |
| 40x40 | Icon-Small-40.png | Spotlight | Optional but recommended | Optional but recommended |
| 80x80 | Icon-Small-40@2x.png | Spotlight on devices with retina display | Optional but recommended | Optional but recommended |
| 29x29 | Icon-Small.png | Settings | Recommended if you have a Settings bundle, optional otherwise | Recommended if you have a Settings bundle, optional otherwise |
| 58x58 | Icon-Small@2x.png | Settings on devices with retina display | Recommended if you have a Settings bundle, optional otherwise | Recommended if you have a Settings bundle, optional otherwise |
In addition to the above icons, iPhone-only applications with a deployment target of iOS 6.1 or earlier use the following icons. Items marked with "Required" must be included if the application's deployment target is iOS 6.1 or earlier.
| Image Size (px) | File Name | Used For | App Store | Ad Hoc |
|---|---|---|---|---|
| 57x57 | Icon.png | Home screen on iPhone/iPod touch (iOS 6.1 and earlier) | Required | Required |
| 114x114 | Icon@2x.png | Home screen on iPhone/iPod Touch with retina display (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
| 72x72 | Icon-72.png | Home screen on iPad (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
| 144x144 | Icon-72@2x.png | Home screen on iPad with retina display (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
| 29x29 | Icon-Small.png | Spotlight on iPhone/iPod Touch (iOS 6.1 and earlier) and Settings | Recommended if you have a Settings bundle, otherwise optional but recommended | Recommended if you have a Settings bundle, otherwise optional but recommended |
| 58x58 | Icon-Small@2x.png | Spotlight on iPhone/iPod Touch with retina display (iOS 6.1 and earlier) and Settings on devices with retina display | Recommended if you have a Settings bundle, otherwise optional but recommended | Recommended if you have a Settings bundle, otherwise optional but recommended |
| 50x50 | Icon-Small-50.png | Spotlight on iPad (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
| 100x100 | Icon-Small-50@2x.png | Spotlight on iPad with retina display (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
You can use separate images for the iPhone and iPad icons in categories where the required sizes are equivalent, for example, Settings.
Icons for iPad-only Apps
iPad-only applications use the following icons. Items marked with "Required" must be included.
| Image Size (px) | File Name | Used For | App Store | Ad Hoc |
|---|---|---|---|---|
| 512x512 | iTunesArtwork | Ad Hoc iTunes | Do not include | Optional but recommended |
| 1024x1024 | iTunesArtwork@2x | Ad Hoc iTunes on devices with retina display | Do not include | Optional but recommended |
| 76x76 | Icon-76.png | Home screen on iPad | Required | Required |
| 152x152 | Icon-76@2x.png | Home screen on iPad with retina display | Optional but recommended | Optional but recommended |
| 40x40 | Icon-Small-40.png | Spotlight on iPad | Optional but recommended | Optional but recommended |
| 80x80 | Icon-Small-40@2x.png | Spotlight on iPad with retina display | Optional but recommended | Optional but recommended |
| 29x29 | Icon-Small.png | Settings on iPad | Recommended if you have a Settings bundle, otherwise optional but recommended | Recommended if you have a Settings bundle, otherwise optional but recommended |
| 58x58 | Icon-Small@2x.png | Settings on iPad with retina display | Recommended if you have a Settings bundle, otherwise optional but recommended | Recommended if you have a Settings bundle, otherwise optional but recommended |
In addition to the above icons, iPad-only applications with a deployment target of iOS 6.1 or earlier use the following icons. Items marked with "Required" must be included if the application's deployment target is iOS 6.1 or earlier.
| Image Size (px) | File Name | Used For | App Store | Ad Hoc |
|---|---|---|---|---|
| 72x72 | Icon-72.png | Home screen on iPad (iOS 6.1 and earlier) | Required | Required |
| 144x144 | Icon-72@2x.png | Home screen on iPad with retina display (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
