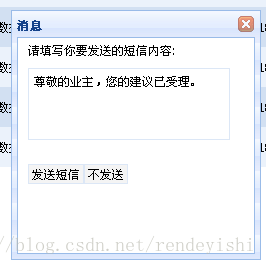
用esay-ui $messager.show()做出的效果
easy-ui $.mesager.show的一些基本知识属性怎么使用
showType:定义如何将显示消息窗口。可用的值是:null,slide,fade,show。默认值是slide。
showSpeed:定义消息窗口完成的时间(以毫秒为单位), 默认值600。
width:定义消息窗口的宽度。 默认值250。
height:定义消息窗口的高度。 默认值100。
msg:定义显示的消息文本。
title:定义显示在标题面板显示的标题文本。
timeout:如果定义为0,消息窗口将不会关闭,除非用户关闭它。如果定义为非0值,当超时后消息窗口将自动关闭。
代码:
function statUpdate(index){
var type = $("#tx"+index).text().trim();
$.messager.confirm('系统提示', '是否确定修改'+type+'信息的状态!', function (r) {
if(r){
var val = $("#sat"+index).val();
$.ajax({
type:"POST",
dataType: "json",
url:"${basePath}/suggestOrComplain/acceptSuggestComplain.html",
data: {'id': $("#subId"+index).text(),'status':val},
success: function(data) {
alert(data.desc);
if(val==2){
//显示提示的消息
$.messager.show({
title:'消息',
width:250,
height:250,
timeout:0,
msg:'<p>请填写你要发送的短信内容:</p><textarea type="text" name="smsContent" id="smsContent" style="width:190px;height:60px;" >尊敬的业主,您的'+type+'已受理。</textarea><br/><input type="button" style="text-align:center;" value="发送短信" id="sendSms"/><input type="button" class="" value="不发送" id="noSendSms"/>'
});
//不发送短信的事件
$("#noSendSms").click(function(){
$(".messager-body").window('close');
});
//发送短信的事件
$("#sendSms").click(function(){
var smsContent=$("#smsContent").val().trim();
if(smsContent.length<=60){
$.ajax({
type: "POST",
dataType: "json",
url: "${basePath}/common/sms.html",
data: {'content':smsContent},
success: function (data) {
if(data.code==1){
$.ajax({
type: "POST",
dataType: "json",
url: "${basePath}/suggestOrComplain/sendSms.html",
data: {'moblie': $("#tel"+index).text(),'sendMsg':smsContent},
success: function (data) {
alert(data.desc);
$(".messager-body").window('close');
},error: function () {
$.messager.alert('错误', '获取信息失败...请刷新重试!', 'error');
}
});
}else{
alert(data.desc);
}
},error: function () {
$.messager.alert('错误', '获取信息失败...请刷新重试!', 'error');
}
});
}else{
$.messager.alert('错误', '短信内容字符总数不能超过60个!', 'error');
}
});
}
},error:function(){
alert("系统出现问题!");
}
});
}else{
$("#sat"+index).get(0).options[0].selected = true;
}
});
}






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








