原文链接:
Layout elements(注:有时需翻墙或换hosts)
翻译日期: 2014年8月2日
翻译人员: 铁锚
译注: 点击下载本教程的示例代码: Polymer布局元素Demo
相关的代码文件在 layout 目录下.
0. 准备- Chrome浏览器模拟移动设备
Chrome浏览器(要求最新版,如34以上版本)模拟移动设备的方法:


核心元素(core-elements)和风格元素(paper-elements)集合中包含了很多可用来构建app布局的元素,包括:
App Bars 与 Toolbars
<core-header-panel> 通常包含一个 <core-toolbar>, panel会自动将 <core-toolbar> 放置到头部区域.当然,也可以为其他元素添加CSS类 core-header ,使 panel 将其放到header区域.
core-header-panel的其他元素会被放置到内容区域.
<core-header-panel> 的定位方式是 position: relative, 并且需要明确地为其指定高度.
下面的示例使用 <core-header-panel> 作为其最顶层的布局:
效果图如下所示:
点击 这里查看原文core-header-pane的Demo实例:
你也可以为一个 <div> 元素添加 core-header 类,作为header元素:
在 header panel 中设置 mode 元素来控制header区域与content区域如何交互, 包括以下几种模式:
另外,你可以手动的给 core-toolbar 添加下面的CSS类来设定高度:
效果图如下所示:

如果 core-header-panel 是 waterfall-tall 模式时,它会自动控制toolbar的高度,所以你不应该为toolbar设置 medium-tall 或者 tall 类.
提示: 想要toolbar在tall与condensed状态切换时具有更好玩的特效,你可以试试 <core-scroll-header-panel>. 点击查看 示例demo. 更复杂的特效,可能需要你根据源码自己修改.
响应式的侧边栏导航
<core-drawer-panel> 元素创建了一个 左(或右)侧边栏,以及主内容区域. 在屏幕比较狭窄时,像抽屉一样的侧边栏可以通过调用 drawer panel 的 togglePanel 方法来切换 显示/隐藏 状态.
指定了 drawer 属性的子元素会被放到侧边栏中, 指定了 main 属性的的子元素会被放置到主面板中.(如果两者都设置了会怎么样? ^_^ 请不要这么二)
你可以将 <core-header-panel> 和 <core-toolbar> 元素嵌在 <core-drawer-panel> 中,创建一个包含侧边栏以及内容区域的布局,如下面的实例所示:
效果图如下所示:

点击 这里查看原文的Demo实例
使用 <core-scaffold> 处理侧边栏
<core-scaffold> 元素将一些常用的组件组合起来:
由 <core-header-panel> 和 core-toolbar 组成 <core-drawer-panel>侧边栏 ; 以及主内容区域,通常有一个用来显示导航栏的按钮.
下面这个示例和上面的示例是一样的效果(但代码中没有使用 JS ):
效果图如下所示:

翻译日期: 2014年8月2日
翻译人员: 铁锚
译注: 点击下载本教程的示例代码: Polymer布局元素Demo
相关的代码文件在 layout 目录下.
0. 准备- Chrome浏览器模拟移动设备
Chrome浏览器(要求最新版,如34以上版本)模拟移动设备的方法:
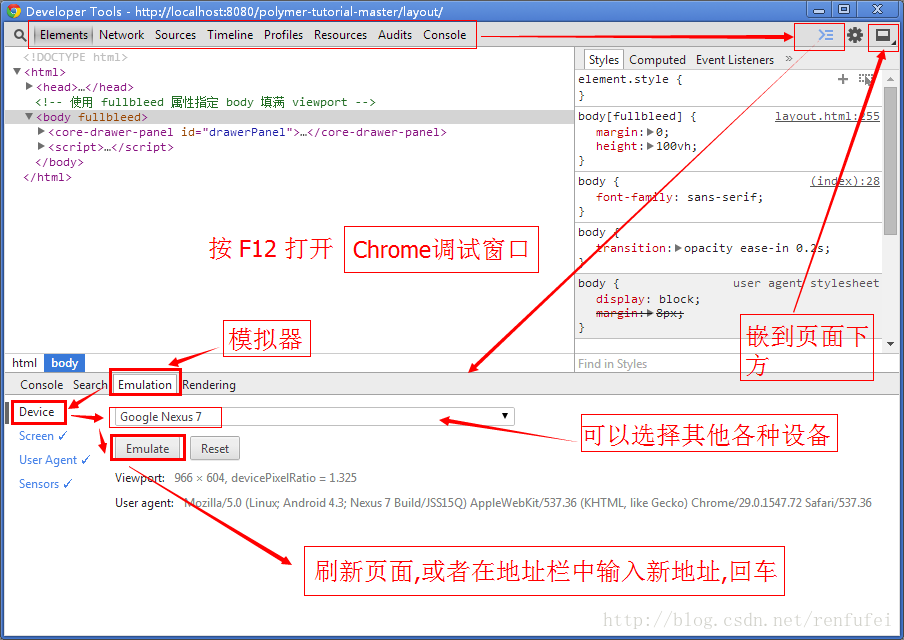
- 打开一个标签页,按 F12,(或者在页面空白区域点鼠标右键,审查元素),打开调试窗口.