| 50x50 | Icon-Small-50.png | Spotlight on iPad (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
| 100x100 | Icon-Small-50@2x.png | Spotlight on iPad with retina display (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
Icons for Universal Apps
Universal applications use the following icons. Items marked with "Required" must be included.
| Image Size (px) | File Name | Used For | App Store | Ad Hoc |
|---|---|---|---|---|
| 512x512 | iTunesArtwork | App list in iTunes | Do not include | Optional but recommended |
| 1024x1024 | iTunesArtwork@2x | App list in iTunes for devices with retina display | Do not include | Optional but recommended |
| 120x120 | Icon-60@2x.png | Home screen on iPhone/iPod Touch with retina display | Required | Required |
| 76x76 | Icon-76.png | Home screen on iPad | Required | Required |
| 152x152 | Icon-76@2x.png | Home screen on iPad with retina display | Optional but recommended | Optional but recommended |
| 40x40 | Icon-Small-40.png | Spotlight | Optional but recommended | Optional but recommended |
| 80x80 | Icon-Small-40@2x.png | Spotlight on devices with retina display | Optional but recommended | Optional but recommended |
| 29x29 | Icon-Small.png | Settings | Recommended if you have a Settings bundle, optional otherwise | Recommended if you have a Settings bundle, optional otherwise |
| 58x58 | Icon-Small@2x.png | Settings on devices with retina display | Recommended if you have a Settings bundle, optional otherwise | Recommended if you have a Settings bundle, optional otherwise |
In addition to the above icons, universal applications with a deployment target of iOS 6.1 or earlier use the following icons. Items marked with "Required" must be included if the application's deployment target is iOS 6.1 or earlier.
| Image Size (px) | File Name | Used For | App Store | Ad Hoc |
|---|---|---|---|---|
| 57x57 | Icon.png | Home screen on iPhone/iPod touch (iOS 6.1 and earlier) | Required | Required |
| 114x114 | Icon@2x.png | Home screen on iPhone/iPod Touch with retina display (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
| 72x72 | Icon-72.png | Home screen on iPad (iOS 6.1 and earlier) | Required | Required |
| 144x144 | Icon-72@2x.png | Home screen on iPad with retina display (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
| 29x29 | Icon-Small.png | Spotlight on iPhone/iPod Touch (iOS 6.1 and earlier) and Settings | Recommended if you have a Settings bundle, otherwise optional but recommended | Recommended if you have a Settings bundle, otherwise optional but recommended |
| 58x58 | Icon-Small@2x.png | Spotlight on iPhone/iPod Touch with retina display (iOS 6.1 and earlier) and Settings on devices with retina display | Recommended if you have a Settings bundle, otherwise optional but recommended | Recommended if you have a Settings bundle, otherwise optional but recommended |
| 50x50 | Icon-Small-50.png | Spotlight on iPad (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
| 100x100 | Icon-Small-50@2x.png | Spotlight on iPad with retina display (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
You can use separate images for the iPhone and iPad icons in categories where the required sizes are equivalent, for example, Settings.
Adding Icons to Your App
Xcode 5 offers two ways to intuitively manage your app's icons: asset catalogs, and the project editor. Apps that need to support iOS 5 and earlier should use the project editor to manage their icons. New projects are configured to use asset catalogs by default. Migrating an App Icon Set or Launch Image Set in the Asset Catalog Help describes the steps to migrate an existing project to use asset catalogs.
Adding Icon Images to an Asset Catalog
-
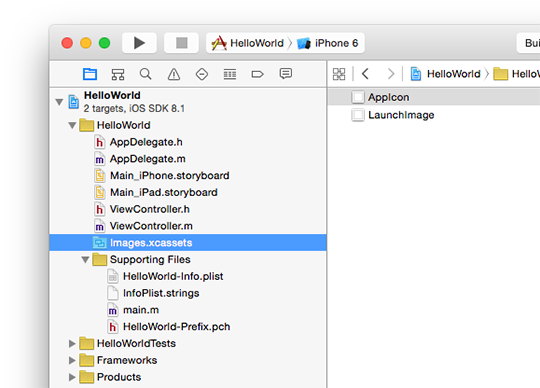
Select the asset catalog in the project navigator. It is named Images.xcassets by default.
-
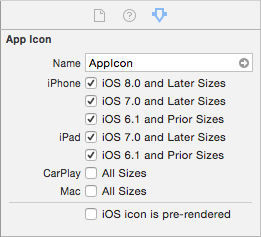
From the left column of the editor, select the icon set. For new or migrated projects it will be named 'AppIcon'. You may need to create an icon set by clicking the (+) button in the bottom left of the editor and choosing New App Icon from the context menu.

