服务器对emoji表情直接保存不兼容, 如果客户端直接把表情符号传给服务端保存的话, 会得到一个保存失败的错误
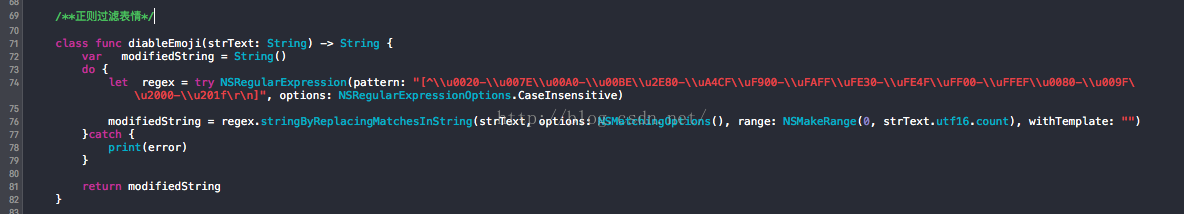
swift过滤字符串
pragma mark - <UITextViewDelegate> - (void)textViewDidChange:(UITextView *)textView { NSLog(@"没有过滤前输入的字符串===%@",textView.text); NSString *filterString = [self disableEmoji:textView.text]; NSLog(@"过滤Emoji表情后的字符串===%@",filterString); textView.text = filterString; } /** * 正则过滤表情 */ - (NSString *)disableEmoji:(NSString *)text { if (!text.length) return text; NSRegularExpression *regex = [NSRegularExpression regularExpressionWithPattern:@"[^\\u0020-\\u007E\\u00A0-\\u00BE\\u2E80-\\uA4CF\\uF900-\\uFAFF\\uFE30-\\uFE4F\\uFF00-\\uFFEF\\u0080-\\u009F\\u2000-\\u201f\r\n]" options:NSRegularExpressionCaseInsensitive error:nil]; NSString *modifiedString = [regex stringByReplacingMatchesInString:text options:0 range:NSMakeRange(0, [text length]) withTemplate:@""]; return modifiedString; }-
办法二:
- 第二种办法可以联想到我们在请求有中文链接的网址时会请求失败, 正常的处理是先把含有中文的网址进行编码后在请求就会成功, 因此,我们保存表情时也可以你用这种办法;
注意: 这里在你把转码后的操作发给服务器后, 需要做的一个额外操作就是, 你再从服务器去回来显示时, 需要反转一下之前的编码才能正常显示出表情符号, 否则就是一堆乱码, 如:
123456%F0%9F%98%83%E2%98%BA%F0%9F%98%9A%F0%9F%98%99%F0%9F%99%8412; -
-
把含有表情的字符串进行编码后再发送给服务端:
NSString *inputText = [self.editTextView.text stringByAddingPercentEscapesUsingEncoding:NSUTF8StringEncoding];- 注意: 这里如果你输入的字符串中已经含有一些已转义的特殊符号: % @ $等时, 上面的方法就不会再对这些特殊的进行转码, 可以使用下面的方法
NSString *encodedString = (NSString *)CFURLCreateStringByAddingPercentEscapes(kCFAllocatorDefault, (CFStringRef)urlString, (CFStringRef)@"!$&'()*+,-./:;=?@_~%#[]", NULL, kCFStringEncodingUTF8);
- 注意: 这里如果你输入的字符串中已经含有一些已转义的特殊符号: % @ $等时, 上面的方法就不会再对这些特殊的进行转码, 可以使用下面的方法
-
对从服务器获取回来含有表情的字符串进行反转后显示在页面上:
NSString *showText = [serverString stringByReplacingPercentEscapesUsingEncoding:NSUTF8StringEncoding]; -
把编码的字符串反转之后的显示效果图:

办法三:
- 第三中办法就是把输入的表情转成
NSData的二进制数据传给服务器;NSData *data =[inputText dataUsingEncoding:NSUTF8StringEncoding];
原文链接:http://www.jianshu.com/p/aa559c913323
-























 792
792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