- 然后在将光标移动到调试窗口中, 按 ESC键,或者点击右上角的 drawer按钮,打开附加栏,
- 切换到 Emulation --> Device --> 选择设备 --> 点击 Emulate 按钮, 然后刷新页面即可.
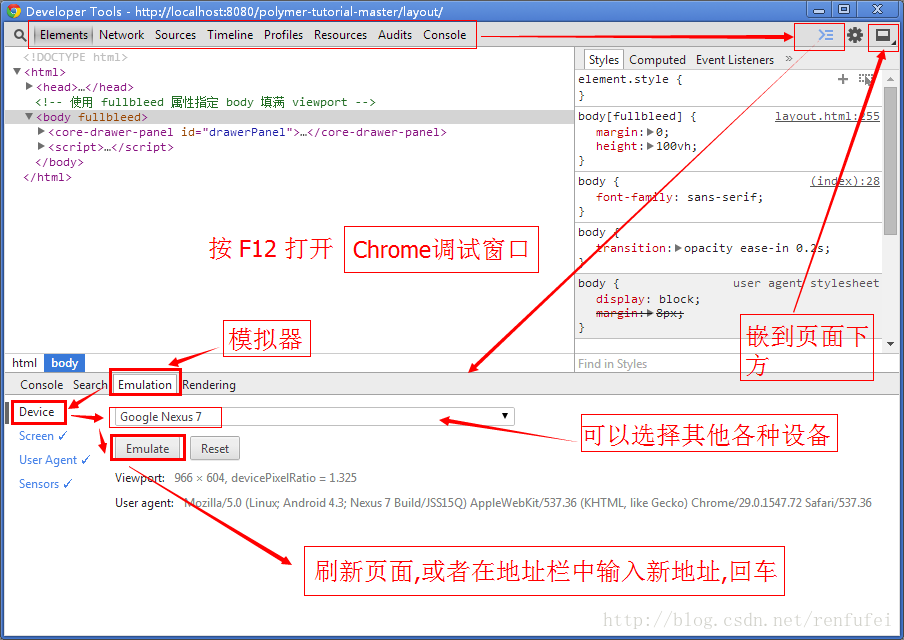
- 如果要换设备,请选其他设备,然后点 Emulate按钮. 刷新页面。如下图所示:

图0. 使用Chrome模拟器示意图
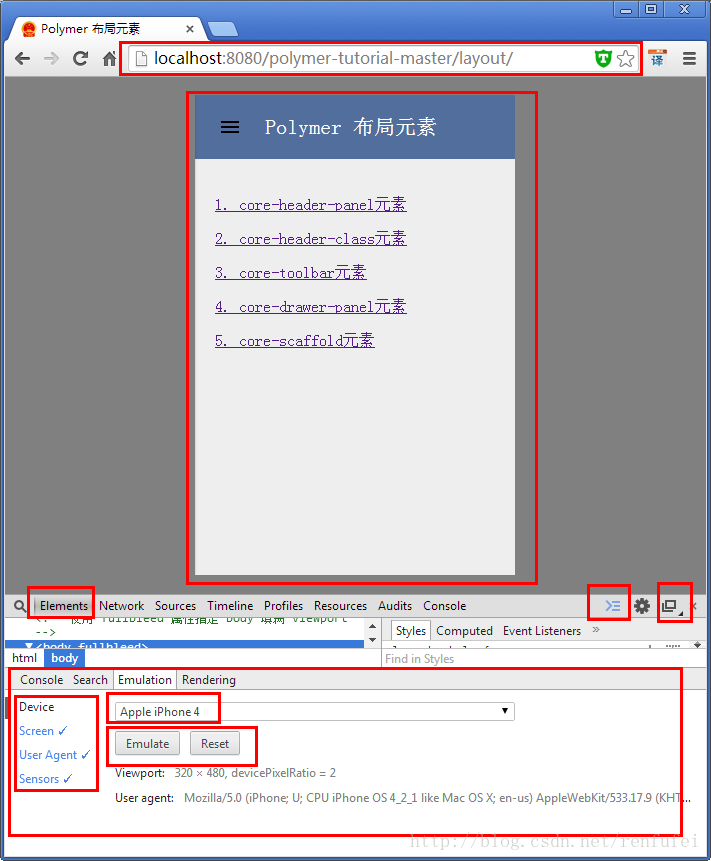
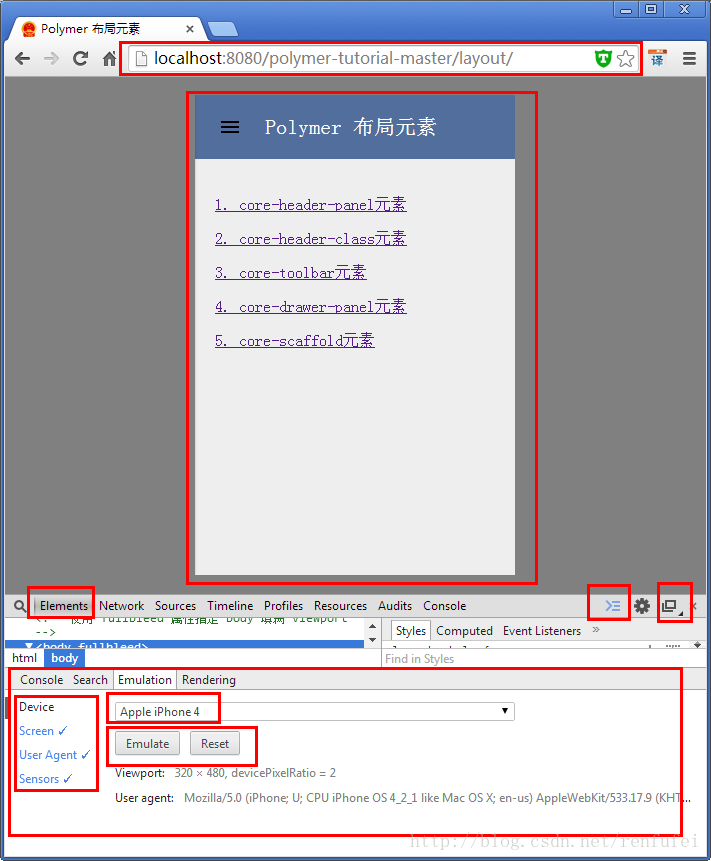
模拟器的效果图如下所示:

图0.1 Chrome模拟器效果图
以下是正文部分:
核心元素(core-elements)和风格元素(paper-elements)集合中包含了很多可用来构建app布局的元素,包括:
- <core-header-panel>. 包含一个 header 部分和一个 content 部分的简单容器. header部分可以保持不动,或者设置为与内容部分一起滚动.
- <core-toolbar>. 可以用在较小的UI组件(例如卡片)中作为工具栏,或者app的工具栏. 工具栏可以充当控件(controls, 例如tabs 和buttons)的容器.
- <core-drawer-panel>. 一个响应式容器,由一个左/右抽屉面板(用来导航或其他功能)和主内容区域组成.
- <core-scaffold>. 一个快速响应的app布局,包含一个导航抽屉,主app工具栏,以及内容区域(使用core-drawer-panel core-header-panel和core-toolbar来实现)。core-scaffold元素是构造应用UI的快速方法.
App Bars 与 Toolbars
<core-header-panel> 通常包含一个 <core-toolbar>, panel会自动将 <core-toolbar> 放置到头部区域.当然,也可以为其他元素添加CSS类 core-header ,使 panel 将其放到header区域.
core-header-panel的其他元素会被放置到内容区域.
<core-header-panel> 的定位方式是 position: relative, 并且需要明确地为其指定高度.