The set will only contain image wells for icons that are relevant depending upon your project's configuration at the time the asset catalog was created. If an image well is missing, delete the existing app icon set and create a new one.
-
Drag images from the Finder onto each image well to configure the associated icon.

Asset catalogs make a copy of images added to them. If you had previously added the images as resources to your project you can safely remove them.
Adding Icon Images using the Project Editor
-
Select the name of the project in the project navigator.
-
Select the name of a target from the list in the left column of the project editor.
-
Click General at the top of the project editor.
-
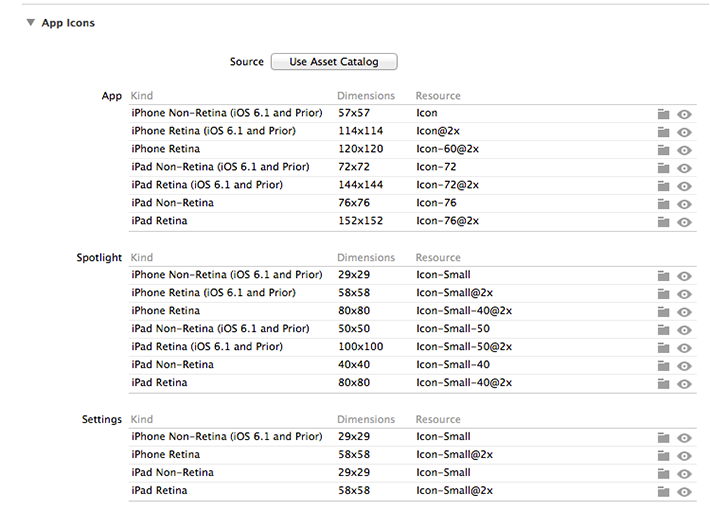
For each row under the App Icons section, click the folder in the right column. If an image had previously been added to your project, it will appear in the list of available images. To add an image from disk, click the Add Other button and browse to the image.

Troubleshooting
This section contains common problems and how to fix them.
My icons don't appear on the device
If your project is using asset catalogs, it may not be configured to use the correct icon set.
-
Select the name of the project in the project navigator.
-
Select the name of a target from the list in the left column of the project editor.
-
Click General at the top of the project editor.
-
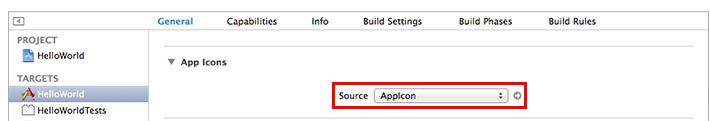
Verify that the name of the app icon set you previously added your images to is selected in the Source menu under the App Icons section, as shown in Figure 4.

If your project is not using asset catalogs, one or more of your icon images may not be associated with your app's target.
-
Select each of your icon images in the project navigator.
-
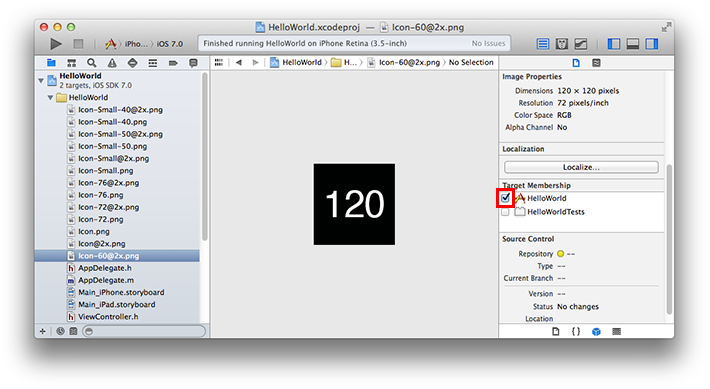
In the utility panel, check the box next to your app's target under the Target Membership pane as shown in Figure 5.

Verify that your icon files use a supported color model. Images that do not use the RGB color model may appear correctly in Xcode but will fail to load on the device.
A previous version of my icon appears on the device
Your testing device or simulator may have a partially outdated build. That is, Xcode failed to copy the modified resource to the app bundle it installed on the device as part of the build & run process. To force Xcode to copy the most recent resources from your project directory:
-
Remove the app from your testing device or simulator.
-
Clean the build directory by choosing Product > Clean from the menubar in Xcode.
-
Build and run your app.
If your project is using asset catalogs then you must replace the modified image in the asset catalog. Asset catalogs do not track files on disk, opting instead to make a copy of the image at the time it was added to the asset catalog.
Additional Resources
For additional information, see the App Icons section in the iOS App Programming Guide.
For information about designing your application's icons, see the App Icon section of the iOS Human Interface Guidelines.
For an example of a project with properly configured icons, see the Application Icons for iOS sample code.
Document Revision History
| Date | Notes |
|---|---|
| 2014-02-03 | Updated for Xcode 5 and iOS 7. |
| 2013-07-18 | Added icon information for iPad with retina display. |
| 2011-07-14 | After iOS 4.3, order doesn't matter in the icon arrangement. Added links to related references. |
| 2010-07-14 | Fixed outdated "Add Icon files in Info.plist" section. |
| 2010-07-12 | Updated for iOS 4 requirements. |
| 2010-04-09 | New document that explains how the icon files in an application bundle are used on iPad and iPhone. |
























 1322
1322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








