RelativeLayout 相对布局:使用相对布局,在容器中的子元素可以使用彼此之间的相对位置或者与容器之间的相对位置进行定位.
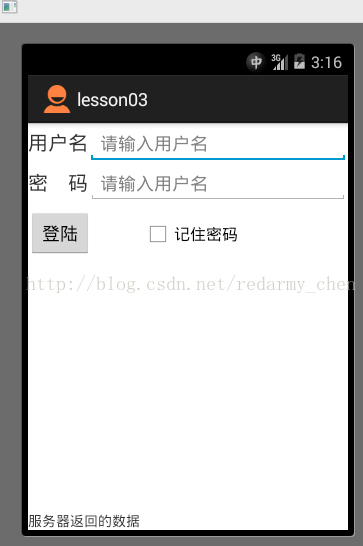
1.下面是实现登陆效果的截图:
2.布局文件要使用到的字符资源文件strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">lesson03</string>
<string name="hello_world">Hello world!</string>
<string name="user_name">用户名</string>
<string name="user_pass">密 码</string>
<string name="user_login">登陆</string>
<string name="user_rem">记住密码</string>
<string name="tip_name">请输入用户名</string>
<string name="tip_pass">请输入用户密码</string>
<string name="tip_result">服务器返回的数据</string>
</resources>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${packageName}.${activityClass}" >
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_alignBaseline="@+id/et_name"
android:text="@string/user_name" />
<!--
android:textSize="20sp" 设置字体大小
android:layout_alignBaseline="@+id/et_name" 让TextView与id=et_name的控件在同水平线上(同一行上)
-->
<EditText
android:id="@+id/et_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_toRightOf="@+id/tv_name"
android:hint="@string/tip_name" />
<!--
android:layout_alignParentRight="true" 子控件针对父容器 右端对齐
android:layout_toRightOf:在控件tv_name的右侧
-->
<TextView
android:id="@+id/tv_pass"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/et_pass"
android:layout_below="@+id/tv_name"
android:textSize="20sp"
android:text="@string/user_pass" />
<!--
android:layout_below="@+id/tv_name" :位于tv_name控件的下方
-->
<EditText
android:id="@+id/et_pass"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_toRightOf="@+id/tv_pass"
android:layout_below="@+id/et_name"
android:hint="@string/tip_name" />
<Button
android:id="@+id/btn_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_below="@+id/tv_pass"
android:onClick="login"
android:text="@string/user_login"/>
<!--
android:layout_marginTop="30dp":该控件的上边距的为30dp大小
-->
<CheckBox
android:id="@+id/chbx_rem"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/btn_login"
android:layout_marginLeft="50dp"
android:layout_below="@+id/et_pass"
android:layout_toRightOf="@+id/btn_login"
android:text="@string/user_rem"/>
<!--
android:layout_marginLeft="50dp":该控件的左边距为50dp大小
-->
<TextView
android:id="@+id/tv_result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="@string/tip_result"/>
<!--
android:layout_alignParentBottom="true" :子控件针对父容器 底端对齐
-->
</RelativeLayout>
android:layout_centerInparent = "true" ,表示该控件在父控件容器的水平与垂直方向居中
等等.....希望自己下去多多研究!
5.自己部署查看运行结果.





 本文详细介绍了如何利用RelativeLayout相对布局实现登录界面效果,并提供了关键布局文件和字符串资源的使用说明。
本文详细介绍了如何利用RelativeLayout相对布局实现登录界面效果,并提供了关键布局文件和字符串资源的使用说明。

















 3724
3724

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








