CKEditor is a free, Open Source HTML text editor designed to simplify website content creation.
背景
项目中需要用到富文本编辑器,朋友推荐用CKEditor。CKEditor可以和Spring mvc很好的集成。CKEditor与CKFinder学习–整合SpringMVC介绍的不错,内容很详细,可是我们用的是Spring boot,这就蛋疼了,加上CKeditor不熟悉,走了一些弯路,搞了好久,参考一些前辈的文章,加上自己的理解,终于run起来了。通过这次捣鼓,搞明白了一件事,一步步走,一步步实现效果,之前看到网上有现成的,直接搞起,到最后灰头土脸。
集成
1.官网demo
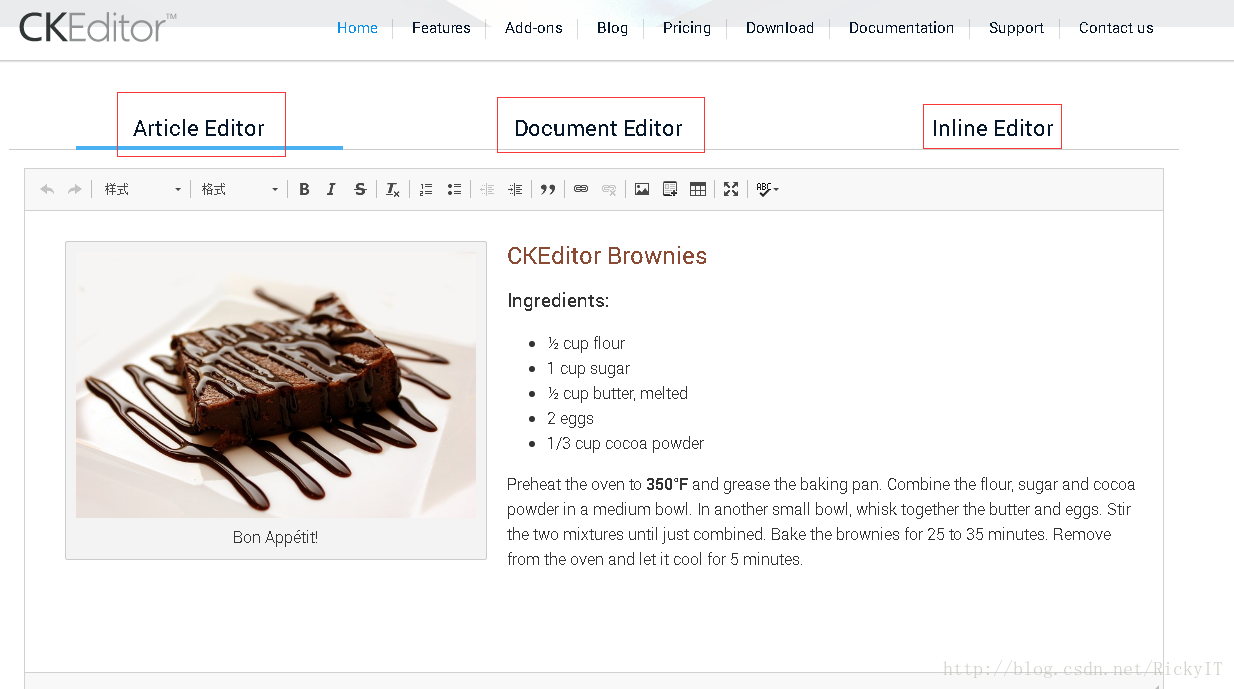
官网给出了几种使用样式,可以参考一下。Github上有源码,可以过去玩玩ckeditor-docs-samples.
我是参考的Article-editor,感觉这个就不错。
2.搭建工程
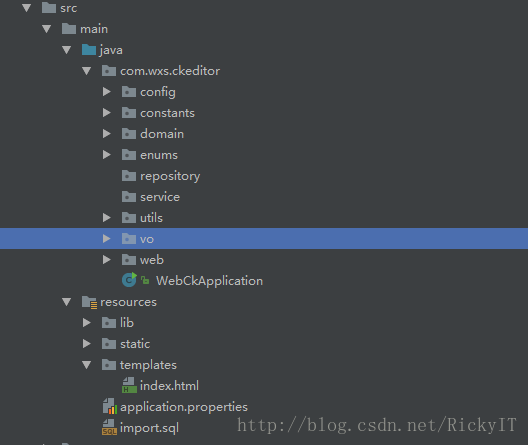
Spring Boot工程先搞起来,工程目录如下:
工程使用了Spring data jpa,还有thymeleaf。启动后的效果。
页面上的输入框有数据,就说明天前后台交互没问题。
@RequestMapping(value = "/login",method = RequestMethod.GET)
public ModelAndView index(org.springframework.ui.Model model){
Student student=new Student("AA","1","abcdljaldf");
model.addAttribute("status","Hello");
model.addAttribute("page",student);
return new ModelAndView("/index");
}3.集成CKEditor
把下载后的文件夹ckeditor放到static目录下面,static是Spring Boot默认的资源路





 本文档介绍了如何在Spring Boot项目中集成CKEditor,包括背景介绍、集成步骤、上传功能实现、后台交互以及优化措施。CKEditor是一个强大的富文本编辑器,与Spring Boot结合能方便地创建网站内容。集成过程涉及CKEditor的配置、静态资源路径设置、上传功能的代码实现和预览优化。
本文档介绍了如何在Spring Boot项目中集成CKEditor,包括背景介绍、集成步骤、上传功能实现、后台交互以及优化措施。CKEditor是一个强大的富文本编辑器,与Spring Boot结合能方便地创建网站内容。集成过程涉及CKEditor的配置、静态资源路径设置、上传功能的代码实现和预览优化。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1095
1095

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










