最近在项目中用到angularjs的表单验证,通过网上的一些文章和自己的感觉,可以大致中css样式(和ng-命令对应的class)和 js(格式为: 表单名.字段名.验证的点。如 loginForm.email.$invalid ) 两个方向上进行研究
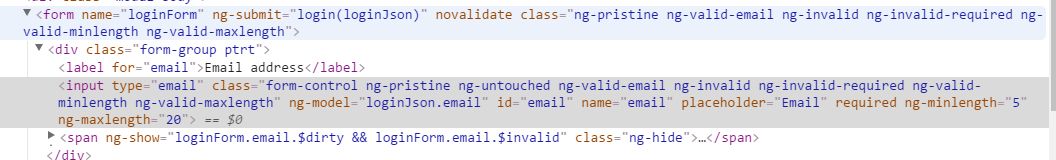
1.css样式:每个ng-命令都会在html代码中对应一个或多个className。
如下图所示
<form name="loginForm" ng-submit="login(loginJson)" novalidate>
<div class="form-group ptrt">
<label for="email">Email address</label>
<input type="email" class="form-control" ng-model="loginJson.email" id="email" name="email" placeholder="Email" required ng-minlength="5" ng-maxlength="20" />
<span ng-show="loginForm.email.$dirty && loginForm.email.$invalid">
<span ng-show="loginForm.email.$error.minlength" class="form-validation-error">email长度不能小于5</span>
<span ng-show="loginForm.email.$error.maxlength" class="form-validation-error">email长度不能大于20</span>
<span ng-show="loginForm.email.$error.required" class="form-validation-error">email不能为空</span>
</span>
</div>
<button type="submit" class="btn btn-default"
ng-disabled="loginForm.email.$invalid">Submit</button>而且这些className 在用户的交互中,也会发生变化。
下面会根据一些常见的验证过程,来说明用户交互和className的变化
1. 用户直接点击提交。
ng-disabled="loginForm.email.$invalid || loginForm.password.$invalid"由于添加了ng-disabled命令,提交的按钮为不可用状态。
- 在输入框内输入内容。
只要在输入框内输入第一个字符开始,angularjs的验证就开始工作。
className 中 的 ng-pristine 变成 ng-dirty。
但是这些我们都可以不用管。加好自己的验证代码就可以了
<span ng-show="loginForm.email.$dirty && loginForm.email.$invalid">
<span ng-show="loginForm.email.$error.minlength" class="form-validation-error">email长度不能小于5</span>
<span ng-show="loginForm.email.$error.maxlength" class="form-validation-error">email长度不能大于20</span>
<span ng-show="loginForm.email.$error.required" class="form-validation-error">email不能为空</span>
<span ng-show="!loginForm.email.$error.minlength && !loginForm.email.$error.maxlength && loginForm.email.$error.email" class="form-validation-error">email格式不正确</span>
</span>上面的代码意思是输入框的值发生变化但是还有还没有通过验证的时候,就显示下面的4种错误提示中的一种。需要注意的是第四种错误提示,由于它会第一和第二的错误提示可能会同时出现,所以要对它的显示要做一个格外的限制。
这里有一个补充说明的地方就是
<input type="checkbox" id="isAutoLogin" />针对这种checkbox,如果使用像icheck 这种改变checkbox默认样式的插件,会对其ng-model 的取值造成印象。
所以我使用如下方法

使用隐藏值方法,来代替解决。
这里有另一种验证方式
http://www.ngnice.com/posts/69f774dc4d3190

























 2496
2496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








