这几天写asp程序,用到编辑器的时候出了很多问题,
1、ckeditor没有上传功能
2、下载了ckfinder,按网上的配置方法后还是不能上传
最后还是东找西找,解决了,所以现在自己整理出来分享一下:
需要的组件
1、CKeditor
2、ckfinder
在项目中的位置:同级

3、如果要用到浏览服务器功能必须下载:aspjpeg2.rar包,然后直接安装。(建议用这个,我就是没有下这东西,才搞了很久,因为快速上传功能不一定可以)
4、配置1:CKeditor\config.js(主要是让编辑器界面出现上传按钮)

/*
Copyright (c) 2003-2011, CKSource - Frederico Knabben. All rights reserved.
For licensing, see LICENSE.html or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function( config )
{
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.uiColor = '#F7F8F9'
//config.scayt_autoStartup = false
config.language = 'zh-cn'; //中文
config.filebrowserBrowseUrl = 'ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = 'ckfinder/ckfinder.html?Type=Images';
config.filebrowserFlashBrowseUrl = 'ckfinder/ckfinder.html?Type=Flash';
config.filebrowserUploadUrl = 'ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Files';
config.filebrowserImageUploadUrl = 'ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Images';
config.filebrowserFlashUploadUrl = 'ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Flash';
};
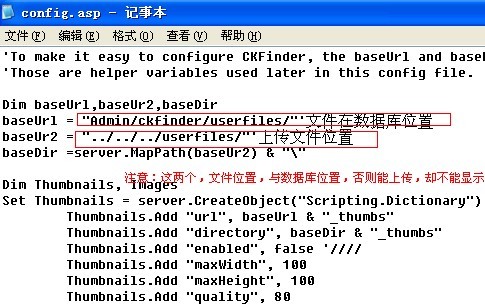
5、配置2:ckfinder\config.asp(主要是配置上传路径)


5、上传权限要打开:ckfinder\config.asp下面

所有的配置完毕。希望对初学者有一定的参考作用,谢谢!




















 705
705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








