最近在项目中使用native 和h5的结合的方式
针对webView的一些和native的交互做些见解。
1. webView的一些常用代理方法
- @protocol UIWebViewDelegate <NSObject>
- @optional
- - (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType;
- - (void)webViewDidStartLoad:(UIWebView *)webView;
- - (void)webViewDidFinishLoad:(UIWebView *)webView;
- - (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error;
- @end
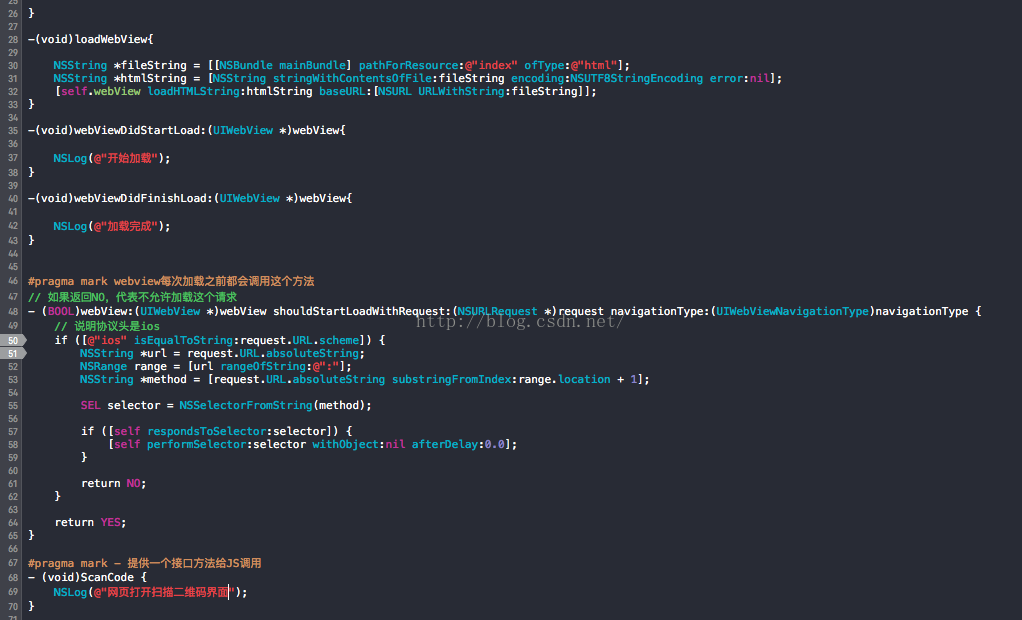
-(BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
在网页加载之前都会调用该方法
根据navugationType的类型来处理不同的响应
- UIWebViewNavigationTypeLinkClicked,用户触击了一个链接。
- UIWebViewNavigationTypeFormSubmitted,用户提交了一个表单。
- UIWebViewNavigationTypeBackForward,用户触击前进或返回按钮。
- UIWebViewNavigationTypeReload,用户触击重新加载的按钮。
- UIWebViewNavigationTypeFormResubmitted,用户重复提交表单
- UIWebViewNavigationTypeOther,发生其它行为。
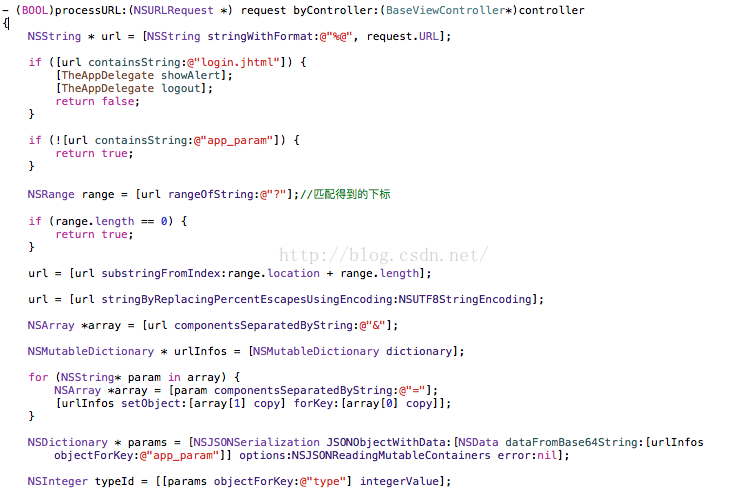
根据响应我们在webView加载的时候,根据request请求做了一层跳转的处理
与服务器端定义协议参数,拿到参数做一层处理,根据参数类型跳转区分ViewController
协议参数的制定规则,客户端解析出来可以做页面跳转,数据请求等多方面的处理
协议参数最好做一层的加密处理
2.拦截加载网页的js请求,处理js事件
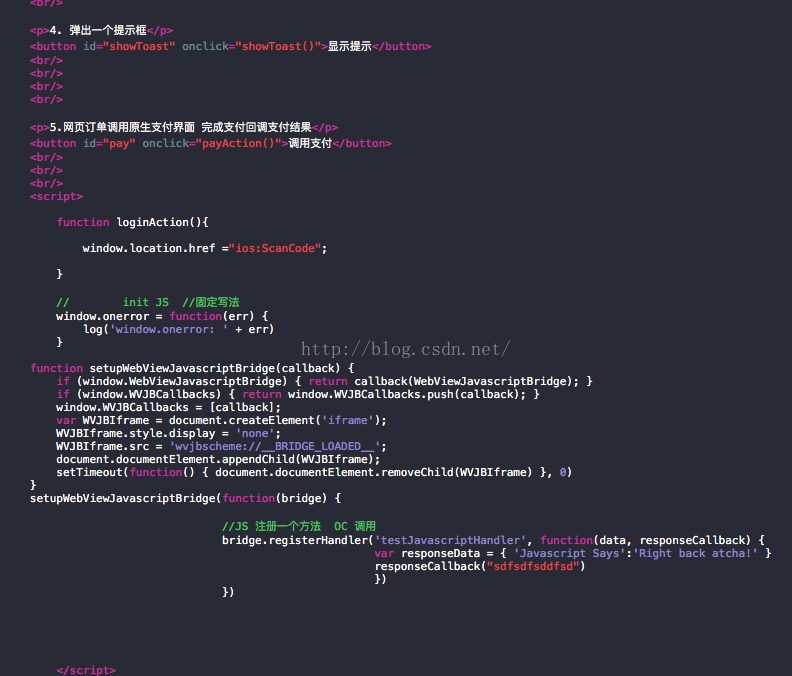
h5 简单的href
更灵活的扩展WebViewJavascriptBridge 更好的灵活的配置js与原生的交互
























 1618
1618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








