Android常用实例—Alert Dialog的使用
AlertDialog的使用很普遍,在应用中当你想要用户做出“是”或“否”或者其它各式各样的选择时,为了保持在同样的Activity和不改变用户屏幕,就可以使用AlertDialog.
代码地址
https://github.com/JueYingCoder/AndroidUsefulExample_AlertDialog
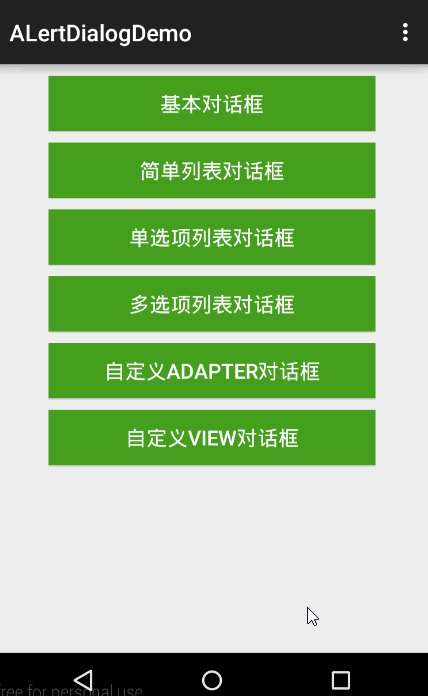
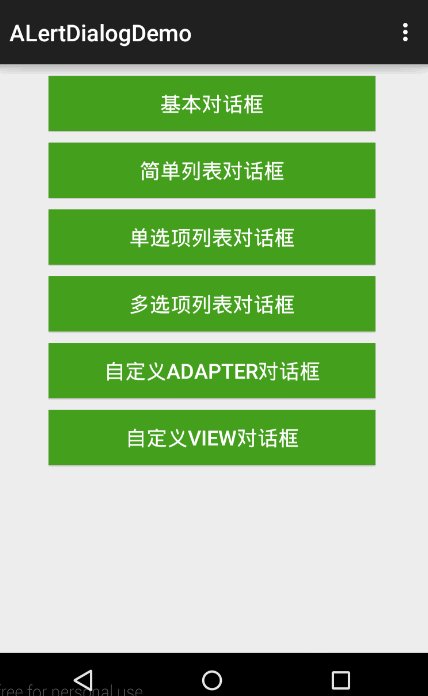
这篇文章主要讲解如何实现各种AlertDialog,文章比较长,如果能认真读完,AlertDialog的各种用法应该就能掌握了,下面是我们今天要实现的最终效果:
乍一看,在应用中我们见过很多千奇百怪的对话框,但仔细分析,它还是有规律可循的,不外乎那几种,我们要学会从简易处着手,抽丝剥茧来掌握一项看起来似乎很复杂的功能。只要我们理清了基本逻辑,其他的根据需要适当改造就可以为我们所用了!
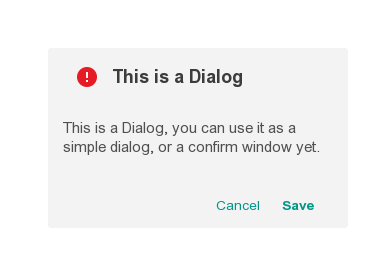
AlertDialog基本的结构如下:
可以将对话框主要分为三个部分:上面区域是标题栏和图标,中间区域是内容区,下方是button区;其他形式各异的对话框也都是基于此的变体而已!
