父页面动态生成表格,点击按钮将子页面数据回调到父页面的表格中效果如下:
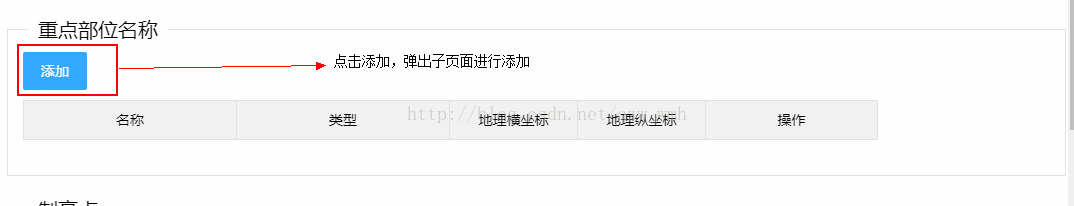
父页面:
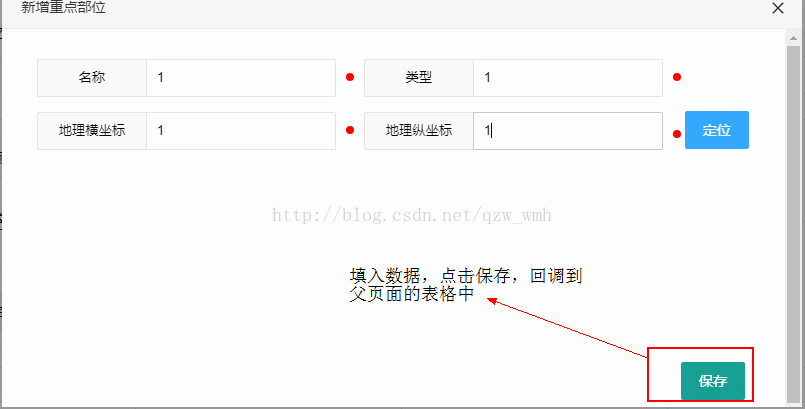
子页面:填写数据,点击保存按钮
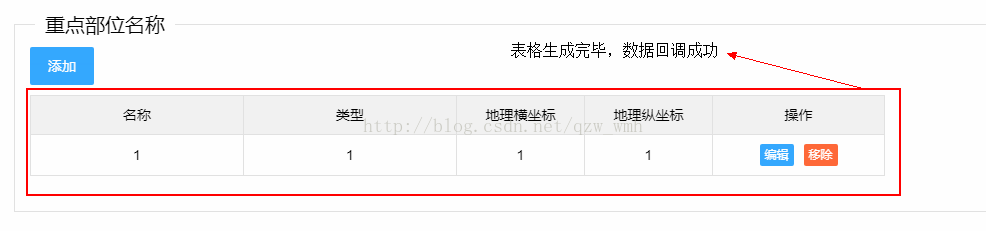
父页面:回调数据成功,生成表格
//父页面中动态生成重点部位的表格
function ZdbwmcTable(_pData) {
var id = new Date().getTime();
_pData.id = id;
var s = "";
s += '<tr><td style="text-align: center;">' + _pData.s_mc + '</td>';
s += '<td style="text-align: center;">' + _pData.s_lx + '</td>';
s += '<td style="text-align: center;">' + _pData.s_zxdhzb + '</td>';
s += '<td style="text-align: center;">' + _pData.s_zxdzzb + '</td>';
s += '<td style="text-align: center;">';
s += '<button οnclick="editTable(this)" type="button" name="ZZBW" id="'
+ id
+ '" class="layui-btn layui-btn-mini layui-btn-normal">编辑</button>';
s += '<button οnclick="deleteTable(this)" name="ZZBW" id="'
+ id
+ '" type="button" class="layui-btn layui-btn-mini layui-btn-danger">移除</button></td></tr>';
$("#zdbwmc_table").append(s);
zzbw.push(_pData);
}
@RequestMapping(value = "/role/initAddZzdwxx/{s_sjlx}", method = RequestMethod.GET)
public ModelAndView initAddZzdwxx(@PathVariable("s_sjlx") String s_sjlx){
ModelAndView mv = new ModelAndView();
mv.addObject("s_sjlx",s_sjlx);
mv.setViewName(BASE_ROLE_URL+"/addZzdw");
return mv;
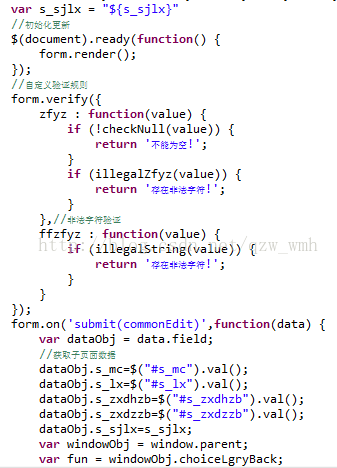
}子页面中接收,然后回调传回父页面
其中choiceLgryBack为父页面中的回调方法
父页面中的回调方法
//添加重点单位信息回调
function choiceLgryBack(_pData) {
ZdbwmcTable(_pData);
}
//动态生成重点部位的表格
function ZdbwmcTable(_pData) {
var id = new Date().getTime();
_pData.id = id;
var s = "";
s += '<tr><td style="text-align: center;">' + _pData.s_mc + '</td>';
s += '<td style="text-align: center;">' + _pData.s_lx + '</td>';
s += '<td style="text-align: center;">' + _pData.s_zxdhzb + '</td>';
s += '<td style="text-align: center;">' + _pData.s_zxdzzb + '</td>';
s += '<td style="text-align: center;">';
s += '<button οnclick="editTable(this)" type="button" name="ZZBW" id="'
+ id
+ '" class="layui-btn layui-btn-mini layui-btn-normal">编辑</button>';
s += '<button οnclick="deleteTable(this)" name="ZZBW" id="'
+ id
+ '" type="button" class="layui-btn layui-btn-mini layui-btn-danger">移除</button></td></tr>';
$("#zdbwmc_table").append(s);
zzbw.push(_pData);
}
如想进一步交流,快快联系我哟~



























 3423
3423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