下面的示例使用 <core-header-panel> 作为其最顶层的布局:
<!doctype html>
<html>
<head>
<title>core-header-panel示例</title>
<meta name="viewport"
content="width=device-width, initial-scale=1.0, user-scalable=yes">
<script
src="../components/platform/platform.js">
</script>
<link rel="import"
href="../components/core-toolbar/core-toolbar.html">
<link rel="import"
href="../components/core-header-panel/core-header-panel.html">
<link rel="import"
href="../components/core-icons/core-icons.html">
<link rel="import"
href="../components/paper-icon-button/paper-icon-button.html">
<style>
body {
font-family: sans-serif;
}
core-header-panel {
background: white;
/* height: 100% 会在某些浏览器上失效 */
height: 100vh;
width: 100vw;
}
core-toolbar {
background-color: #03A9F4;
}
p {
margin: 20px;
padding: 80px 20px;
border-radius: 20px;
background-color: #eee;
}
</style>
</head>
<!-- 使用 fullbleed 属性指定 body 填满 viewport -->
<body fullbleed unresolved>
<core-header-panel>
<core-toolbar id="mainheader">
<paper-icon-button id="navicon"
icon="arrow-back"></paper-icon-button>
<span flex>Title</span>
<paper-icon-button id="searchbutton"
icon="search"></paper-icon-button>
</core-toolbar>
<p>示例内容1.</p>
<p>这只是布局示例.</p>
<p>示例内容3.</p>
<p>示例内容4.</p>
<p>示例内容5.</p>
<p>示例内容6.</p>
</core-header-panel>
</body>
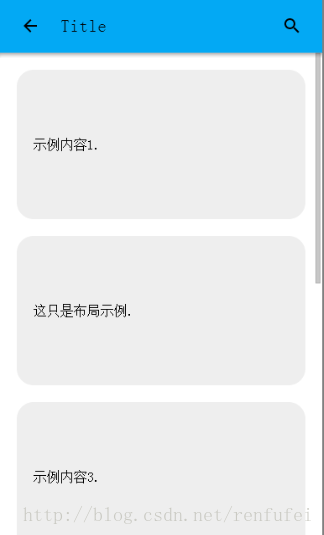
</html>效果图如下所示:
图1 使用core-header-panel布局
点击 这里查看原文core-header-pane的Demo实例:
你也可以为一个 <div> 元素添加 core-header 类,作为header元素:
<body fullbleed unresolved>
<core-header-panel>
<div class=“core-header”>
标题栏
</div>
<div>
<p>实际内容1</p>
<p>实际内容2</p>
<p>实际内容3</p>
<p>实际内容4</p>
</div>
</core-header-panel>
</body>在 header panel 中设置 mode 元素来控制header区域与content区域如何交互, 包括以下几种模式:
- standard. 标准模式, header 显示在上面(z-index 值更大),并且有阴影. 内容区域在header的下边滚动.
- seamed. 分隔模式,(seamed, 有缝), header和内容区域在同一个层级, 在两者之间有一条缝隙(seam)(没有阴影). 内容在header的下方滚动.
- waterfall. 瀑布模式, header 最初和 seamed模式一样. 当内容在header下方滚动时, header 上升,并且显示阴影(就如同 standard 模式一样).
- waterfall-tall. 很高的瀑布,类似 waterfall 模式, 但是工具栏开始时很高 (3x 标准高度的) ,在用户滚动时toolbar又缩短为标准高度(standard-height).
- scroll. 滚动模式, header 和内容区域之间有间隔, 并且随内容区域一起滚动.
- cover. 覆盖模式,内容滚动会越过 header. 这种模式是设计了用来和很狭窄的内容(例如 卡片,cards)一起使用的.