那么要创建一个对话框,我们需要做些什么:
1,首先需要创建一个AlertDialog.Builder对象,基本语法:
AlertDialog.Builder alertDialogBuilder=new AlertDialog.Builder(this);2,创建alertDialogBuilder对象后,通过调用它的create()方法就可以构造出一个对话框
AlertDialog alertDialog = alertDialogBuilder.create();
alertDialog.show();//将dialog显示出来3,但是我们还有一个疑问,如何设置Dialog的其他属性呢,也就是说怎么控制标题,图表区域,内容区域和button区域,我们自然而然的想到的是一系列set方法;事实上真是如此,通过调用alertDialogBuilder对象的setXX方法来实现:
alertDialogBuilder.setTitle();//设置标题
alertDialogBuilder.setIcon();//设置图表
/*设置下方按钮*/
alertDialogBuilder.setPositiveButton();
alertDialogBuilder.setNegativeButton();
alertDialogBuilder.setNeutralButton();
/*对话框内容区域的设置提供了多种方法*/
setMessage();//设置显示文本
setItems();//设置对话框内容为简单列表项
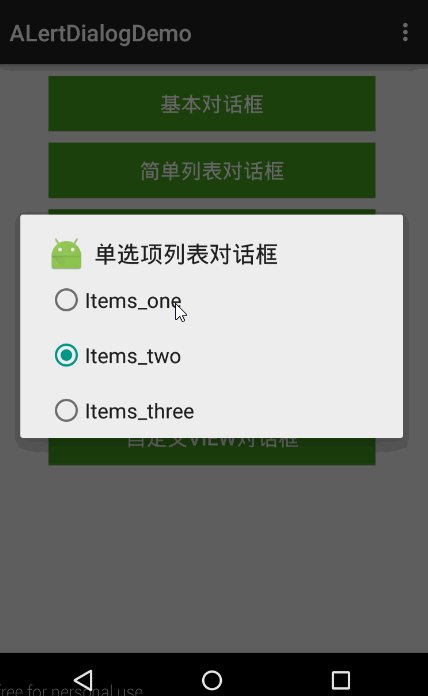
setSingleChoiceItems();//设置对话框内容为单选列表项
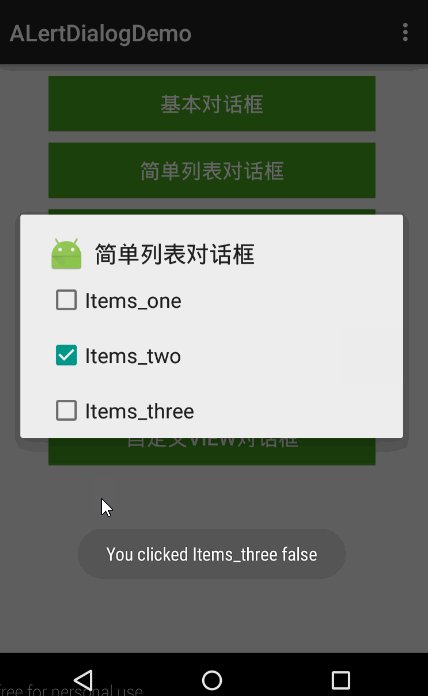
setMultiChoiceItems();//设置对话框内容为多选列表项
setAdapter();//设置对话框内容为自定义列表项
setView();//设置对话框内容为自定义View
//设置对话框是否可取消
setCancelable(booleab cancelable);
setCancelListener(onCancelListener);综上:对于AlertDialog的使用其实主要还是针对如何设置内容区域;
下面我们通过使用不同的内容区域的设置方法,实现几个常用的对话框;
基本思路是在MainActivity中添加几个Button,点击后分别弹出对应的AlertDialog
步骤:
- 1 .创建Android Project->”AlertDialogDemo”
- 2 .编写activity_main.xml布局文件
- 3.编写所需strings.xml
- 4.编写MainActivity中各方法
限于篇幅的问题,现只贴出关键性部分代码,其余的请读者自行实现;
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/btn_simple_dialog"
android:text="@string/simple_dialog"
android:textColor="#ffffff"
android:textSize="18sp"
android:background="#449F1D"
android:layout_marginTop="10dp"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_simple_list_dialog"
android:text="@string/simple_list_dialog"
android:textColor="#ffffff"
android:textSize="18sp"
android:background="#449F1D"
android:layout_marginTop="10dp"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_single_choice_dialog"
android:text="@string/single_choice_dialog"
android:textColor="#ffffff"
android:textSize="18sp"
android:background="#449F1D"
android:layout_marginTop="10dp"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_multi_choice_dialog"
android:text="@string/multi_choice_dialog"
android:textColor="#ffffff"
android:textSize="18sp"
android:background="#449F1D"
android:layout_marginTop="10dp"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_custom_adapter_dialog"
android:text="@string/custom_adapter_dialog"
android:textColor="#ffffff"
android:textSize="18sp"
android:background="#449F1D"
android:layout_marginTop="10dp"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_custom_view_dialog"
android:text="@string/custom_view_dialog"
android:textColor="#ffffff"
android:textSize="18sp"
android:background="#449F1D"
android:layout_marginTop="10dp"
android:layout_marginLeft="50dp"
android:layout_marginRight=< Android AlertDialog实战:创建与自定义
Android AlertDialog实战:创建与自定义





 本文详细介绍了Android中Alert Dialog的使用,包括基本创建、设置不同内容区域、监听按钮、自定义Adapter和View等,提供了实例代码和效果展示,帮助开发者掌握AlertDialog的各种用法。
本文详细介绍了Android中Alert Dialog的使用,包括基本创建、设置不同内容区域、监听按钮、自定义Adapter和View等,提供了实例代码和效果展示,帮助开发者掌握AlertDialog的各种用法。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 512
512

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










