ExtJs 中Viewport的介绍与使用
VeiwPort 代表整个浏览器显示区域,该对象渲染到页面的body 区域,并会随着浏览器显示区域的大小自动改变,一个页面中只能有一个ViewPort 实例。Viewport 不需要再指定renderTo,而我们也看到Viewport 确实填充了整个浏览器显示区域,并会随着浏览器显示区域大小的改变而改改。Viewport 主要用于应用程序的主界面,可以通过使用不同的布局来搭建出不同风格的应用程序主界面。在Viewport 上常用的布局有fit、border 等,当然在需要的时候其它布局也会常用。
举例1如下:
<script type="text/javascript">
<!--
Ext.onReady(function(){
var vport = newExt.Viewport({
enableTabScroll:true,
layout:"fit",//采用fit布局
items:[
{
title:"面板的标题",
html:"面板中的主体内容部分",
bbar:[
{text:"按钮1"},
{text:"按钮2"}]
}]
});
});
//-->
</script>
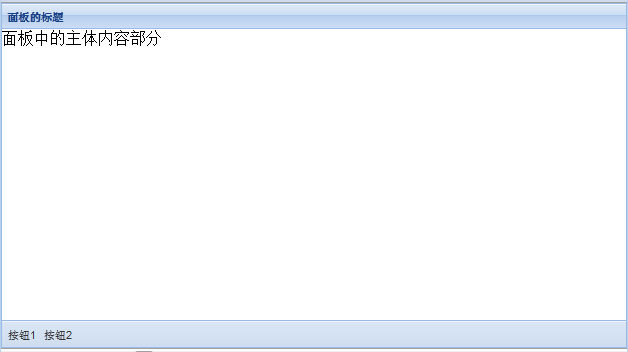
效果如下:

举例2:
<script type="text/javascript">
<!--
Ext.onReady(function(){
var vport = newExt.Viewport({
enableTabScroll:true,
layout:"border",//采用border布局
items:[
{
region:"north",
height:80,
title:"面板的标题(上部分)",
html:"<h1>新闻后台管理系统</h1>"
},
{
region:"west",
width:120,
title:"面板的标题(左部分)",
html:"<h1>连接部分</h1>"
},
{
xtype:"tabpanel",//面板的类型
region:"center",
html:"<h1>显示操作部分</h1>",
items:[
{title:"新闻管理"},
{title:"用户管理"}
]
}
]
});
});
//-->
</script>
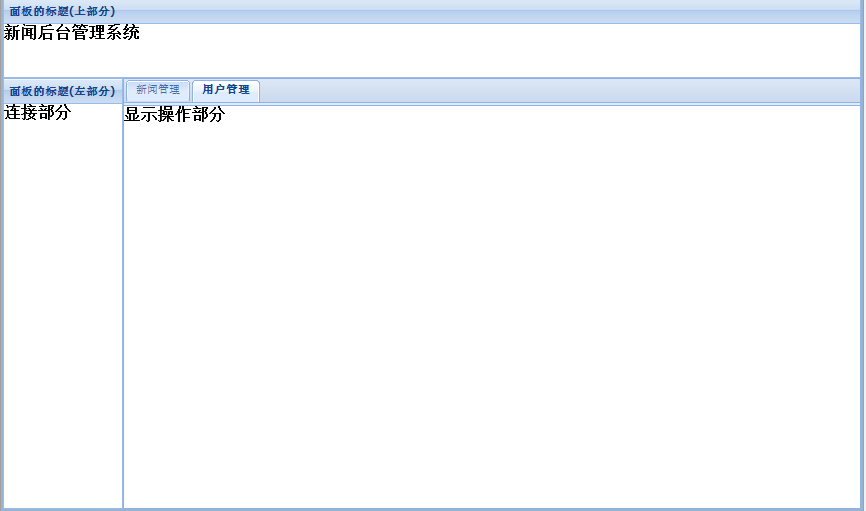
效果如下:

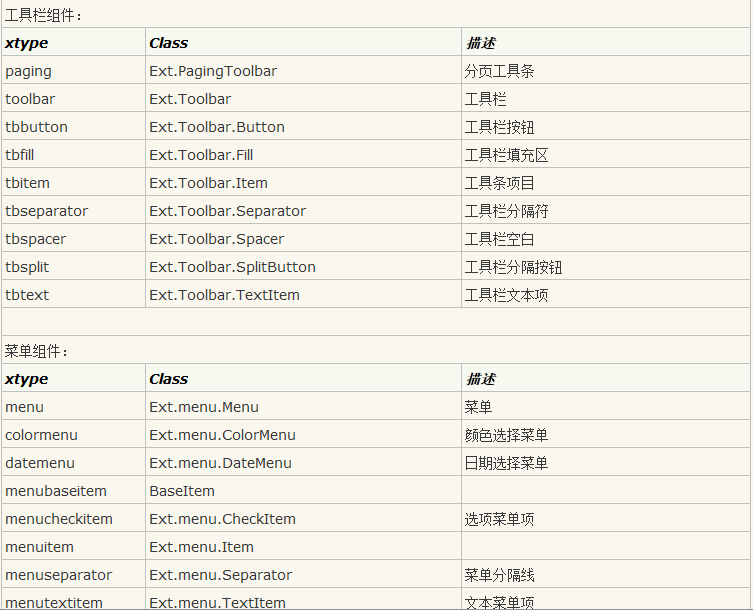
备注:xtype一栏操作










 本文详细介绍了ExtJS中的Viewport组件,包括其作用、如何填充整个浏览器显示区域并随窗口大小自动调整,以及如何通过不同的布局(如fit、border)构建主界面。通过示例展示了Viewport在主界面上的应用,包括使用fit布局和border布局实现的界面效果。
本文详细介绍了ExtJS中的Viewport组件,包括其作用、如何填充整个浏览器显示区域并随窗口大小自动调整,以及如何通过不同的布局(如fit、border)构建主界面。通过示例展示了Viewport在主界面上的应用,包括使用fit布局和border布局实现的界面效果。
















 2779
2779

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