另外,你可以手动的给 core-toolbar 添加下面的CSS类来设定高度:
- medium-tall (2x 正常高度)
- tall (3x 正常高度)
<!doctype html>
<html>
<head>
<title>core-toolbar示例</title>
<meta name="viewport"
content="width=device-width, initial-scale=1.0, user-scalable=yes">
<script
src="../components/platform/platform.js">
</script>
<link rel="import"
href="../components/core-toolbar/core-toolbar.html">
<link rel="import"
href="../components/core-header-panel/core-header-panel.html">
<link rel="import"
href="../components/core-icons/core-icons.html">
<link rel="import"
href="../components/paper-icon-button/paper-icon-button.html">
<link rel="import"
href="../components/paper-tabs/paper-tabs.html">
<style>
body {
font-family: sans-serif;
background-color: #eee;
}
core-toolbar {
background-color: #03A9F4;
}
</style>
</head>
<!-- 使用 fullbleed 属性指定 body 填满 viewport -->
<body fullbleed unresolved>
<core-toolbar class="medium-tall">
<paper-icon-button id="navicon"
icon="menu"></paper-icon-button>
<span flex>core-header-panel</span>
<paper-icon-button id="morebutton"
icon="more-vert"></paper-icon-button>
<paper-tabs class="bottom fit">
<paper-tab>选项卡1</paper-tab>
<paper-tab>选项卡2</paper-tab>
<paper-tabs>
</core-toolbar>
</body>
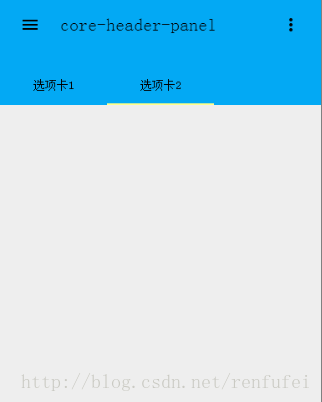
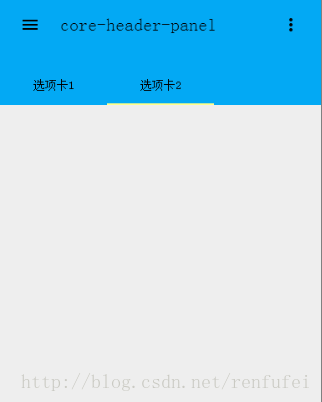
</html>效果图如下所示:

图2 更高的工具栏
如果 core-header-panel 是 waterfall-tall 模式时,它会自动控制toolbar的高度,所以你不应该为toolbar设置 medium-tall 或者 tall 类.
提示: 想要toolbar在tall与condensed状态切换时具有更好玩的特效,你可以试试 <core-scroll-header-panel>. 点击查看 示例demo. 更复杂的特效,可能需要你根据源码自己修改.
响应式的侧边栏导航
<core-drawer-panel> 元素创建了一个 左(或右)侧边栏,以及主内容区域. 在屏幕比较狭窄时,像抽屉一样的侧边栏可以通过调用 drawer panel 的 togglePanel 方法来切换 显示/隐藏 状态.
指定了 drawer 属性的子元素会被放到侧边栏中, 指定了 main 属性的的子元素会被放置到主面板中.(如果两者都设置了会怎么样? ^_^ 请不要这么二)
你可以将 <core-header-panel> 和 <core-toolbar> 元素嵌在 <core-drawer-panel> 中,创建一个包含侧边栏以及内容区域的布局,如下面的实例所示:
<!doctype html>
<html>
<head>
<title>core-drawer-panel示例</title>
<meta name="viewport"
content="width=device-width, initial-scale=1.0, user-scalable=yes">
<script
src="../components/platform/platform.js">
</script>
<link rel="import"
href="../components/core-toolbar/core-toolbar.html">
<link rel="import"
href="../components/core-menu/core-menu.html">
<link rel="import"
href="../components/core-item/core-item.html">
<link rel="import"
href="../components/core-header-panel/core-header-panel.html">
<link rel="import"
href="../components/core-drawer-panel/core-drawer-panel.html">
<link rel="import"
href="../components/core-icons/core-icons.html">
<link rel="import"
href="../components/paper-icon-button/paper-icon-button.html">
<style>
body {
font-family: sans-serif;
}
core-header-panel {
background: white;
}
core-toolbar {
background-color: #03A9F4;
}
#navheader {
background-color: #56BA89;
}
.content {
padding: 20px;
}
/* drawer 在很宽的屏幕上总是可见的,所以不需要menu按钮 */
core-drawer-panel:not([narrow]) #navicon {
display: none;
}
</style>
</head>
<!-- 使用 fullbleed 属性指定 body 填满 viewport -->
<body fullbleed unresolved>
<core-drawer-panel id="drawerPanel">
<core-header-panel drawer>
<core-toolbar id="navheader'">
<span>菜单</span>
</core-toolbar>
<core-menu>
<core-item label="菜单1"></core-item>
<core-item label="菜单2"></core-item>
</core-menu>
</core-header-panel>
<core-header-panel main>
<core-toolbar id="mainheader">
<paper-icon-button
id="navicon" icon="menu"></paper-icon-button>
<span flex>core-drawer-panel示例</span>
</core-toolbar>
<div class="content">
如果在小屏幕上,左边的 drawer 是隐藏的,请点击上方的按钮显示它.
<p>
较小的屏幕上可以滑动,或者点击边界来隐藏菜单.
