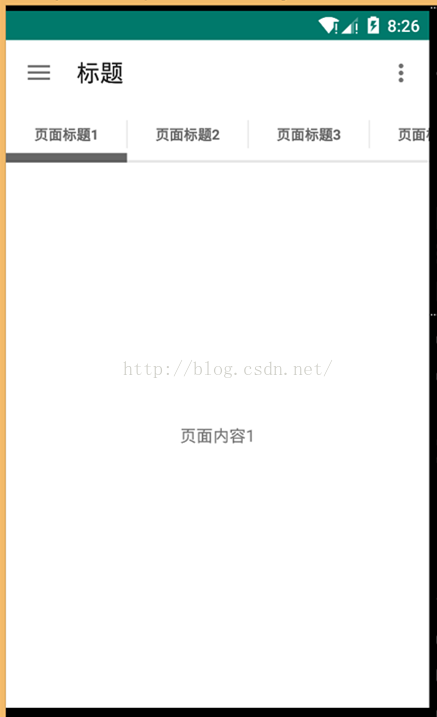
toolbar
一、修改style主题
<style name="AppBaseTheme" parent="Theme.AppCompat.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
<!-- 这两句隐藏actionBar 也可以吧parent="xxx"改成parent="xxx.NoActionBar" -->
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item><!-- 旧版本是 android:windowNoTitle-->
<!-- customize the color palette -->
<!-- toolbar颜色 -->
<item name="colorPrimary">@color/material_blue_500</item>
<!-- 状态栏颜色 -->
<item name="colorPrimaryDark">@color/material_blue_700</item>
<!-- 窗口的背景颜色 -->
<item name="android:windowBackground">@android:color/white</item>
<!-- colorAccent 对应EditText编辑时、RadioButton选中、CheckBox等选中时的颜色。 -->
<item name="colorAccent">@color/material_green_A200</item>
</style>
<android.support.v7.widget.Toolbar
android:id="@+id/id_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
三、代码
mToolbar = (Toolbar) findViewById(R.id.id_toolbar);
// mToolbar.setLogo(R.drawable.ic_launcher);
mToolbar.setTitle("标题");// 标题的文字需在setSupportActionBar之前,不然会无效
// mToolbar.setSubtitle("副标题");
setSupportActionBar(mToolbar);
/*
* 这些通过ActionBar来设置也是一样的,注意要在setSupportActionBar(toolbar);之后,不然就报错了 //
* getSupportActionBar().setTitle("标题"); //
* getSupportActionBar().setSubtitle("副标题"); //
* getSupportActionBar().setLogo(R.drawable.ic_launcher);
*
*/
getSupportActionBar().setDisplayHomeAsUpEnabled(true);DrawerLayout
一、xml <!-- 外层不用线性布局 记得android:layout_below="@id/id_toolbar" 不然侧滑框覆盖菜单按钮 -->
<android.support.v4.widget.DrawerLayout
android:id="@+id/id_drawerLayout"
android:layout_below="@id/id_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 内容界面 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.astuetz.PagerSlidingTabStrip
android:id="@+id/id_pagerSlidingTabStrip"
android:layout_width="match_parent"
android:layout_height="48dip" >
</com.astuetz.PagerSlidingTabStrip>
<android.support.v4.view.ViewPager
android:id="@+id/id_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
</LinearLayout>
<!-- 侧滑菜单内容 -->
<LinearLayout
android:id="@+id/drawer_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@android:color/darker_gray"
android:orientation="vertical"
android:padding="8dp" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/hello_world"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/hello_world"
/>
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
二、java
mDrawerLayout=(DrawerLayout) findViewById(R.id.id_drawerLayout);
mActionBarDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R.string.drawer_open,
R.string.drawer_close);
mActionBarDrawerToggle.syncState();
mDrawerLayout.setDrawerListener(mActionBarDrawerToggle);PagerSlidingTabStrip
一、xml
在上面
DrawerLayout
二、java
//向ViewPager绑定PagerSlidingTabStrip
mPagerSlidingTabStrip = (PagerSlidingTabStrip) findViewById(R.id.id_pagerSlidingTabStrip);
mPagerSlidingTabStrip.setViewPager(mViewPager);
其他见代码。。。
demo: http://download.csdn.net/detail/richiezhu/9197763
Toolbar,DrawerLayout,PagerSlidingTabStrip,AndroidImageSlider,RecyclerView结合使用






















 5951
5951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