</p>
大屏幕上drawer会一直显示
</div>
</core-header-panel>
</core-drawer-panel>
<script>
document.addEventListener('polymer-ready', function() {
var navicon = document.getElementById('navicon');
var drawerPanel = document.getElementById('drawerPanel');
navicon.addEventListener('click', function() {
drawerPanel.togglePanel();
});
});
</script>
</body>
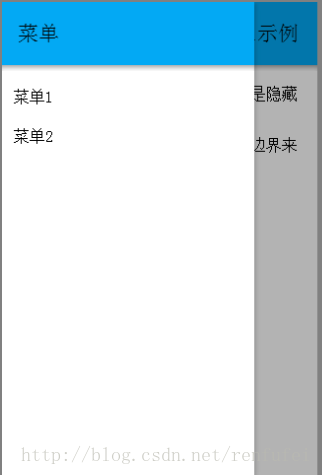
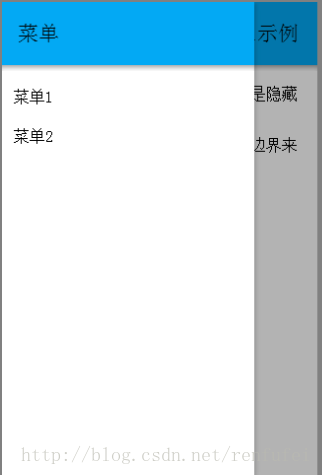
</html>效果图如下所示:

图3, 响应式侧边栏示例
点击 这里查看原文的Demo实例
使用 <core-scaffold> 处理侧边栏
<core-scaffold> 元素将一些常用的组件组合起来:
由 <core-header-panel> 和 core-toolbar 组成 <core-drawer-panel>侧边栏 ; 以及主内容区域,通常有一个用来显示导航栏的按钮.
下面这个示例和上面的示例是一样的效果(但代码中没有使用 JS ):
<!doctype html>
<html>
<head>
<title>core-scaffold示例</title>
<meta name="viewport"
content="width=device-width, initial-scale=1.0, user-scalable=yes">
<script
src="../components/platform/platform.js">
</script>
<link rel="import"
href="../components/core-toolbar/core-toolbar.html">
<link rel="import"
href="../components/core-menu/core-menu.html">
<link rel="import"
href="../components/core-item/core-item.html">
<link rel="import"
href="../components/core-header-panel/core-header-panel.html">
<link rel="import"
href="../components/core-drawer-panel/core-drawer-panel.html">
<link rel="import"
href="../components/core-scaffold/core-scaffold.html">
<style>
body {
font-family: sans-serif;
}
#navheader {
background-color: #56BA89;
}
.content {
padding: 20px;
}
</style>
</head>
<!-- 使用 fullbleed 属性指定 body 填满 viewport -->
<body fullbleed unresolved>
<core-scaffold>
<core-header-panel navigation flex>
<core-toolbar id="navheader">
<span>菜单</span>
</core-toolbar>
<core-menu>
<core-item label="菜单One"></core-item>
<core-item label="菜单Two"></core-item>
</core-menu>
</core-header-panel>
<span tool>core-scaffold示例</span>
<div class="content">
如果在小屏幕上,左边的 drawer 是隐藏的,请点击上方的按钮显示它.
<p>
较小的屏幕上可以滑动,或者点击边界来隐藏菜单.
</p>
大屏幕上drawer会一直显示
</div>
</core-scaffold>
</body>
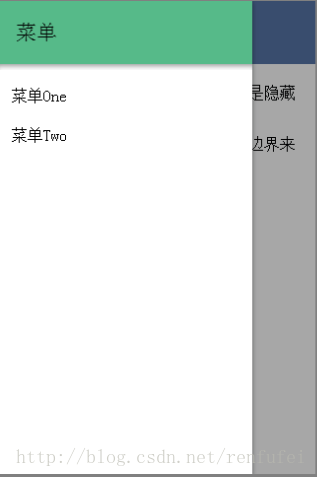
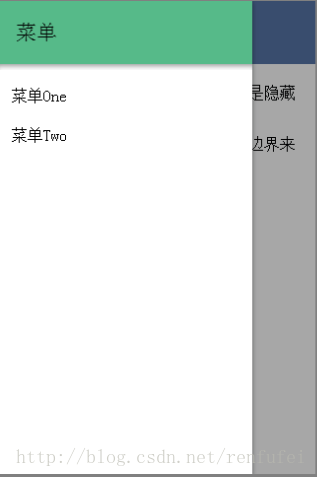
</html>效果图如下所示:

图4. core-scaffold侧边栏
点击
这里查看原文的<core-scaffold>实例






















 250
250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








